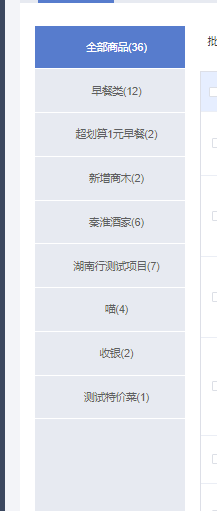
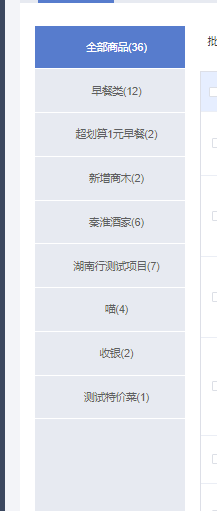
一,实现效果

二,具体代码
<div class="scrollBox">
<ul class="dishes_bottom_left">
<li v-for="(item,index) in leftList" :key="index" :class="['leftClass',leftListIndex==index?'active':'']" @click="clickDishes(index)">{{item.typeTitle}}({{item.num}})</li>
</ul>
</div>
.scrollBox{
margin-right: 20px;
width: 200px;
height: 650px;
overflow: hidden;
background: #E7EAF1;
flex-shrink: 0;
.dishes_bottom_left{
flex-shrink: 0;
width: 217px;
height: 750px;
overflow-y: scroll;
overflow-x: hidden;
scrollbar-width: none;
.leftClass{
width: 217px;
}
}
}
.dishes_bottom_left::-webkit-scrollbar{
width: 0px;
background: none;
}






















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








