3.3 控件共有属性
tkinter有很多的控件,这些控件有很多的属性。有一些属性是相同的、共有的,为了方便以后的说明,在开始介绍控件之前把这些共有的属性先介绍一下。
3.3.1 长度单位
tkinter的长度单位有:像素、厘米、毫米、英寸以及打印点数。
| 长度单位 | 说明 |
|---|---|
| 像素 | 屏幕的像素点。默认情况下,输入的正整数都会被认为是以像素为单位的长度 |
| 厘米 | 以厘米为单位。比如:width=‘1c’,表示宽度是1厘米 |
| 毫米 | 以毫米为单位。比如:width=‘1m’,表示宽度是1毫米 |
| 英寸 | 以英寸为单位。比如:width=‘1i’,表示宽度是1英寸 |
| 打印点数 | 以打印点数为单位。比如:width=‘1p’,表示宽度是1个打印点数 |
| 注:打印点数指的是打印机在1英寸上可以打印多少个点。在tkinter中,1个打印点数代表的长度是1英寸的72分之1。 |
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
t = tk.Frame(root,width=280,height=230)
b1 = tk.Canvas(t,bg='blue',width=40,height='1i')
b1.place(x=10,y=10)
b2 = tk.Canvas(t,bg='blue',width=40,height='72p')
b2.place(x=50,y=10)
t.place(x=0,y=0)
root.mainloop()
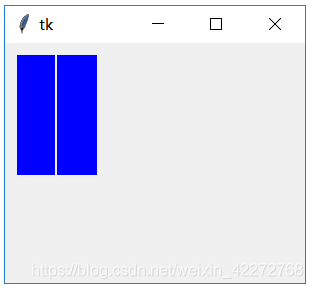
结果:
说明:两个Canvas的控件,长度分别是1英寸和72个打印点数,可以看到它们的长度是一样的。
3.3.2 颜色
tkinter的很多地方都会用到颜色。关于颜色有两种表示方法:
(1)使用颜色的名称
就是把颜色名称直接赋值给相关属性。比如background='blue’等。
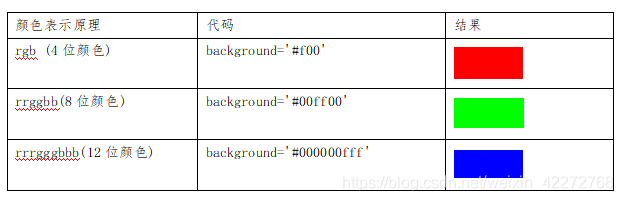
(2)使用rgb格式
rgb是把红、绿和蓝三种基本颜色的数值,用16进制的格式来表示。详细的内容可以去搜索三原色合成颜色的原理。
3.3.3 字体
字体也是tkinter中经常要用到的。tkinter可以使用系统安装的所有字体。可以通过下面的代码获得系统安装的所有字体:
import tkinter as tk
from tkinter import font
root=tk.Tk()
print(font.families())
定义字体的方式有三种:
(1)使用元组
可以把定义字体的元组直接赋值给控件的字体属性。定义字体的元组包括3个元素(‘字体名称’,’字体大小’,’字体修饰’)
字体名称就是上面结果中的任意一种,比如’宋体’,’Times’等。
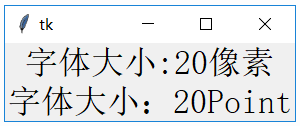
字体的大小有2种定义方式,带引号的表示多少Point(见3.3.1的长度单位打印点数的定义),如果没有引号,则表示以像素为单位的大小。下面可以看出两种字体大小定义方式的不同。
import tkinter as tk
root=tk.Tk()
b=tk.Label(root,text='字体大小:20像素',font=('宋体',20,))
b.pack()
p=tk.Label(root,text='字体大小:20Point',font=('宋体','20',))
p.pack()
root.mainloop()
结果:
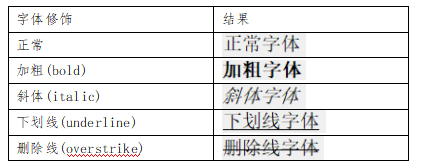
字体修饰有四种:bold、italic、underline和overstrike
注:如果需要多种字体修饰,只需要在后面添加需要的修饰定义就可以了。比如:
p=tk.Label(root,text=‘字体修饰’,font=(‘宋体’,12,‘overstrike’,‘bold’,‘underline’,‘italic’))
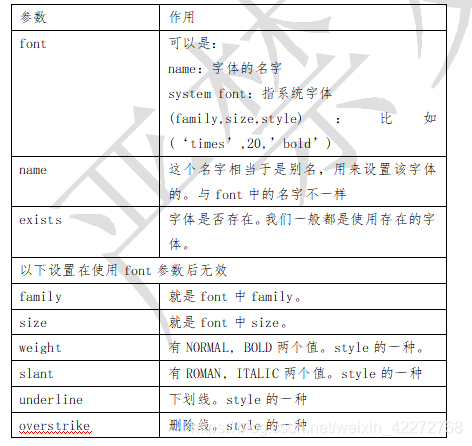
(2)使用Font类
Font类的方法实际上和第一种方法非常类似。区别是引入了Font类,字体的定义使用Font类完成。
Font类的使用方法:
import tkinter as tk
from tkinter import font
root=tk.Tk()
f=font.Font(family='宋体',size=22,slant='italic')
p=tk.Label(root,text='Font类字体',font=f)
p.pack()
root.mainloop()
结果:
(3)X windows
X windows可以使用另外的方法来设置字体。这里就不展开说了,有兴趣的可以查阅有关书籍。
3.3.4 锚定(anchor)
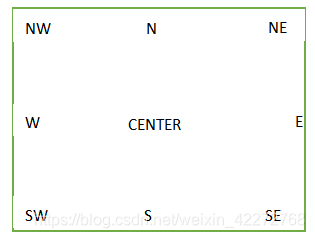
anchor就是定义如何摆放控件的位置,一般是摆放的空间比控件的尺寸要大。anchor有如下的取值:
| anchor取值 | 说明 |
|---|---|
| N | 顶部居中 |
| NE | 右上角 |
| NW | 左上角 |
| E | 右边居中 |
| W | 左边居中 |
| S | 底部居中 |
| SE | 右下角 |
| SW | 左下角 |
| CENTER | 居中 |
 | |
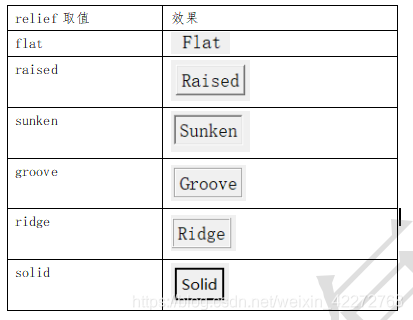
| 3.3.5 3D效果(relief) | |
| 3D效果是用来修饰控件的外框的,有以下几种: | |
 | |
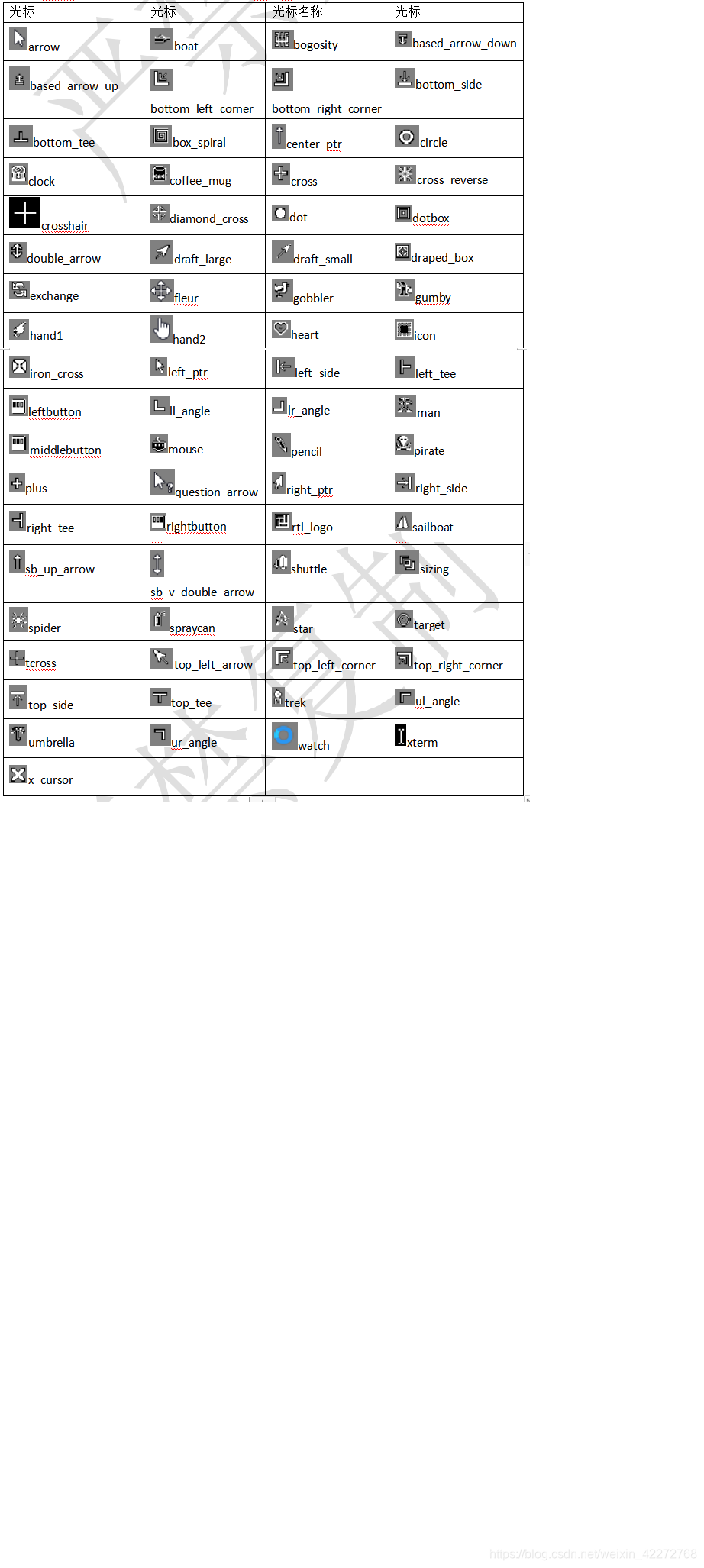
| 3.3.6 光标(cursor) | |
| tkinter可以根据需要调整鼠标的光标。tkinter内置了如下的光标: | |
 |





























 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








