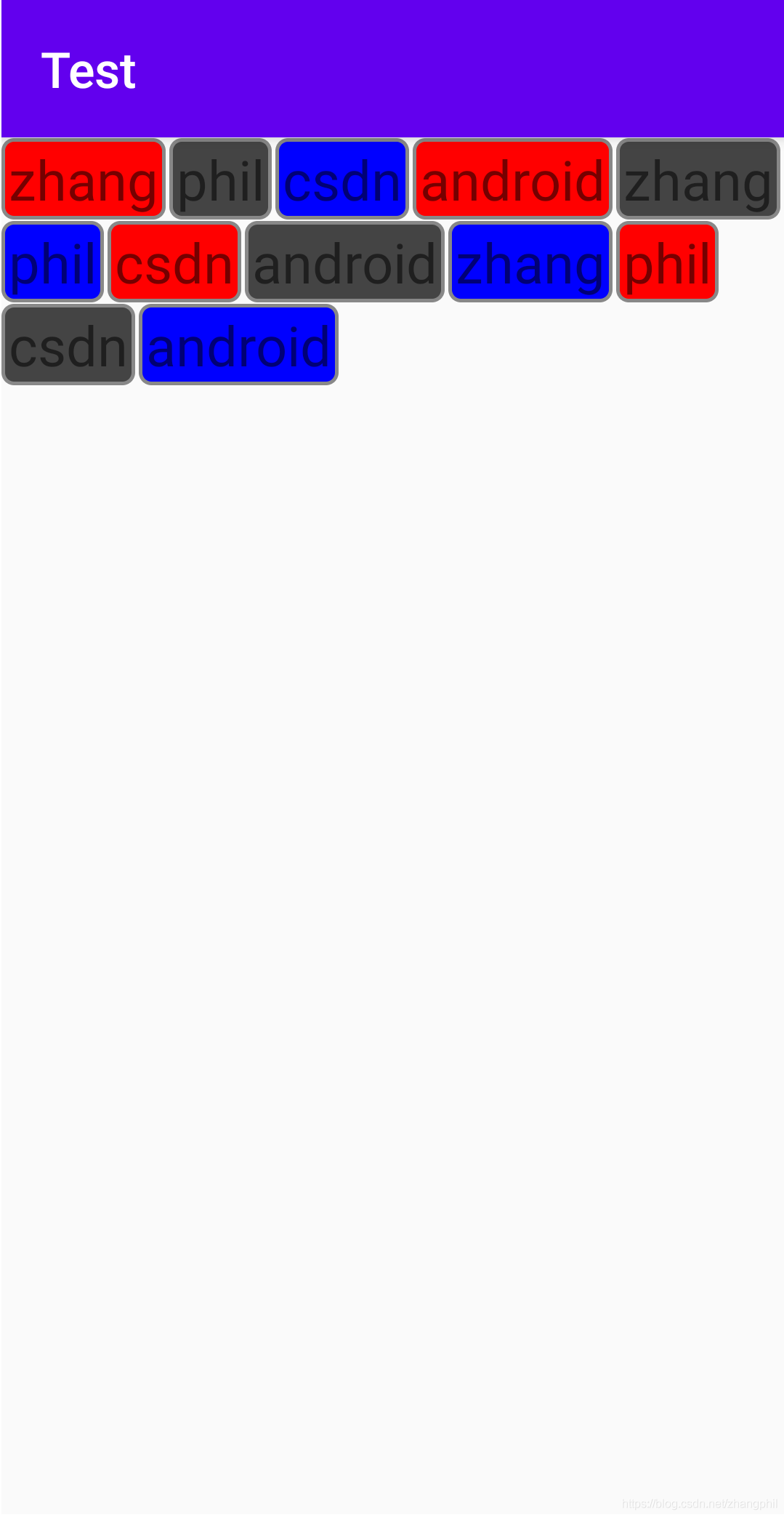
实现效果如图:

通过继承自FlexboxLayout实现,Java代码:
package org.test;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
import android.util.AttributeSet;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.google.android.flexbox.FlexDirection;
import com.google.android.flexbox.FlexWrap;
import com.google.android.flexbox.FlexboxLayout;
import com.google.android.flexbox.JustifyContent;
import java.util.ArrayList;
import java.util.List;
public class TagGroup extends FlexboxLayout {
private List mTexts;
private List mColors;
private Context mContext;
private int TAG_VIEW_COUNT = 0;
public TagGroup(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
private void init() {
mTexts = new ArrayList<>();
mColors = new ArrayList<>();
this.setFlexDirection(FlexDirection.ROW);
this.setJustifyContent(JustifyContent.FLEX_START);
this.setFlexWrap(FlexWrap.WRAP);
}
public void setTagView(@NonNull List texts, @Nullable List colors) {
if (texts == null || texts.size() == 0) {
throw new RuntimeException("tag view文本字段不能为空");
}
this.mTexts = texts;
TAG_VIEW_COUNT = texts.size();
if (colors == null || colors.size() == 0) {
for (int i = 0; i < TAG_VIEW_COUNT; i++) {
mColors.clear();
mColors.add(Color.WHITE);
}
} else {
this.mColors = colors;
}
this.removeAllViews();
for (int i = 0; i < TAG_VIEW_COUNT; i++) {
TextView textView = makeTextView(mTexts.get(i), mColors.get(i));
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
//设置每一个子View在整体布局中与其他子View的上下左右的margin
layoutParams.setMargins(0, 1, 5, 1);
this.addView(textView, layoutParams);
}
this.invalidate();
}
//绘制圆角描边的TextView
private TextView makeTextView(String s, Integer c) {
TextView textView = new TextView(mContext);
textView.setText(s);
textView.setPadding(10, 5, 10, 5);
int strokeWidth = 5; // 5px
int roundRadius = 15; // 15px
int strokeColor = Color.GRAY;
int fillColor = c;
GradientDrawable gd = new GradientDrawable();
gd.setColor(fillColor);
gd.setCornerRadius(roundRadius);
gd.setStroke(strokeWidth, strokeColor);
textView.setBackground(gd);
return textView;
}
}
使用方式,把TagGroup当作一个普通布局使用,写入xml布局:
android:id="@+id/tag_group"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
然后在上层,通过set方式,添加子tag标签实现:
TagGroup tagGroup = findViewById(R.id.tag_group);
List texts = Arrays.asList("zhang", "phil", "csdn", "android", "zhang", "phil", "csdn", "android", "zhang", "phil", "csdn", "android");
List colors = Arrays.asList(Color.RED, Color.DKGRAY, Color.BLUE, Color.RED, Color.DKGRAY, Color.BLUE, Color.RED, Color.DKGRAY, Color.BLUE, Color.RED, Color.DKGRAY, Color.BLUE);
tagGroup.setTagView(texts, colors);





















 8419
8419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








