功能描述:在小程序中点击相关客服按钮就跳转到客服聊天界面
涉及知识点:uniapp的button组件
配置相关的open-type的性质就可以了

代码逻辑:
<button open-type="contact" >联系客服</button>然后登录小程序公众平台-》功能-》客服
就可以去绑定客服人员,用户发送的消息,对应的客服人员就可以接收消息了

- 发起子商户客服会话
功能描述:多个商户有自己的对应的客服,进入对应的商铺商品页面咨询客服,那么对接的就是对应商铺的客服
这时候就需要创建对应的商户,调起客服是传对应的商户id
使用:
小程序组件发起子商户客服会话
button 增加一个属性 business-id,表示子商户 ID。
- 案例:
<button
open-type="contact"
:send-message-title="对应的标题"
:send-message-path="对应的路径"
:send-message-img="对应的封面"
show-message-card
:business-id="对应的商户id"
size="52" class="pos">
</button>相关参数文档:
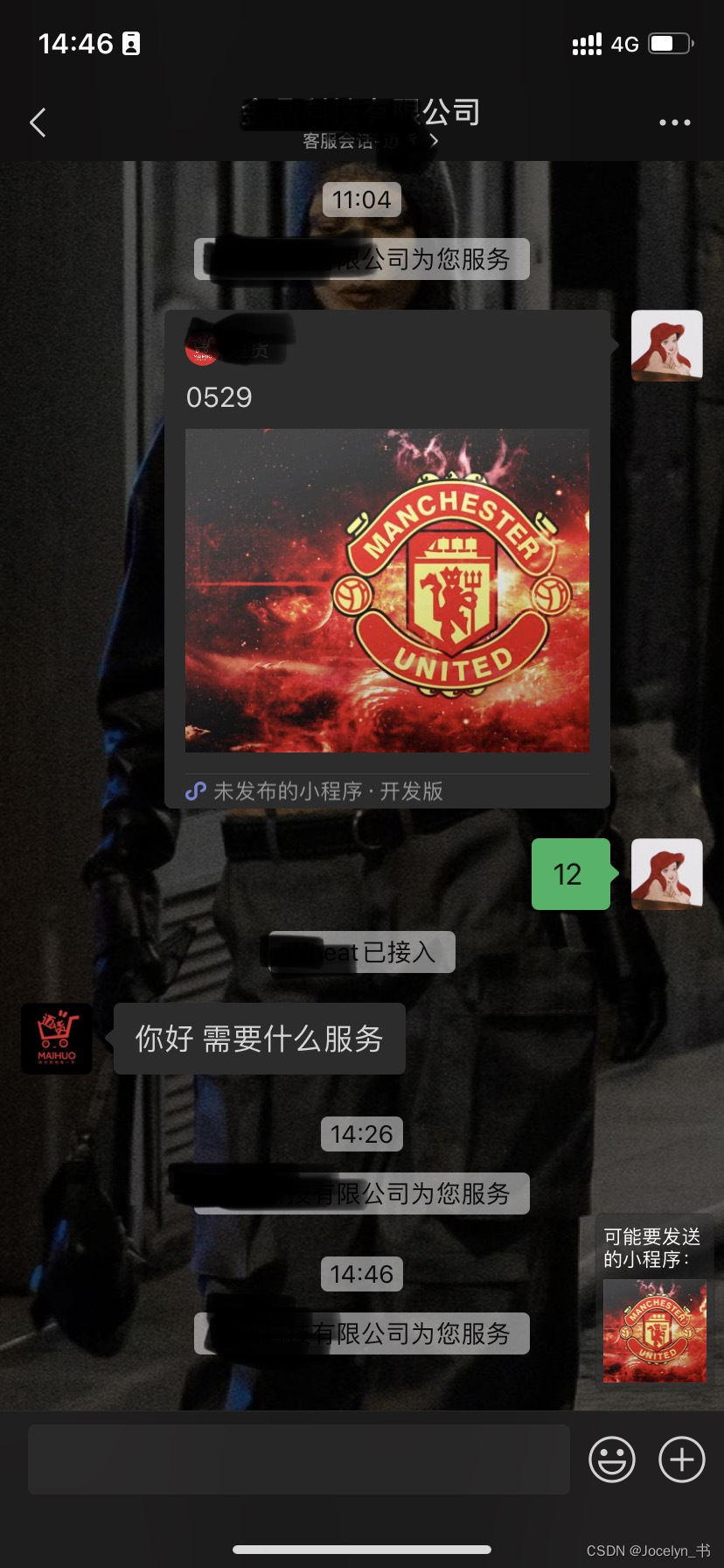
- 效果:






 本文介绍了如何在uniapp小程序中实现点击按钮跳转至客服聊天界面,通过设置`open-type=contact`即可。同时,详细阐述了如何配置小程序公众平台的客服功能,并绑定客服人员来接收用户消息。对于子商户客服会话,通过添加`business-id`属性,可以实现用户咨询时对接到对应商铺的客服。代码示例中展示了如何设置`button`组件以发起子商户客服会话,并提供了相关参数文档链接。
本文介绍了如何在uniapp小程序中实现点击按钮跳转至客服聊天界面,通过设置`open-type=contact`即可。同时,详细阐述了如何配置小程序公众平台的客服功能,并绑定客服人员来接收用户消息。对于子商户客服会话,通过添加`business-id`属性,可以实现用户咨询时对接到对应商铺的客服。代码示例中展示了如何设置`button`组件以发起子商户客服会话,并提供了相关参数文档链接。
















 6517
6517










