在自己封装的el-table的组件中 配置column



import {Tooltip, Popover} from 'element-ui';
{
text:'表头名字',
filed: '填充列的字段',
width: '160'
},
{
text:'表头名字',
filed: '填充列的字段',
width: '160',
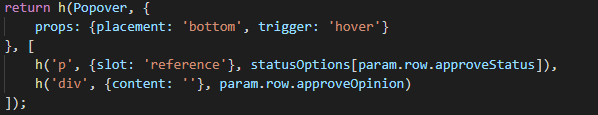
render: (h, param) => {
return h(Popover, {
props:{placement: 'bottom', trigger: 'hover'}
}, [
h('p', {slot: 'reference'}, '触发的文字'),
h('div', {content: ''}, 'hover显示的文字')
]);
}
},
{
text:'表头名字',
filed: '填充列的字段',
width: '160',
render: (h, param) => {
return h('div', [
h(Tooltip. {
props:{placement: 'bottom'}
}, [
h('span', {style: {color: '#ccc'}}, '触发的文字'),
h('span', {slot: 'content'}, 'hover显示的文字')
])
]);
}
},
{
text:'操作',
fixed: 'right',
width: '160',
render: (h, param) => {
const optArr = [];
const btn = h('el-button', {
props: {type: 'text'},
on: {
click: () => {
this.handleOpt(param.row);
}
}
}, '按钮');
optArr.push(btn);
return h('div', optArr, '');
}
}


























 1671
1671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








