项目场景:
动态绑定type,类同于多个日期组件多次切换,导致样式丢失,组件位置跑路
问题描述:
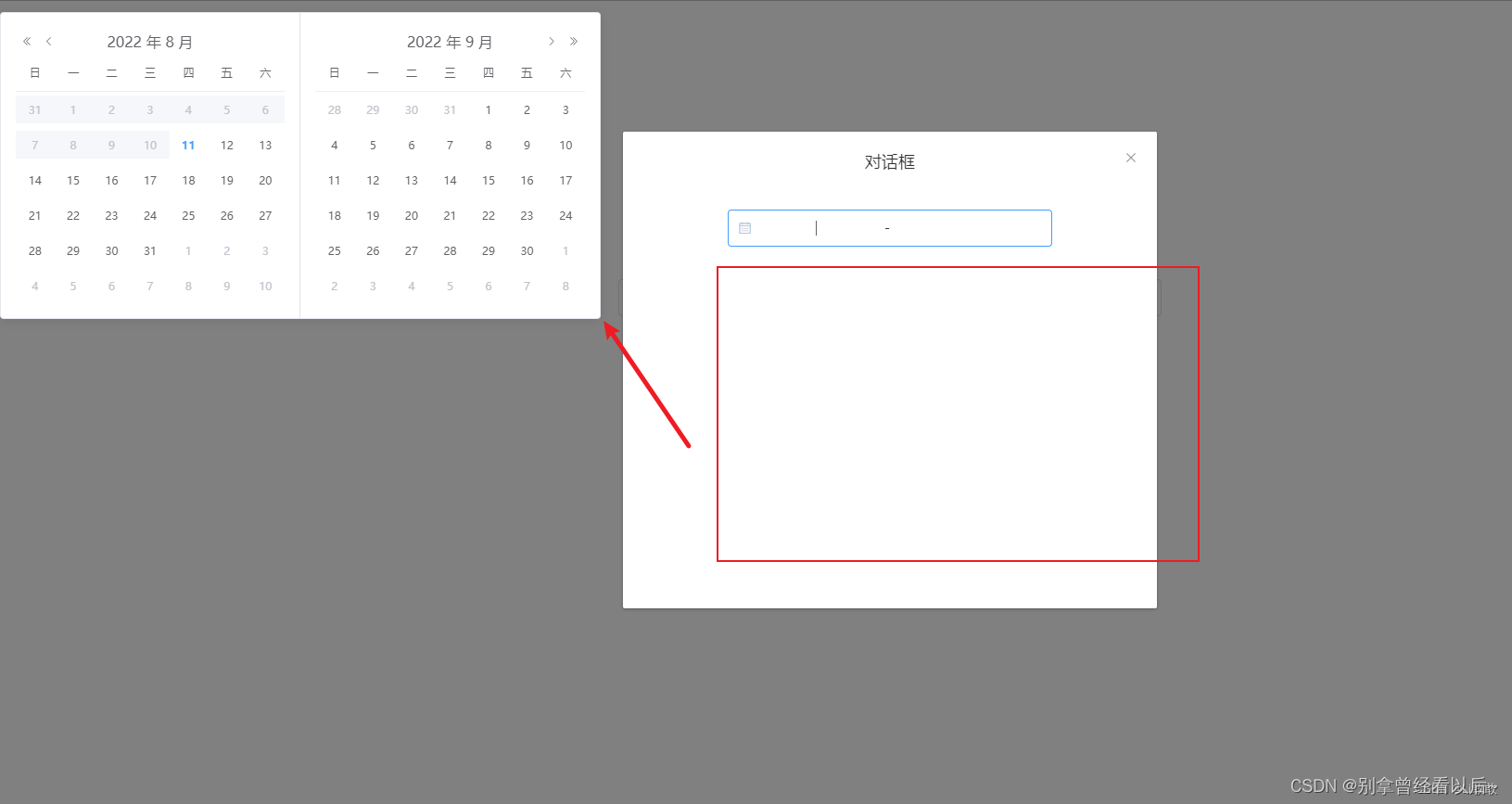
同一el-date-picker复用,当其中有类型为daterange时组件会跑至页面左上角,其他也受影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<title>时间选择器选择框位置异常</title>
<style>
#app {
text-align: center;
}
.text {
width: 500px;
display: inline-block;
text-align: left;
margin: 200px 0 50px;
}
.btns {
display: flex;
justify-content: center;
}
.dialog_wrap {
height: 400px;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div id="app">
<span class="text">同一el-date-picker复用,当其中有类型为daterange时组件会跑至页面左上角,其他也受影响。解决: <b>为组件添加key</b></span>
<div class="btns">
<el-button @click="handleChange('date')">日期选择器</el-button>
<el-button @click="handleChange('daterange')">日期范围选择器</el-button>
<el-button @click="handleChange('year')">年选择器</el-button>
<el-button @click="handleChange('month')">月选择器</el-button>
<el-button @click="handleChange('week')">周选择器</el-button>
</div>
<el-dialog
width="30%"
:visible.sync="visible"
title="对话框">
<div class="dialog_wrap">
<el-date-picker
v-model="date"
:type="pickerType"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
placeholder="请选择"
:picker-options="pickerOptions" >
</div>
</el-dialog>
</el-date-picker>
</div>
<script>
new Vue({
el: "#app",
data: function () {
return {
visible: false,
date: '',
pickerType: '',
pickerOptions:{
disabledDate :(time) => {
if(time.getTime() < new Date(new Date().getTime() - 60 * 60 * 1000 * 24)){
return true
}
return false
}
},
};
},
methods: {
handleChange(type) {
this.pickerType = type
this.visible = true
}
}
});
</script>
</body>
</html>


解决方案:
解决: 为组件添加key
<el-date-picker
v-model="date"
:type="pickerType"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
placeholder="请选择"
:picker-options="pickerOptions"
:key="pickerType"
>






















 8831
8831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








