vite-eslint-cli
今天主要是介绍一个插件,内置vite,可以快速创建项目并且内置规范以及全家桶
项目生成对比:
使用vite生成vue3 + ts
- 第一步:
开始生成项目 (基本的vite生成的目录可以直接看官网就行)
- 第二步
生成结果

- 第三步
运行结果

- 第四步
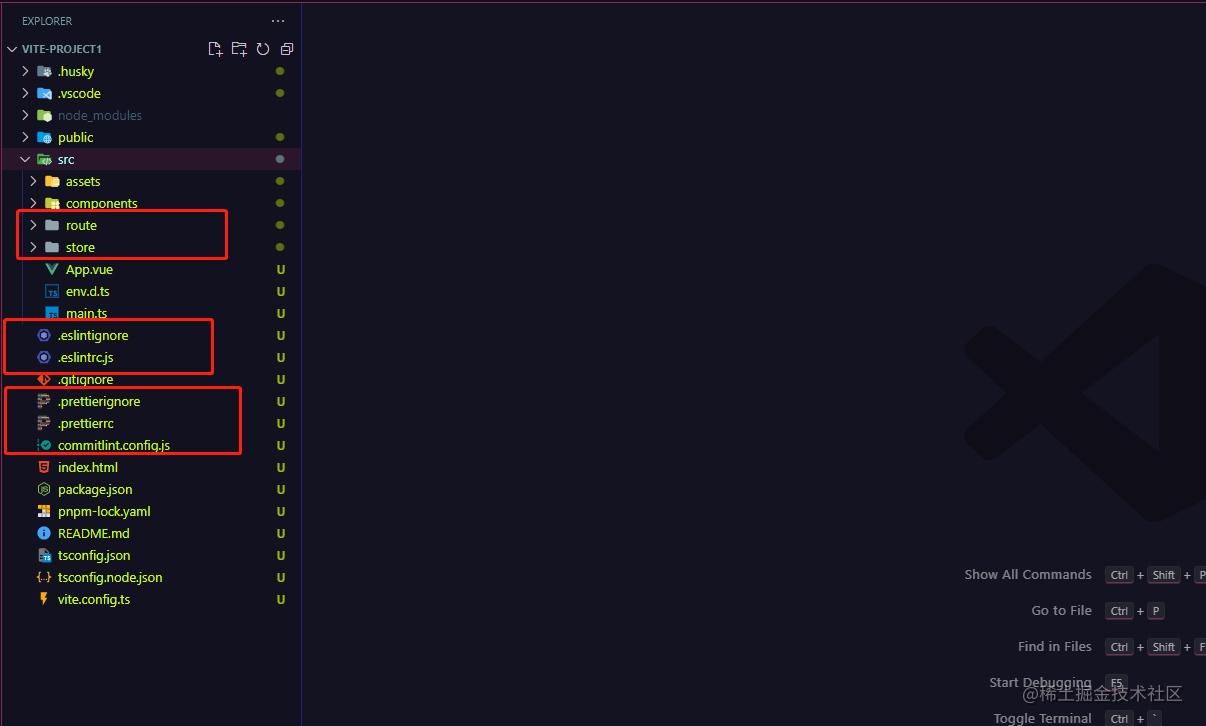
看下生成的目录结构

可以看到只有基本的项目结构,就是只有vue3 + vite + typescript
使用vite-eslint-cli 生成项目
第一步:开始从0 生成项目

第二步:可以选择执行脚本

第三步:创建项目成功后,直接启动项目

第四步:查看启动效果

第五步:查看目录结构

通过上述的运行结果其实可以看到,不仅生成项目了而且就连vue-router, pinia, 以及eslint,prettier规范一起生成出来了。做到一战生成全家桶项目
vite-eslint-cli 能给我们带来什么呢???
基于vite + vue3/ vite + react等 实现eslint prettier部署,内置vite vue3运行方式。执行代码构建以及eslint部署一体
- 💡 内置vite 创建方式,和单独使用vite没有什么不同
- ⚡️ 内置了eslint规范,例如:prettier, eslint, commitlint, husky
- 🛠️ 提供了vue3 的全家桶配置。例如: pinia, pinia-plugin-persist, vue-router
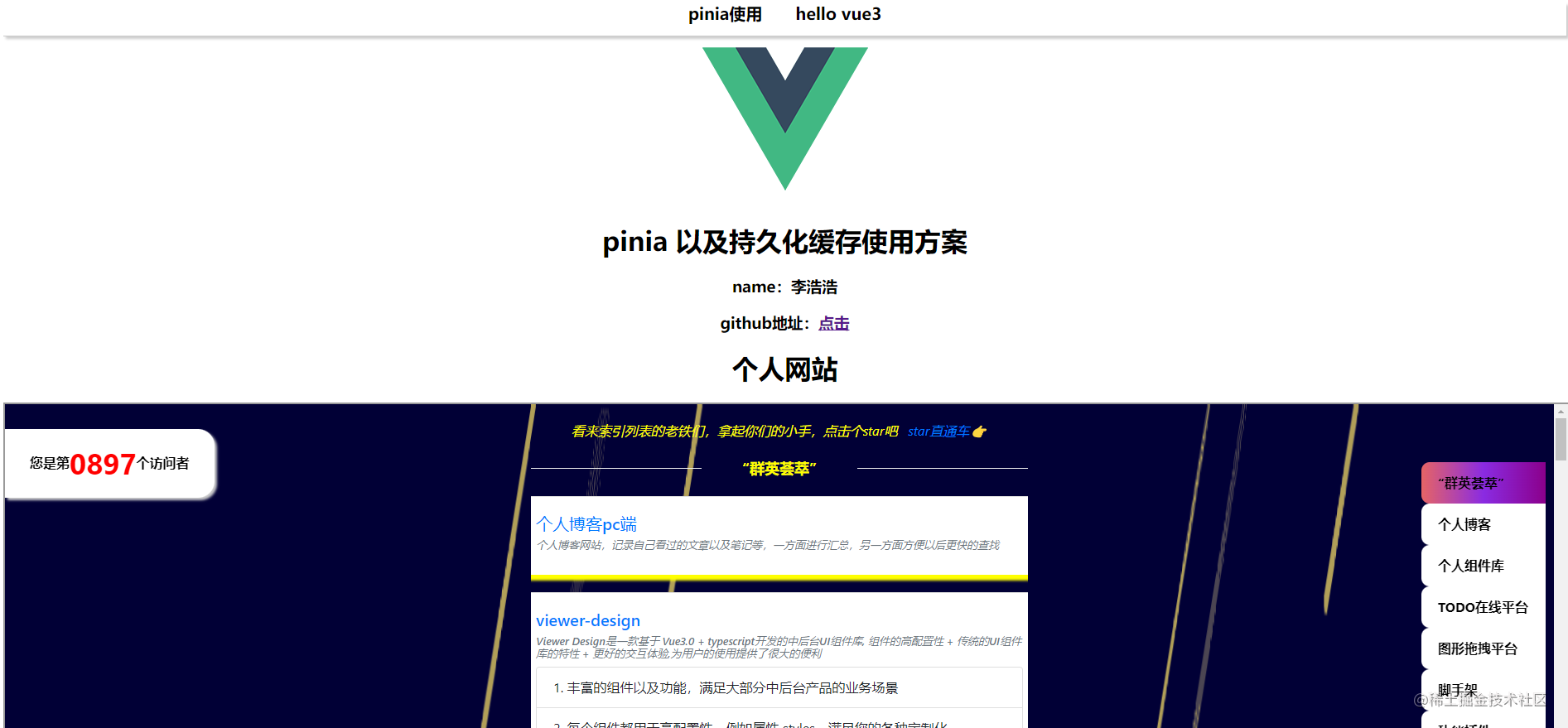
- 📦 提供了pinia 持久化方案
- 🔩 内置了vue-router以及pinia 案例
- 🔑 可以用–template 参数 来替代vite --template参数
结束
你看使用插件vite-eslint-cli 跟单纯使用vite创建没有什么不同,但是脚手架支持了规范以及持久化插件,如果觉得对大家有用处,快来star下吧























 2011
2011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








