
1.安装插件
npm install vue-photo-zoom-pro
2.main.js导入
import VuePhotoZoomPro from 'vue-photo-zoom-pro'
Vue.use(VuePhotoZoomPro)
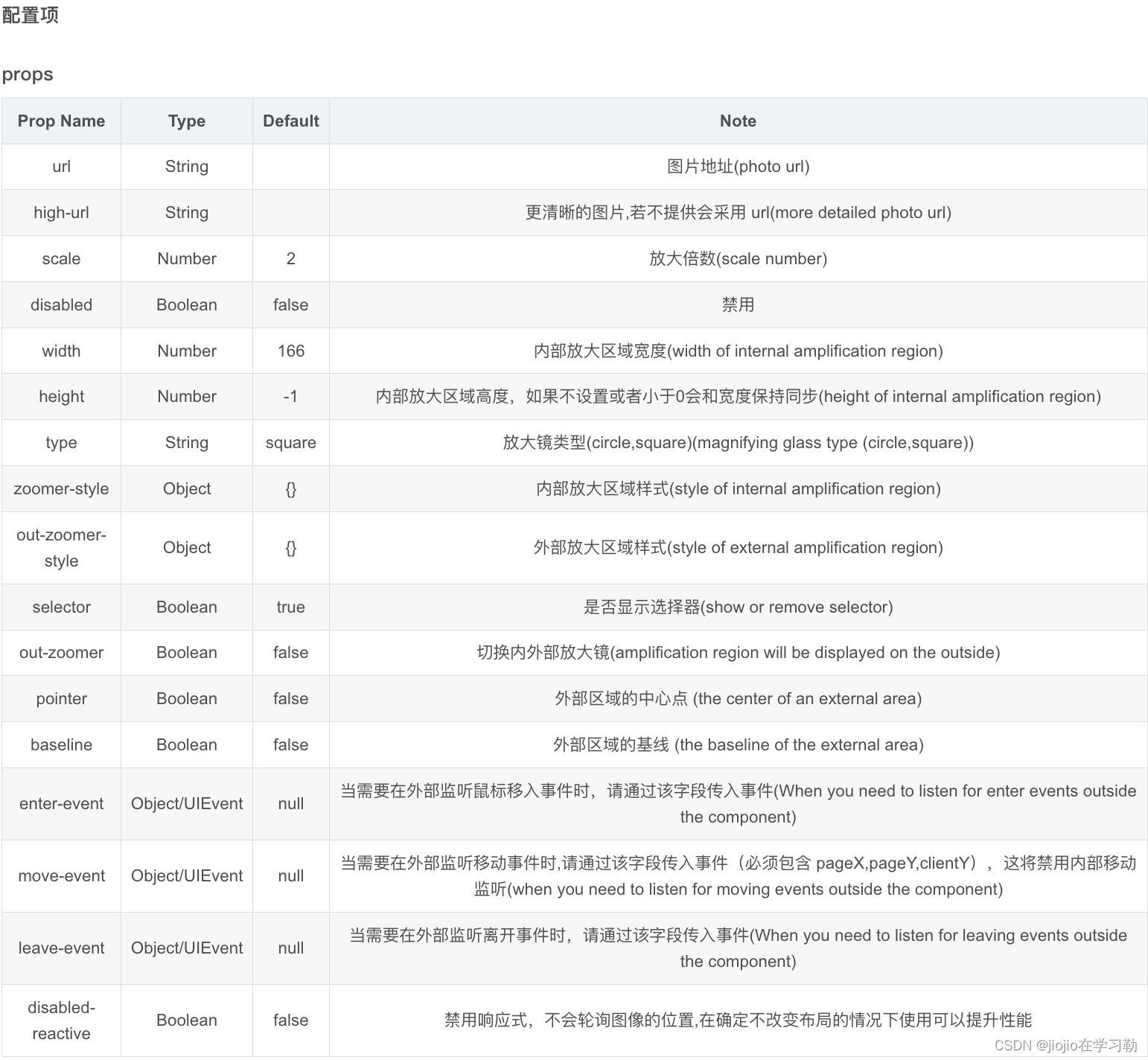
3.页面使用
<vue-photo-zoom-pro
:url="imgUrl"
:out-zoomer="true"
:scale="2"
style="width: 368px; height: 368px; margin-right: 30px">
<template slot="zoomer">
<div class="ks-imagezoom-wrap"/>
</template>
</vue-photo-zoom-pro>
<div style="width: 368px; margin-top: 10px">
<el-carousel
type="card"
height="70px"
:autoplay="false"
indicator-position="none"
@change="changeImg">
<el-carousel-item
v-for="(item, index) in imgList"
:key="index"
style="text-align: center">
<img width="70px" height="70px" :src="item"/>
</el-carousel-item>
</el-carousel>
</div>
changeImg(val) {
this.imgUrl = this.imgList[val];
},
```


























 2387
2387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










