chrome浏览器的F12 功能(简介)
参考 :chrome浏览器中
基本功能介绍
调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

-
元素(Elements):查看或修改HTML元素的属性,CSS属性、监听事件、断点等;
-
控制台(Console):执行一次性代码,查看JavaScript对象,查看调试日志或异常信息;
-
源代码(Sources):页面的HTML文件源代码、JavaScript源代码,CSS源代码;
-
网络(Network):查看header等网络连接信息。
1.元素(Elements)
箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。

查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
其中工具栏中:Styles为CSS属性,Computed为计算后的CSS属性,Event Listeners为事件监听,DOM Breakpoint为所设置的断点,Properties为元素的属性,大小、颜色等设置。
2.控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
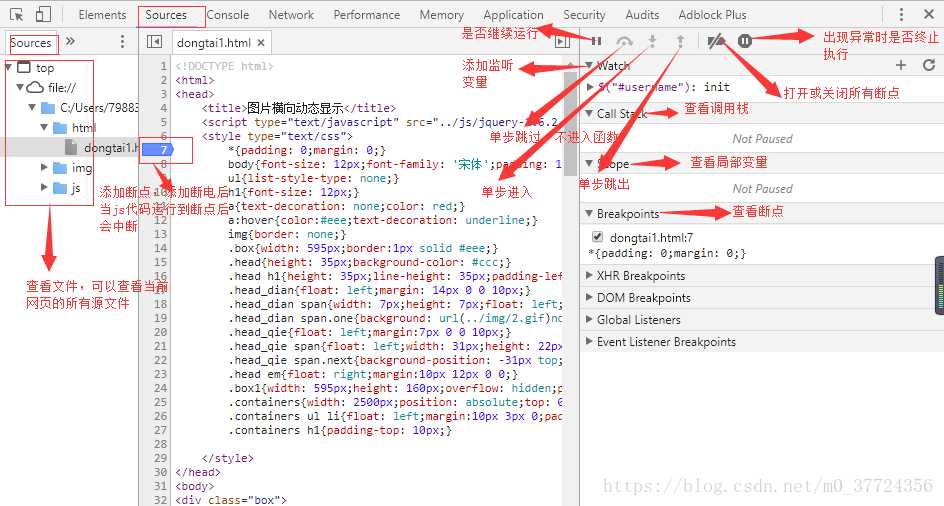
3.源代码(Sources)
这部分用的少,就把人家的经验现摘过来了。
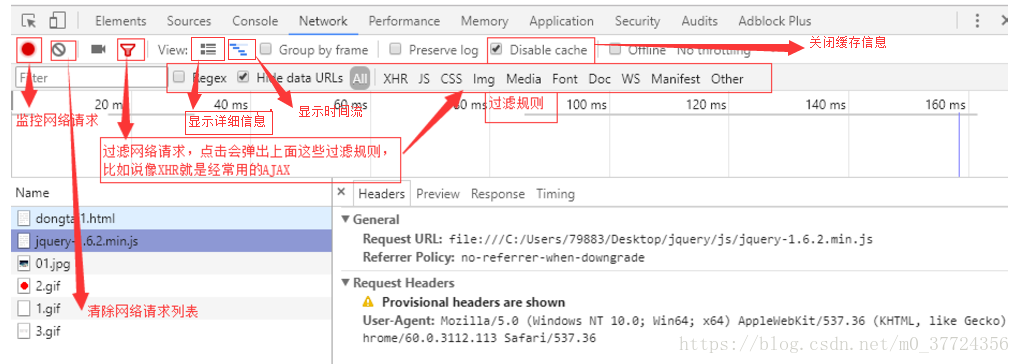
4.网络(Network)
- 请求文件具体说明
-
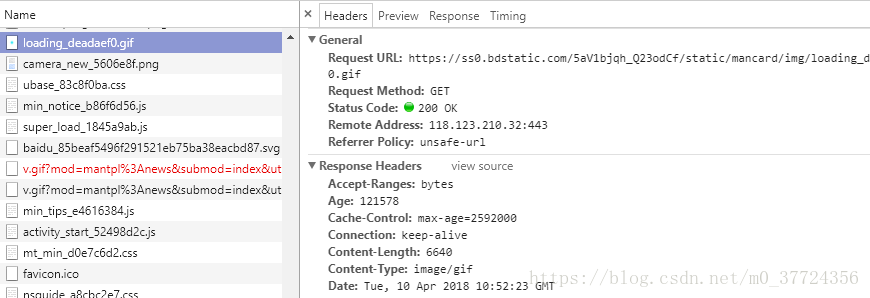
Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
-
Preview:预览面板,用于资源的预览。
-
Response:响应信息面板包含资源还未进行格式处理的内容
-
Timing:资源请求的详细信息花费时间
一个案例:
-
- 打开浏览器,按f12,点击Network,可以查看相关网络请求信息,记得是打开f12之后再刷新页面才会开始记录的
-

-
-
查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到 URL,响应状态码,响应数据类型,响应数据大小,响应时间

-
请求URL可进行筛选和分类
选择不同分类,查看请求URL,方便查找

-
也可以直接Filter搜索查询相关URL
可以输入关键字或者正则表达式进行查询

-
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

-
我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
附录一些英文单词的中文解释:
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
-



























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








