由于近期参与了一个大屏项目,在开发期间要求实现数字滚动加载效果,增加页面的动效,提高视觉效果,发现了两种实现方式,可根据数字的大小及滚动的效果决定最终的采用方式。
方法一: 手写滚动加载
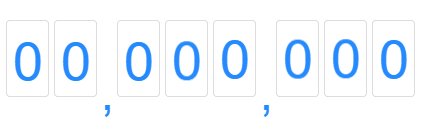
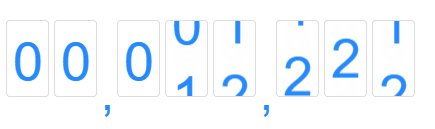
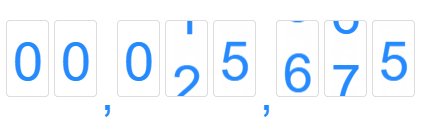
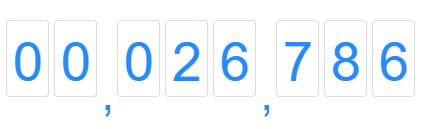
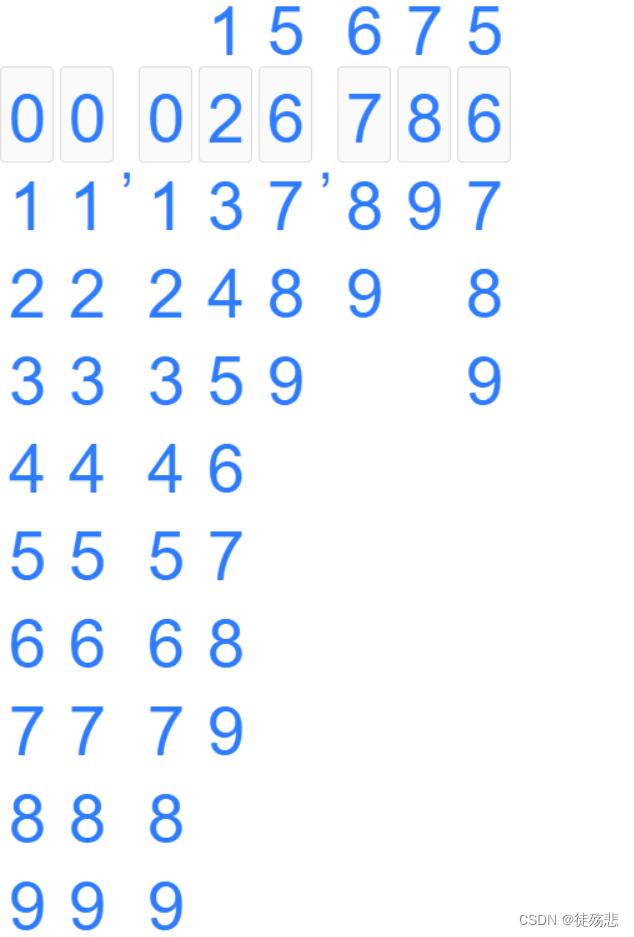
实现效果

令数字竖直排列,利用定时器使数字向上移动相应距离,最终定格在改数值上。

1. 处理传入的数值,将其分割为字符数组
将数据处理为 8 位数字,
- 未满八位向前补 0
- 超出八位则报错
分割数据 处理成一下格式
orderNum: [“0”, “0”, “,”, “0”, “0”, “0”, “,”, “0”, “0”, “0”],
// 处理传过来的具体值value
toOrderNum(num) {
num = num.toString();
// 把具体值value变成字符串
if (num.length < 8) {
num = "0" + num; // 如未满八位数,添加"0"补位
this.toOrderNum(num); // 递归添加"0"补位
} else if (num.length === 8) {
// 具体值value中加入逗号
num = num.slice(0, 2) + "," + num.slice(2, 5) + "," + num.slice(5, 8);
this.orderNum = num.split(""); // 将其便变成数据,渲染至滚动数组
} else {
// 具体值value数字超过八位显示异常
this.$message.warning("xxx数量过大,显示异常,请联系后台管理员");
}
},
2. 修改数字的排列方向
writing-mode 改变文字排列方向
-
lr-tb:从左向右,从上往下
-
tb-rl:从上往下,从右向左
text-orientation:仅用于控制垂直文字的显示
| 值 | 描述 |
|---|---|
| mixed | 默认值是将字符顺时针旋转 90o 度。它自然地设置了垂直脚本的字符。 |
| upright | 此值自然地设置水平脚本的字符(直立),以及垂直脚本的字形。它使所有字符都被视为从左到右。 |
| sideways | 它将线顺时针旋转 90 度。该值会导致字符水平排列。该值在 Google Chrome 和除 Firefox 之外的其他主要浏览器中不起作用,即它仅在 Firefox 中有效。 |
| sideways-right | 它是出于兼容性目的而保留的。它是横向值的别名。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
改变数字展示排列方式,让其竖直排列
writing-mode: vertical-rl;
text-orientation: upright;
3. 定时器滚动数据
// 定时增长数字
increaseNumber(time) {
let self = this;
this.timer = setInterval(() => {
self.setNumberTransform();
}, time * 1000);
},
// 设置文字滚动
setNumberTransform() {
const numberItems = this.$refs.numberItem; // 拿到数字的ref,计算元素数量
const numberArr = this.orderNum.filter((item) => !isNaN(item));
// 结合CSS 对数字字符进行滚动,显示订单数量
for (let index = 0; index < numberItems.length; index++) {
const elem = numberItems[index];
// 每一位数字的滚动距离:transform: `translate(-50%,-${number * 10}%)`
elem.style.transform = `translate(-50%, -${numberArr[index] * 10}%)`;
}
},
具体实现
<template>
<div class="chartNum">
<div class="box-item">
<!-- 判断是否是数字 逗号不需要框 -->
<li
:class="{ 'number-item': !isNaN(item), 'mark-item': isNaN(item) }"
v-for="(item, index) in orderNum"
:key="index"
>
<span v-if="!isNaN(item)">
<!-- 向上滚动 定位在对应的数字上 -->
<i ref="numberItem">0123456789</i>
</span>
<span class="comma" v-else>{{ item }}</span>
</li>
</div>
</div>
</template>
<script>
export default {
props: {
value: {
type: Number, // 具体数值
default() {
return 0;
},
},
time: {
type: Number, // 滚动开始时间
default() {
return 3;
},
},
},
data() {
return {
orderNum: ["0", "0", ",", "0", "0", "0", ",", "0", "0", "0"], // 默认订单总数
};
},
mounted() {
this.toOrderNum(this.value); // 这里输入数字即可调用
this.increaseNumber(this.time);
},
methods: {
// 定时增长数字
increaseNumber(time) {
let self = this;
this.timer = setInterval(() => {
self.setNumberTransform();
}, time * 1000);
},
// 设置文字滚动
setNumberTransform() {
const numberItems = this.$refs.numberItem; // 拿到数字的ref,计算元素数量
const numberArr = this.orderNum.filter((item) => !isNaN(item));
// 结合CSS 对数字字符进行滚动,显示订单数量
for (let index = 0; index < numberItems.length; index++) {
const elem = numberItems[index];
// 每位数字对应偏移量
elem.style.transform = `translate(-50%, -${numberArr[index] * 10}%)`;
}
},
// 处理传过来的具体值value
toOrderNum(num) {
num = num.toString();
// 把具体值value变成字符串
if (num.length < 8) {
num = "0" + num; // 如未满八位数,添加"0"补位
this.toOrderNum(num); // 递归添加"0"补位
} else if (num.length === 8) {
// 具体值value中加入逗号
num = num.slice(0, 2) + "," + num.slice(2, 5) + "," + num.slice(5, 8);
this.orderNum = num.split(""); // 将其便变成数据,渲染至滚动数组
} else {
// 具体值value数字超过八位显示异常
this.$message.warning("xxx数量过大,显示异常,请联系后台管理员");
}
},
},
};
</script>
<style scoped lang='scss'>
/*具体值value总量滚动数字设置*/
.box-item {
position: relative;
height: 100px;
font-size: 54px;
line-height: 41px;
text-align: center;
list-style: none;
color: #258aff;
writing-mode: vertical-lr;
text-orientation: upright;
/*文字禁止编辑*/
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
/* 默认逗号设置 */
.mark-item {
width: 10px;
height: 100px;
margin-right: 5px;
line-height: 10px;
font-size: 48px;
position: relative;
& > span {
position: absolute;
width: 100%;
bottom: 0;
writing-mode: vertical-rl;
text-orientation: upright;
}
}
/*滚动数字设置*/
.number-item {
width: 41px;
height: 75px;
list-style: none;
margin-right: 5px;
background: #fff;
border-radius: 4px;
border: 1px solid rgba(221, 221, 221, 1);
& > span {
position: relative;
display: inline-block;
margin-right: 10px;
width: 100%;
height: 100%;
writing-mode: tb-rl; // writing-mode 改变文字排列方向
text-orientation: upright; // 文字方向
overflow: hidden;
& > i {
font-style: normal;
position: absolute;
top: 11px;
left: 50%;
transform: translate(-50%, 0);
transition: transform 1s ease-in-out;
letter-spacing: 10px;
}
}
}
.number-item:last-child {
margin-right: 0;
}
</style>
方法二: vue-count-to
通过组件方式实现滚动效果

1. 安装 vue-count-to
yarn add vue-count-to
2. 项目中使用
startVal、endVal 用于设置数字滚动的起止数值,设置数字滚动的时间以及分隔符
<template>
<div>
<CountTo :startVal="startVal" :endVal="endVal" :duration="3000" separator=""></CountTo>
</div>
</template>
<script>
import CountTo from "vue-count-to";
export default {
name: "",
components: {
CountTo,
},
data() {
return {
startVal: 0,
endVal: 30000,
};
},
};
</script>
3. 扩大数字的间距,并设置背景图
通过 letter-space 拉开每个字符的间距,再通过绝对定位设置背景图
letter-space: 30px;





















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








