
简单的介绍
说到屏保,想必大家都很熟悉,它就是有动画构成的,或简单,或复杂。
但是,今天我们不仅要做出动画,而且还要让其有些“温度”,能与我们进行互动。
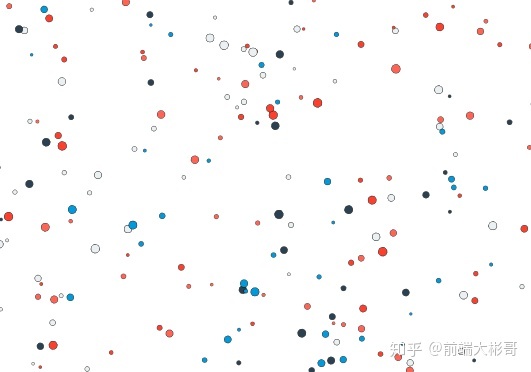
好吧,让我们先来看一些demo:(没有移入鼠标时)

加载的时,画布上会出现一定数量的小圆圈,有大有小,不断在画布上移动。
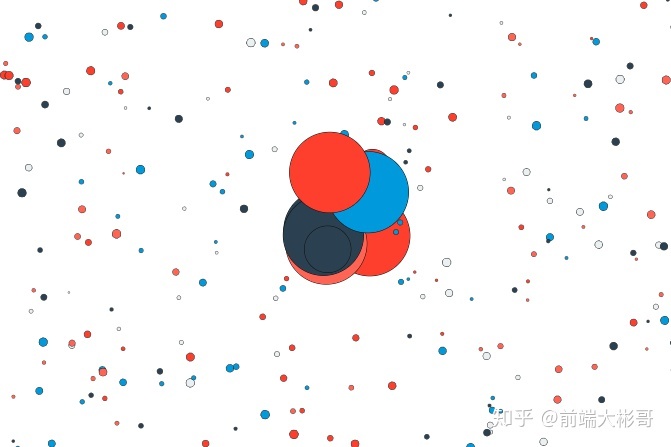
当鼠标移入时:

当用户鼠标移入画布,在鼠标范围内的小圆形会逐渐被“放大”到一定值;当圆圈移出鼠标位置时候,会恢复到原来的状态。
那么让我们用Canvas来实现吧。
获取画布
首先我们先获取html中的canvas元素,并对其设置:
document.addEventListener("DOMContentLoaded",function(){
//待dom加载完成以后,执行以下的代码
var oc=document.getElementById("oc");//获取id为oc的canvas元素
oc.width=window.innerWidth;//设置画布的宽度为窗口的宽度
oc.height=window.innerHeight;//设置画布的高度为窗口的高度
var gd=oc.getContext("2d");//获取canvas的绘画上下文
if(!gd){
//没有上下文的情况下提示用户升级浏览器
alert("请升级浏览器观看demo");
}
},false);
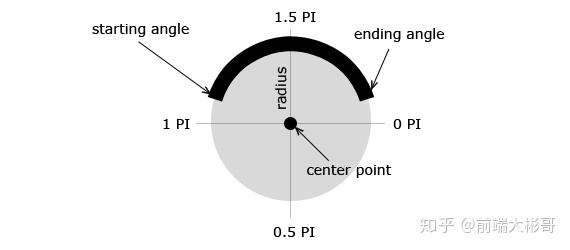
了解arc

center point中心点,也就是弧度绘制产生的圆心,也就是坐标x值与y值的相交点;
radius 为弧度半径;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








