使用的到的插件https://www.npmjs.com/package/vue-splitpane
属性说明
// 该组件使用的百分比来确定每个窗口的大小, 需要在外层元素上指定宽高
属性 说明 类型 默认值 默认值
split 分割类型 String [ horizontal (水平),vertical (垂直) ] 必选一种
min-percent 面板最小 百分比 Number 10
max-percent 面板最大 百分比 Number 10
npm install vue-splitpane
#import
import splitPane from 'vue-splitpane'
# use as global component
Vue.component('split-pane', splitPane);
两块
<split-pane v-on:resize="resize" :min-percent='20' :default-percent='30' split="vertical">
<template slot="paneL">
A
</template>
<template slot="paneR">
B
</template>
</split-pane>
三块
<split-pane v-on:resize="resize" :min-percent='20' :default-percent='30' split="vertical">
<template slot="paneL">
A
</template>
<template slot="paneR">
<split-pane split="horizontal">
<template slot="paneL">
B
</template>
<template slot="paneR">
C
</template>
</split-pane>
</template>
</split-pane>
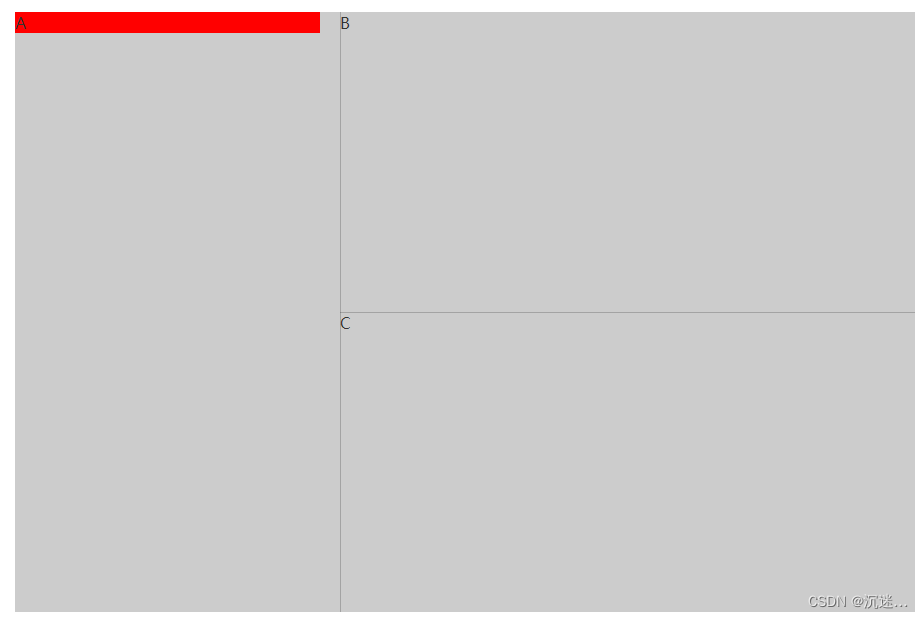
demo

<template>
<div style="width: 900px; height: 600px; background: #ccc">
<split-pane :min-percent="20" :default-percent="30" split="vertical" @resize="resize">
<template slot="paneL">
<div style="background: red; margin-right: 20px">A</div>
</template>
<template slot="paneR">
<split-pane split="horizontal">
<template slot="paneL"> B </template>
<template slot="paneR"> C </template>
</split-pane>
</template>
</split-pane>
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped></style>






















 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








