
css3不是所有浏览器都兼容,有兼容性问题,比如ie浏览器就不完全兼容。目前还没有哪个浏览器能完全地支持css3,况且css3标准还没完全出来,目前能支持部分css3的有:chrome和safari,firefox,opera,ie10等新版本主流浏览器。
ie是不完全支持css3,具体支持多少,这个需要看是哪些样式和什么版本的IE了:IE8以下,几乎不兼容CSS3,而IE8只支持非常小的一部分,比如box-sizing:border-box;
IE9以及以上版本开始支持css3。
IE9以上开始兼容部分,但像flex-box这类的都是不兼容的;
IE11以后开始兼容像flex-box这类比较前沿的样式。
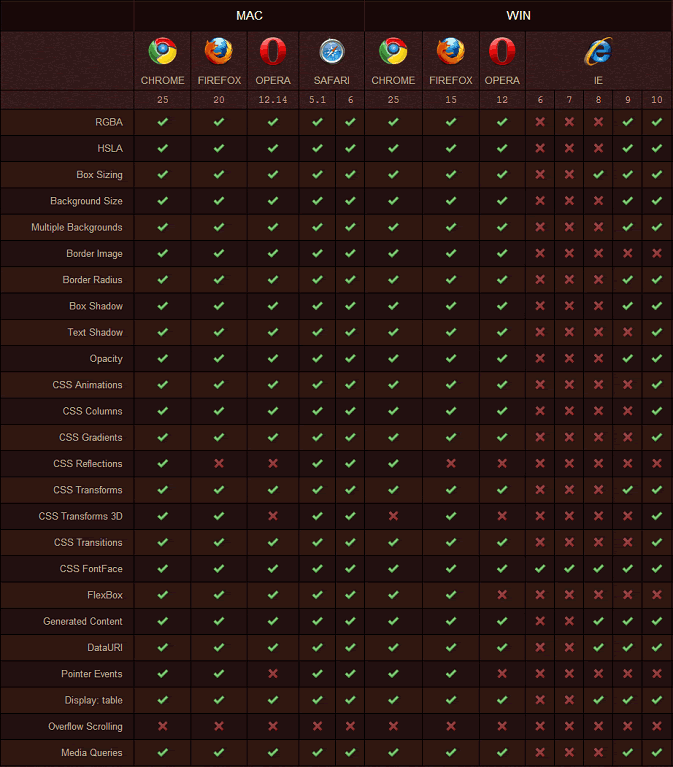
下面看看在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
CSS3 属性支持情况如下图所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

CSS3 选择器支持情况如下图所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

说明:
各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,
Opera 浏览器的私有属性是以-o-前缀开始,
而 Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。





















 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








