最近有一个需求是给测试人员,开发测试报告。下面截取出部分需求
1 项目背景:
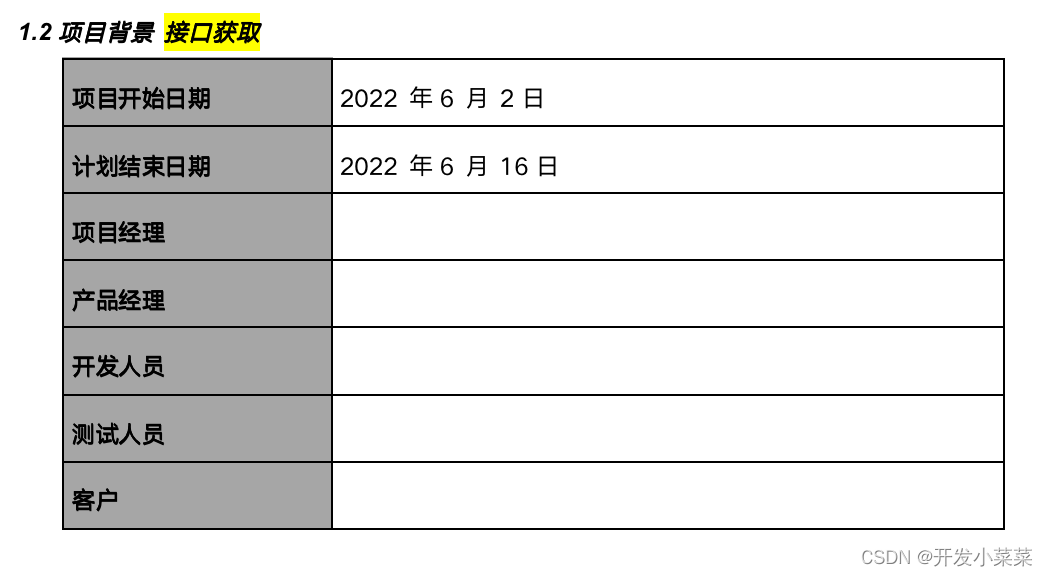
1.1 表头是竖向展示

1.2 数据格式:
detailsData:
{
"overview": {
"project_detail": {
"project_name": "二手车",
"project_client": "",
"project_end_at": "2022年07月05日 09:04:16",
"project_testers": "王二,麻子",
"product_managers": "李四",
"project_managers": "张三",
"project_start_at": "2022年06月30日 09:04:16",
"project_developers": "李雷,韩梅梅"
}
}
}
1.3 前端实现
<el-table
:show-header="false" (不展示表头,默认是展示的哦)
:data="tableData"
:cell-style="columnStyle" (设置第一列的背景色)
>
<el-table-column width="180" prop="name"></el-table-column>
<el-table-column prop="amount1"></el-table-column>
</el-table>
js:
computed: {
tableData() {
return [
{
id: 1,
name: '项目开始日期',
amount1: this.detailsData.overview.project_detail.project_start_at,
},
{
id: 2,
name: '计划结束日期',
amount1: this.detailsData.overview.project_detail.project_end_at,
},.....
];
}
},
methods: {
// 自定义列背景色
columnStyle({ columnIndex }) {
// 设置第一列的样式
if (columnIndex === 0) {
return 'background:#f3f6fc;';
}
return 'background:#ffffff;';
}
}





















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








