文章目录
一、HTML概念
HTML 超文本标记语言 — HyperText Markup Language。
- 超文本是什么? 链接
- 标记是什么? 标记也叫标签,带尖括号的文本
二、标签语法

- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多/
- 拓展
双标签:成对出现的标签,要包裹内容肯定是双标签
单标签:只有开始标签,没有结束标签 br :换行 hr:水平线
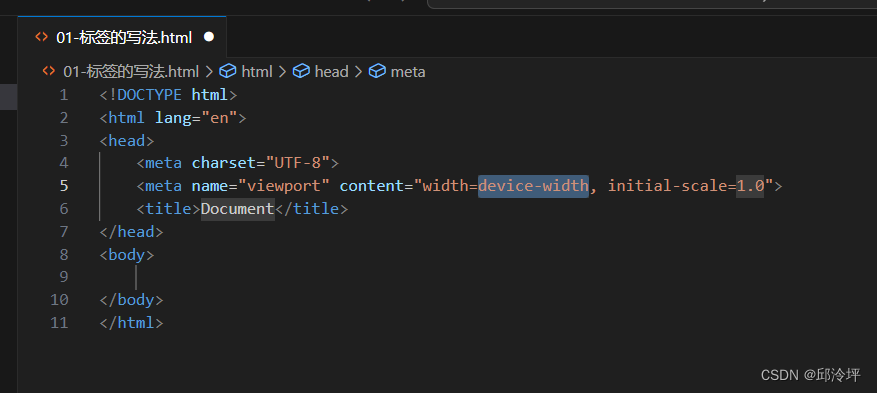
三、HTML基本骨架
HTML基本骨架是网页模板
- html:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如 图片、文字
- title:网页标题
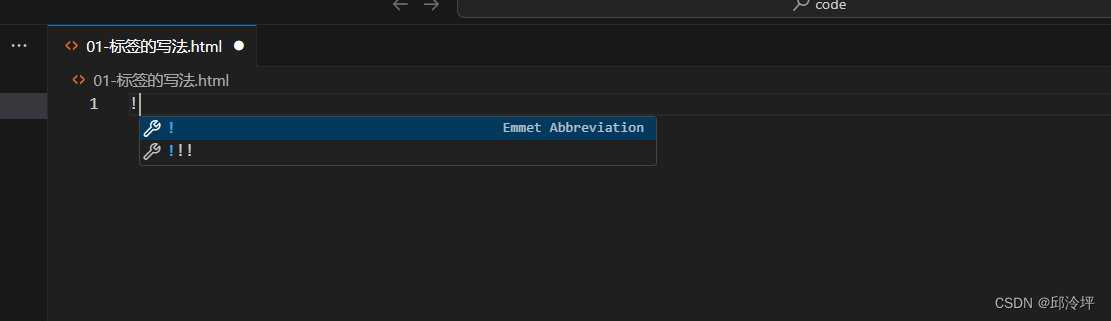
VS Code 快速生成骨架
在HTML 文件(.html)中,!(英文)配合 Enter 或者 Tab 键


四、标签的关系
作用:明确代码的书写位置
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)
VS Code 向后缩进用Tab 向前缩进用 Shift+Tab
五、注释
注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码,注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
在编写HTML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多,比如:方便理解、方便查找或方便项目组里的其他程序员了解你的代码,而且可以方便以后你对自己代码进行修改。
学习和工作中,关键代码都要加注释。
!-- --注释标签用来在源文档中插入注释,注释不会再浏览器中显示。
在VS Code中,添加/删除注释的快捷键:Ctrl+/
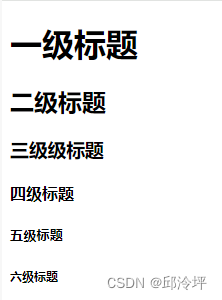
六、排版标签-标题和段落
标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
标签名:h1 ~ h6(双标签)
显示特点:

- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验分享: - h1标签在一个网页中只能用一次,用来放新闻标题或网页的logo
- h2~h6没有使用次数限制
段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
七、换行和水平线标签
- 换行 br (单标签)浏览器不识别代码中的enter键换行
- 水平线hr(单标签)
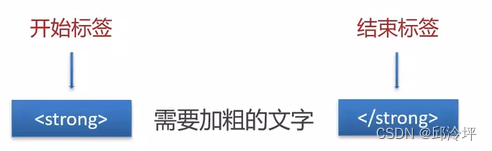
八、文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。
| 标签名 | 效果 |
|---|---|
| strong | 加粗 |
| em | 倾斜 |
| ins | 下划线 |
| del | 删除线 |
| 标签名 | 效果 |
|---|---|
| b | 加粗 |
| i | 倾斜 |
| u | 下划线 |
| s | 删除线 |
strong、em、ins、del标签自带强调含义(语义)工作常用此类,不换行。
九、图像标签
图像标签-基本使用
作用:在网页中插入图片。
img src = “图片的url” 单标签
src用于指定图片的位置和名称,是img的必须属性。
以./开头,VS Code有提示功能。
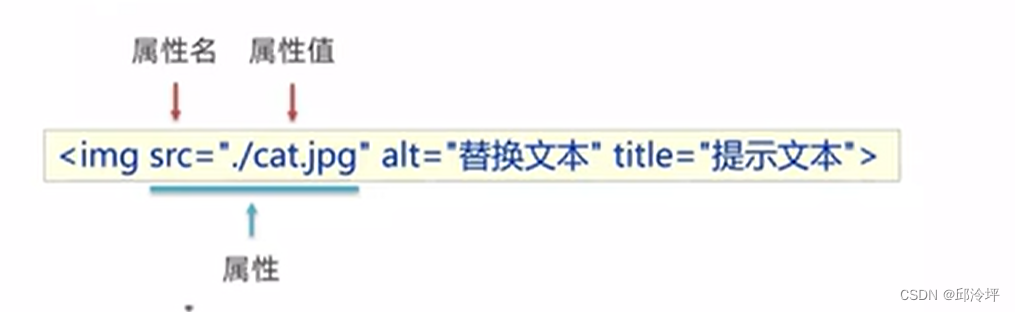
图像标签-属性
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示文字 |
| title | 提示文字 | 鼠标悬停在图片上面的时候显示文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |
以前网速慢,可能导致图片加载不出来,不想影响网页内容的浏览,用alt替换

- 属性名=”属性值“
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
十、路径
路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
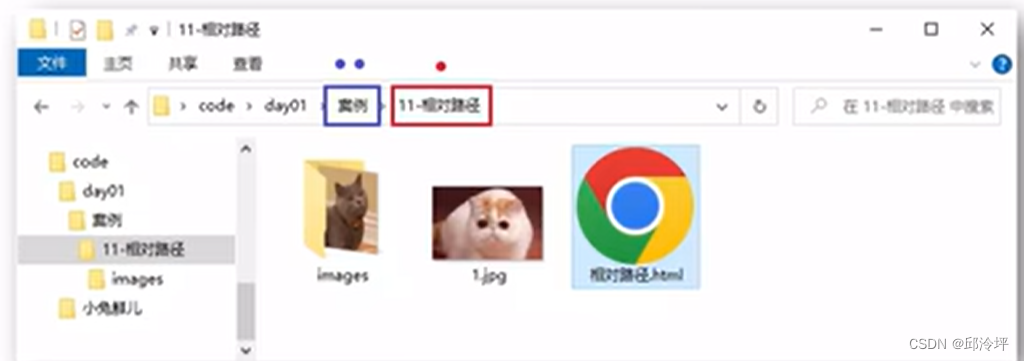
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
相对路径-从当前文件位置出发查找目标文件
- **/**表示进入某个文件夹里面 要进入到的文件夹名字/
- **.**表示当前文件所在文件夹 ./ 进入到当前所在的文件夹
- **…**表示文件上一级文件夹
 ### 绝对路径-从盘符出发查找目标文件
### 绝对路径-从盘符出发查找目标文件 - windows电脑从盘符出发
- mac电脑从根目录(/)出发
- windows默认是\,其他系统是/,建议统一写为**/**
- 文件的在线网址:友情链接
- 绝对路径的应用场景:友情链接
十一、超链接
作用:点击跳转到其他页面。
- href 属性值是跳转地址,是超链接的必须属性。
- 跳转到本地文件:相对路径查找
- target="_blank"新窗口跳转页面
- 开发初期,不知道超链接的跳转地址,href属性值写#,表示空连接,不会跳转
十二、多媒体标签-音频和视频
音频标签

| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频url | 支持格式:mp3、ogg、wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
在html5里面,如果属性名和属性值完全一样,可以简写为一个单词
视频标签

| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 视频url | 支持格式:mp4、webM、Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器支持在静音状态自动播放 |
在浏览器中,想要自动播放,必须有muted属性
网页制作思路:从上到下,先整体再局部,逐步分析制作。
分析内容-写代码-保存-刷新浏览器,看效果
十三、无序和有序和定义列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul嵌套li,ul是无序列表,li是列表条目。
注意事项:
ul标签里面只能包裹li标签。
li标签里面可以包裹任何内容。
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol嵌套li,ol是有序列表,li是列表条目。
注意事项:
ol标签里面只能包裹li标签。
li标签里面可以包裹任何内容。
定义列表
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情。
注意事项:
dl里面只能包含dt和dd。
dt和dd里面可以包含任何内容。
十四、表格
表格-基本用法
网页中的表格与excel表格类似,用来展示数据。
标签:table嵌套tr,tr嵌套td/th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 含义 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。
跨行合并
跨列合并
合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
跨行合并,保留最上单元格,添加属性rowspan
跨列合并,保留最左单元格,添加属性colspan - 删除其他单元格
不能跨结构合并
十五、表单
作用:收集用户信息。
使用场景:
- 登陆页面
- 注册页面
- 搜索区域
input标签
input单标签type属性值不同,则功能不同。
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本,输入什么就显示什么 |
| password | 密码框,输入什么都是以点的形式显示 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
占位文本:提示信息。
placeholder=“提示信息”
文本框和密码框都可以使用。
单选框radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
上传文件-file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
多选框-checkbox
多选框也叫复选框。
默认选中:checked。
总结
到这里咱们html就学完啦,是不是很简单,接下来咱们就开始css的学习啦。






















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








