创建自己的对话框,不使用任何包!

原文 https://itnext.io/create-your-own-dialog-without-using-any-packages-7bb303f62471
前言
在本文中,我们将学习如何创建我们自己的 showDialog() 函数,并了解到底发生了什么。
正文
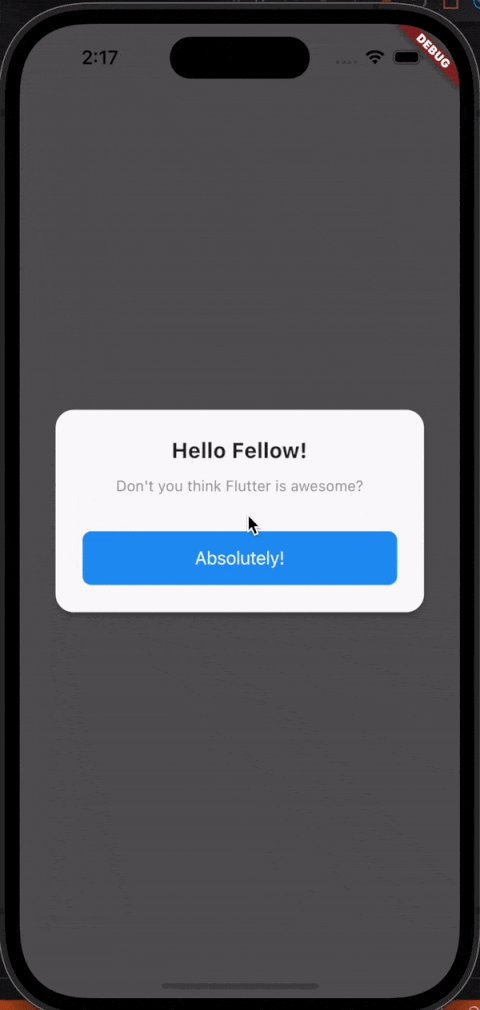
先看效果

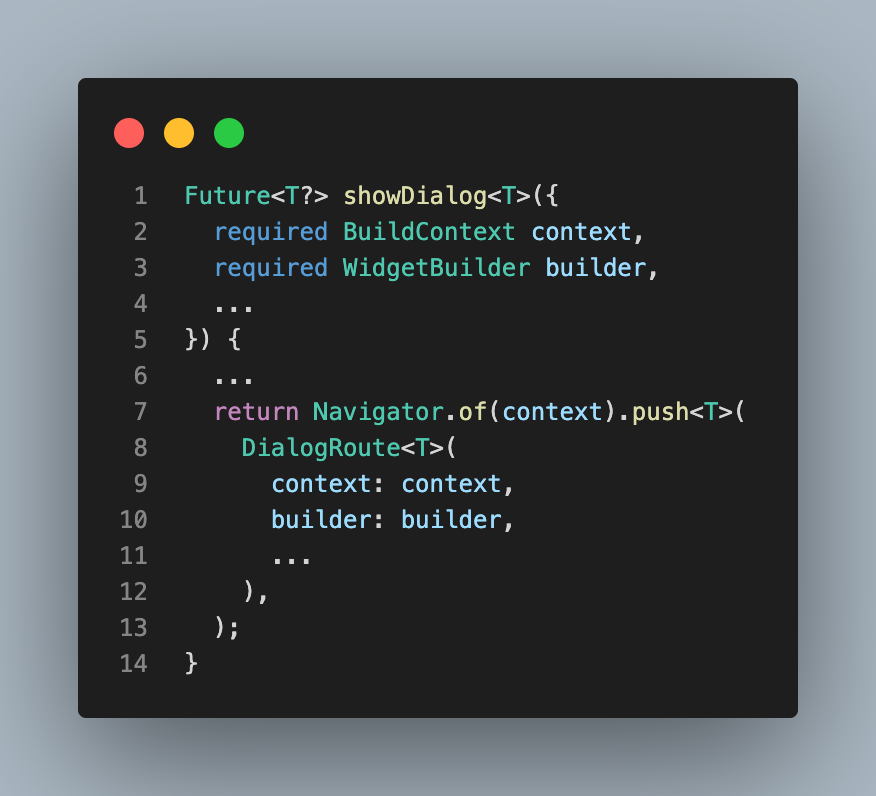
让我们首先检查 showDialog,看看它里面有什么!

正如您所看到的,showDialog ()所做的就是获取小部件并将其作为 DialogRoute 使用 Navigator 进行推送。没什么特别的!
因此,如果我们想创建一个对话框,我们应该使用导航器和路由,太!
但什么是导航器,为什么我们需要它的对话?

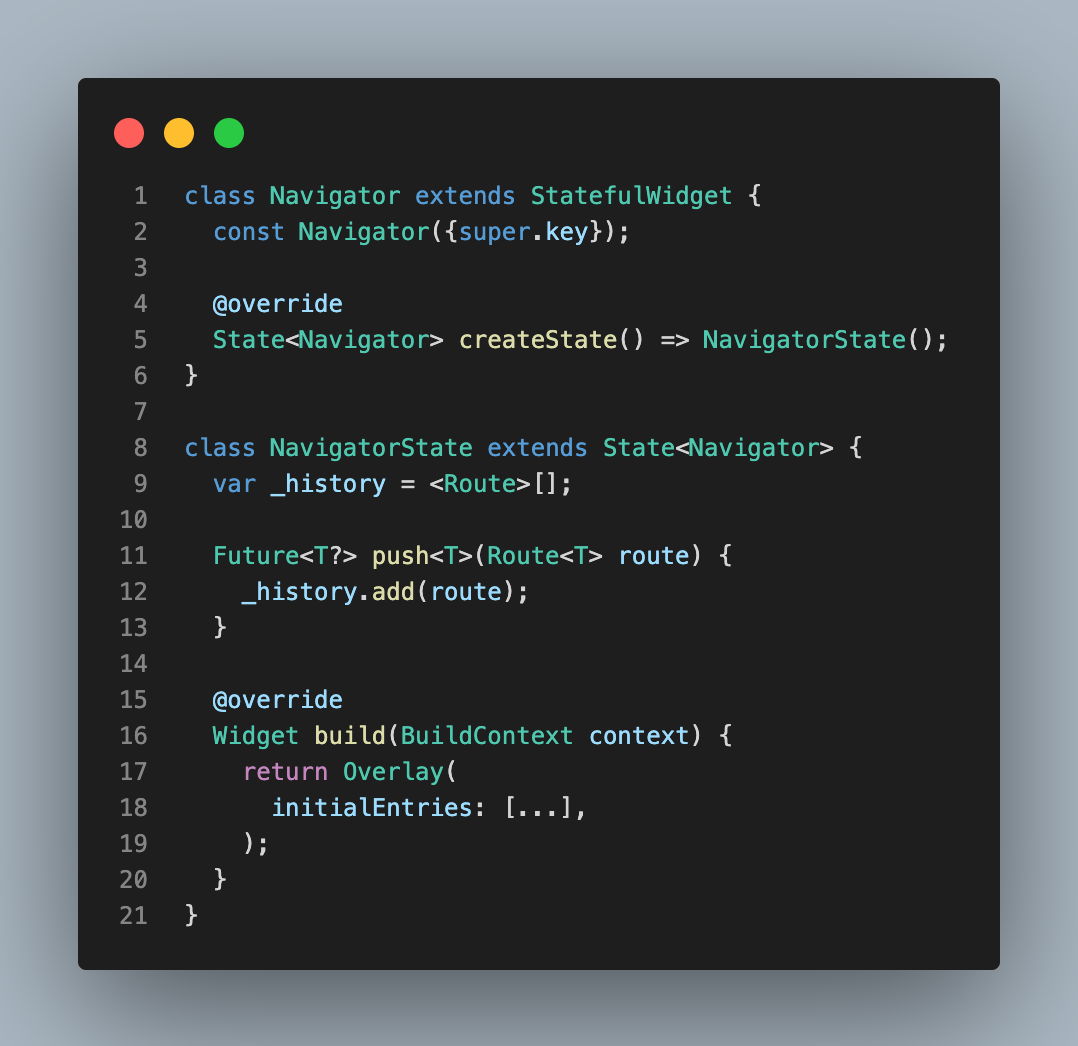
没错,导航器也是个 widget !
毕竟,一切都是一个 widget ,甚至是我,甚至是你,甚至是导航器本身ー匿名 Flutter 开发人员
本质上,Navigator 的工作是管理一堆 Route 对象,并在 Overlay widget 中的 widget 之间进行可视化切换。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4355
4355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








