目录
unicode引用
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont"></i>实践中遇到的错误
错误1:
路径引入错误

解决方法
检查自己的路径是否正确。
以我的为例。我是在main.js里面引入一个总的文件,这样其他的各个页面都可以直接引用。

再来,我的文件结构如下:

在源文件中默认的引入方式是以下这样的。
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}在iconfont上下载的文件包引入方式如下:
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1563802172230'); /* IE9 */
src: url('iconfont.eot?t=1563802172230#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANIAAsAAAAABzwAAAL7AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqBeIFzATYCJAMQCwoABCAFhG0HRRtiBsgekiRFwm7iAQU4TABCPHyN/f7c3UU1qUaG6tNJJJJJI3olQStkEiWYfi3h/al7fQFiXTZibg2Sv2OQT5bLOAHjDEhjtg4Lw0RuXguYDqa/OJw2xedblssc43xMwMDSgMZeZAWSoLeoV2mgvmwzgXp9MrmtNHcOgq8i7BWII1URwLfjUBQRrhWqJyYWcaNKbbpKzwBcF9+P/5AfviRVWThwdadJhtpfE7NHPVZULmE9Q2Bep4OYRsYMUIi9ScMGjyoww0O9a+5pDqhVK3FVjTB79H+FqPgwPfrLIwmZqBamNoJZEsz8mkjIJH4JZIJfR1Nk+CGi2iq0AOxSbM/RSYhuw104fPfjyIcPw+/eDb5/P7T5Y8/Qjs3nVooD7scpGqbixxqbosnOlTHKrs1nVkTKeMeK03OuX07DZzZnKOeuFldY/g8fXs1ZDq35xPPX46k3f/3qeSKiZlEnPFpX5FbMNNwQnxr3a9NGjxu37hsIleg2emxoaCkNN4C3ms7cHdwTvwdrzyQ25NKT6yNqp2EDLDpJfbk1a0IzgA5dcikfLIDKTY/bHnVF91vZMy8AkO/dl0D/Nz62NI7NCam8LwU8THytxPbKTU84xgQhczMT1syNJcVjh8pSLCdh+KZi6LAvoT5SA+EI7X5cIera7CPUdpgCkhq9kNUaQRbsDFRpMAvVas1DvWkt0xt0YDxEqcOUtQhCq0uQNLuDrNVzZMF+hyrdfkK11vCAemsRsWCDsVD9GxgWOJaRuBCpEjVJrOb+ZXo/VhxdYG12gRvGzFbdKC87tx9uwSZmVwyx5yn5nBNEGDVQM9oO6zpFFqMzWOLZLs6t8pwcMvWmbIka4G8Zgwk4TIaIFkJUEspEsuqc/+Dz/TCFQydgCxkd5TCMsan1I3my5W5AtgjMTRm/co1tHkU+jiMQgqEMSDNqh+l0FGJNt5uBSbhsrgM+S7mcqBLZKsh+XmQAkC5yCF9SIkWOElWqj6ljO9SbCKbLUf1kOt/MIqquAwAA') format('woff2'),
url('iconfont.woff?t=1563802172230') format('woff'),
url('iconfont.ttf?t=1563802172230') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1563802172230#iconfont') format('svg'); /* iOS 4.1- */
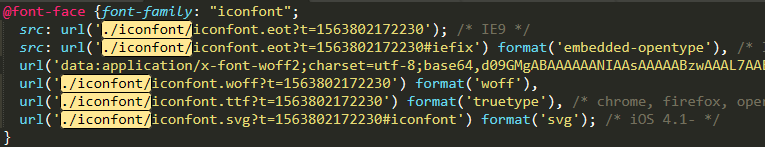
}因为iconfont原来生成的文件包下是同级文件,在我这里是上一层的iconfont文件夹内放入四个有关iconfont的字体文件,因此我这里的路径需要改成以下

这样就引入正确了。
错误2:
引用了非自己下载的文件包内容。
当引用了他人的引用地址,在前面的地址引用无误的前提下呈现的结果就会是下面这种情况

三种解决方法
第一种是:unicode是由iconfont内生成的,因此不同的icon对应的unicode就会不同(毕竟icon很多都长一个样),所以避免不出错误的话,还是用自己下载下来的iconfont.css引用代码保证一致性。

第二种:正确使用对方生成的unicode
第三种:填入不带任何键值或者限制的URL
@font-face {font-family: 'iconfont';
src: url('./iconfont/iconfont.eot');
src: url('./iconfont/iconfont.eot?#iefix') format('embedded-opentype'),
url('./iconfont/iconfont.woff') format('woff'),
url('./iconfont/iconfont.ttf') format('truetype'),
url('./iconfont/iconfont.svg#iconfont') format('svg');
}如果以上都不可以解决,还有一种方法,可直接使用,在路径无错误的情况下,直接引入标签法

在vue文件中使用对应的class属性值即可。
<i class="iconfont iconsousuo"></i>






















 1995
1995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








