前言: 如果你是第一次上手UNi-app时你可以在新建时选择一些模板,这样在做项目的时候就可以参考模板中的代码,这样更容易上手

(点开新建时会出现很多的模板 都可以新建一遍并都查看下,做实际项目有可能会用到一些类似的地方就可以参考了)
在上手Uni-app时,请先完整的看一遍官方文档
uni-app设置默认页面就是将pages.json路由写在最前面
- 打开HBuilderX新建一个uni-app项目(自定义项目名称和路径,一定要要选中uni-app)
(官方教程)

-熟悉文件结构,方便文件的编写
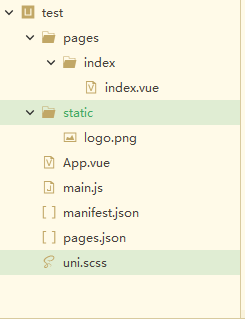
(这个图是在hbuilderX中创建出来的目录结构)

(这是官方的目录结构)

以上两张图的比较可以看出自己创建的项目相比官方的项目结构图要少一些文件,那么我们可以自己手动的添加一些需要文件夹,没必要全部照搬,只需要新建一些我们在实际项目用的文件夹即可。
以我需要的项目为例,我就自己新建了
components文件夹用来存放公共可复用的组件;
common文件夹用来存放公共的CSS,SCSS,LESS等公共样式文件和一些公共JS文件
stroe文件夹类似vue的vuex公共厂库(以后会有一篇专门的文章记录如何使用store厂库)
wxcomponents这个是用用到vant-ui中的按钮所以在官方案例中复制过来的
这样大致的基础部分就弄好了,一定要明白每个文件夹的用处和意义这样才方便以后西项目的开展(指路官方文档)
- 配置manifest.json的参数

配置appid很重要:在微信公众平台里获取APPid

微信开发者工具里的appid也要保持一致

-
按照以上两个步骤其实一个初始化项目就可以运行了,运行快捷键选中要运行的文件目录然后Ctrl+r
(自己截图不能截菜单项就去官方偷图啦)

-
点击Ctrl+r就会跳出相对相应的运行菜单,如果之前没有配置微信小程序的运行的话,点击运行不会成功运行的,需要配置微信开发者工具
1.找到hbuilderx的菜单栏选中工具项然后点击设置 就会弹出一个页面然后选中运行配置再选到小程序运行配置然后将你安装好的微信小程序开发工具
的安装路径复制到微信开发者工具路径这个配置选项下
工具→设置 →运行配置 →小程序运行配置 →微信开发者工具路径

2.打开微信开发工具-–>设置—>安全—>开启服务端口(微信开发者工具最新版)
3.以上配置好后就可以Ctrl+r快捷运行了























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








