内容需求:
两个DateTimePicker选择日期范围需要做日期范围限制;
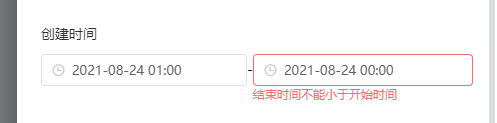
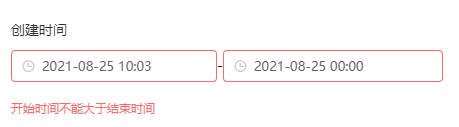
开始时间必须小于结束时间;结束时间必须大于开始时间;
开始时间和结束时间可以选择同一天;可以只选择结束开始时间,或只选择结束时间
代码:
picker-options来控制不可以选择范围

<div class="flex-wrap">
<el-date-picker
class="uni-startTime_show"
type="datetime"
placeholder="开始日期"
:picker-options="startTime"
value-format='yyyy-MM-dd HH:mm'
format="yyyy-MM-dd HH:mm"
v-model="searchForm.startTime_show"
></el-date-picker>
-
<el-form-item
prop="endTime_show"
ref="endTime_show"
>
<el-date-picker
type="datetime"
placeholder="结束日期"
:picker-options="endTime"
value-format='yyyy-MM-dd HH:mm'
format="yyyy-MM-dd HH:mm"
v-model="searchForm.endTime_show"
></el-date-picker>
</el-form-item>
</div>在data中定义开始时间 startTime和结束时间endTime的不可以选择范围
因为这里的限制有些问题: - 8.64e7的问题就是 当开始时间选择为某天的凌晨结束时间却可以选择开始时间的前一天;如果不 - 8.64e7开始时间和结束时间就不能选择同一天
所以需要一个验证规则,当选择日期时间需要做一个表单验证 Rules 绑定到对应的表单上


data() {
return {
startTime: {
disabledDate: time => {
if (this.searchForm.endTime_show) {
// 设置开始时间小于结束时间
return time.getTime() > new Date(this.searchForm.endTime_show).getTime()
}
}
},
endTime: {
disabledDate: time => {
if (this.searchForm.startTime_show) {
// 结束时间大于开始时间
return time.getTime() < new Date(this.searchForm.startTime_show).getTime() - 8.64e7; //如果不减8.64e7开始时间和结束时间就不能选择同一天
}
}
},
searchRules:{
startTime_show:[
{
validator:(rule, value, callback) => {
let startTime=this.searchForm.startTime_show;
startTime= new Date(Date.parse(startTime));
console.log("startTime",startTime)
let endTime=this.searchForm.endTime_show;
// endTime= endTime.replace("-","/");//替换字符,变成标准格式
endTime= new Date(Date.parse(endTime));
if(startTime > endTime) {
return callback(new Error('开始时间不能大于结束时间'));
}else{
callback();
}
},
trigger: "change"
}
],
endTime_show:[
{
validator:(rule, value, callback) => {
let startTime=this.searchForm.startTime_show;
startTime= new Date(Date.parse(startTime));
console.log("startTime",startTime)
let endTime=this.searchForm.endTime_show;
// endTime= endTime.replace("-","/");//替换字符,变成标准格式
endTime= new Date(Date.parse(endTime));
if(endTime < startTime) {
return callback(new Error('结束时间不能小于开始时间'));
}else{
callback();
}
},
trigger: "change"
}
]
}
}
}总结:
这种做法还是有很多的弊端,比如不能精确到小时分钟的限制选择 ,只能通过表单验证来判断时间范围限制
借鉴文章链接:
https://blog.csdn.net/weixin_46074961/article/details/106403555
https://blog.csdn.net/weixin_39629969/article/details/111543699
























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








