本人刚用 VuePress 写完一个 UI 框架的文档:https://zyqq.github.io/wheel 确实很好用且自带PWA,访问速度飞快。特此总结使用方法。
安装
- 全局安装
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 新建一个 markdown 文件
echo '# Hello VuePress!' > CORE 2
# 开始写作
vuepress dev .
# 构建静态文件
vuepress build .
2. 局部安装
如果想在一个现有项目中使用 VuePress,同时想要在该项目中管理文档,则应该将 VuePress 安装为本地依赖。作为本地依赖安装让你可以使用持续集成工具,或者一些其他服务(比如 Netlify)来帮助你在每次提交代码时自动部署。
# 将 VuePress 作为一个本地依赖安装
yarn add -D vuepress # 或者:npm install -D vuepress
# 新建一个 docs 文件夹
mkdir docs
# 新建一个 markdown 文件
echo '# Hello VuePress!' > docs/README.md
# 开始写作
npx vuepress dev docs
注意最好用 yarn 安装,本人亲测用 npm 安装总会因 webpack 版本以及依赖等报错,而且用 yarn 安装速度更快。
初始化
在根目录创建一个docs目录,所有 VuePress 相关的文件都将会被放在这里,在其下面创建一个.vuepress目录,这里主要写配置以及可以引入 Vue 组件
确保目录结构为以下
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.json
.vuepress目录下创建一个config.js文档,内容如下
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
之后可以运行npx vuepress dev docs即可看见文档页面,或者直接在package.json配置命令
{
"scripts": {
"docs:dev": "vuepress dev docs",
}
}
之后运行yarn docs:dev访问localhost:8080 也可看见初始页面
部署页面到 GitHub Pages
编写package.json脚本命令
{
"scripts": {
"docs:build": "vuepress build docs"
}
}
在 docs/.vuepress/config.js 中设置正确的 base。
如果你打算发布到 https://<USERNAME>.github.io/,则可以省略这一步,因为 base 默认即是 "/"。
如果你打算发布到 https://<USERNAME>.github.io/<REPO>/(也就是说你的仓库在 https://github.com/<USERNAME>/<REPO>),则将 base 设置为 "/<REPO>/",比如我的仓库地址是[zyqq/wheel](zyqq/wheel)
对应配置是
module.exports = {
base: '/wheel/',
title: ' EchoWheel UI',
description: '一套为开发者学习准备的基于 Vue 2.0 的移动端和 PC 端组件库',
}
之后在根目录创建一个deploy.sh文件,方便编译部署文档,官方推荐是
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'Example Domain' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -注意根据自身仓库情况解开对应的 git push 注释,并填充变量
但是如果本地没有配置github 的秘钥的话会报错没有权限,于是本人写了一个通用的
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'Example Domain' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git remote add origin Build software better, together<USERNAME>/<REPO>.git
git push origin --delete gh-pages
git push origin master:gh-pages
cd -
关键步骤是git remote添加远程仓库, 如果远程已经有gh-pages(GitHub会自动将此分支代码部署到pages页面中)则删除,并将本地的master分支推到远程的gh-pages,在根目录下运行./deploy.sh即可正确部署
注意: macos用户需要在运行脚本加权限,执行chmod +x deploy.sh
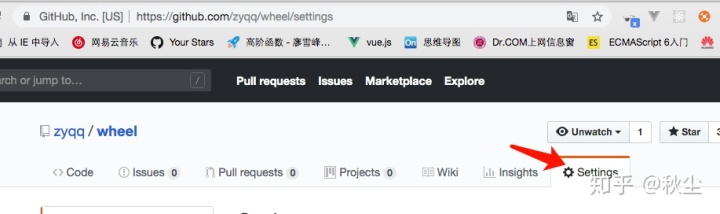
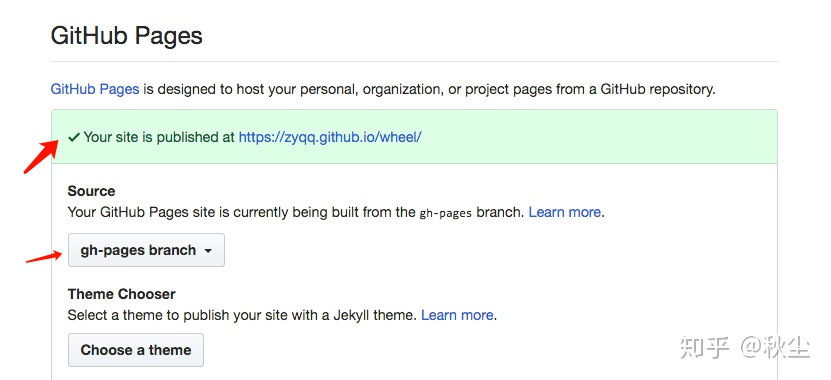
之后在github 页面的settings里就可以看到页面链接了


主页配置
可以写简单的配置就能渲染跟 Vue一样 的主页,只需在docs文件夹目录下创建一个README.md
---
home: true // 为true则开启主页
# heroImage: hi // logo,本人引入根目录图片却如法正常显示,望告知方法
actionText: 快速上手 → // 中间按钮文字
actionLink: /guide/ // 中间按钮跳转连接
features: // 特色描述
- title: 简易好学
details: 以分支名为完成对应组件的标志,可查看 commit 记录快速学习各组件源代码
- title: Vue 驱动
details: 享受 Vue + parcel 的开发体验,实践最流行的技术。
- title: 自动化测试
details: 采用 Karma + Mocha + Chai 做自动化测试,运行 npm run dev-test 即可实时测试代码。
footer: MIT Licensed | Copyright © 2019-present Echo // 底部注释
---
之后便有如下效果

文档配置
侧边栏,导航栏等在.vuepress下的config.js里配置
const path = require('path')
module.exports = {
base: '/wheel/', // 仓库名,表示部署到哪里
title: ' EchoWheel UI', // 网页左上角标题名,也是主页标题
description: '一套为开发者学习准备的基于 Vue 2.0 的移动端和 PC 端组件库', // 描述,是主页副标题
head: [
['link', { rel: 'shortcut icon', href: '../../img/logo.ico' }]
], // 引入标签页小图标,但设置额没用,望告知
themeConfig: {
repo: 'zyqq/wheel',// 默认是 false, 设置为 true 来启用,右上角会出现 github 跳转链接
lastUpdated: 'Last Updated', // 每个文档展示最近更新时间
// editLinks: true, // 设置是否允许别人编辑文档页面
nav: [ // 导航栏
{text: '主页', link: '/'},
{text: '文档', link: '/guide/'}, // 根路径指docs目录,guide后面加一个 / 表示guide是一个目录,会自动读取其下的 CORE 2 文件展示到页面
{text: '交流', link: 'zyqq/wheel'},
],
sidebar: [ // 侧边栏
{
title: '入门',
collapsable: false,
children: [ // 子菜单
'/install/', // 可在docs目录下创建install目录,此路径表示读取install目录下的README.md文件
'/get-started/',
]
},
{
title: '组件',
collapsable: false,
children: [
'/components/button',
'/components/tabs',
'/components/input',
'/components/grid',
'/components/layout',
'/components/toast',
'/components/popover',
'/components/collapse'
]
},
]
},
scss:{
includePaths: [path.join(__dirname, '../../styles')]
},
markdown: { // markdown 插入代码时展示对应行数
lineNumbers: true
}
}
总结
vuepress 也十分适合写博客文章,感谢尤大大的贡献~























 2011
2011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








