效果如图所示:

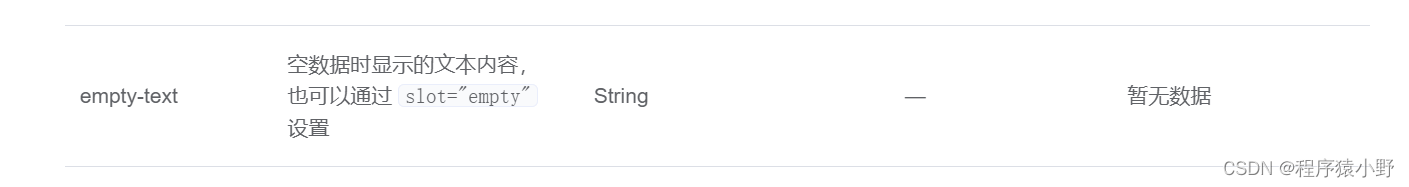
查看官方文档,el-table 提供了 empty-text 属性,可以直接设置文本内容,也可以通过slot = “empty”自定义设置:

核心代码:
<div slot="empty" class="empty">
<img src="@/assets/empty_images/data_empty.png" />
</div>因为图片里已经包含了 “暂无数据” 的文本,所以不再设置。如果自定义的图片不包含文本,也可以额外设置:
<div slot="empty" class="empty">
<img src="@/assets/empty_images/data_empty.png" />
<span class="txt">暂无数据</span>
</div>完整代码:
<el-table size="mini" :data="tableData" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="50"></el-table-column>
<el-table-column prop="fileTypeStr" label="文件类型"></el-table-column>
<el-table-column label="操作" width="120" align="center">
<template slot-scope="scope">
<!-- 修改 -->
<el-button type="text" @click.native="editHandle(scope.row)">修改</el-button>
<!-- 删除 -->
<el-button type="text" @click.native="delHandle(scope.row)"> 删除</el-button>
</template>
</el-table-column>
<div slot="empty" class="empty">
<img src="@/assets/empty_images/data_empty.png" style="max-width: 140px" />
</div>
</el-table>





















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










