其他webpack5热更新失效的解决:https://segmentfault.com/a/1190000041684579,但是我不是这原因。
一,现象
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2",
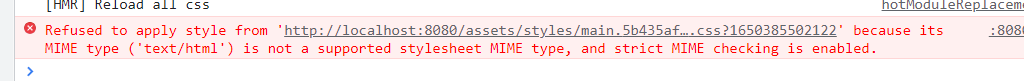
在开启热更新之后。开发环境npm run dev运行项目后,修改js和html后保存代码。页面正常自动更新。但是修改css保存后就会出问题,页面的css样式消失了,并且报错:

二,解决
打包的css输出路径名字不能有这个哈希值?
new MiniCssExtractPlugin({
filename: "assets/styles/[contenthash].css" //配置css打包之后的存放路径
}),
但我把它改成之后,就可以了。虽然有新的问题:每次修改一个css,就全量热更新(包括html和js)。但是好歹不报错会更新了不是!!!??
new MiniCssExtractPlugin({
filename: "assets/styles/[name].css" //配置css打包之后的存放路径
}),
记录一下,后续看看是啥原因。
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








