IMGCOOK调整页面文档
- 上传文件(.sketch/.psd/.jpg/.png)以.Sketch文件为例

- 选择点击导出
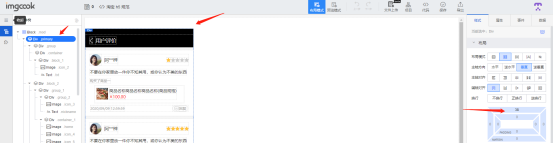
- 编辑器介绍

- 页面组件调整
- 1.删除组件

- 添加组件

- 修改组件属性(重点)
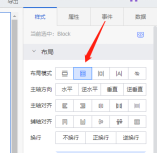
- (1)自适应 布局模式选择弹性布局

- 让页面在画布中置顶 去除margin-to-顶部外边距(设置为0)

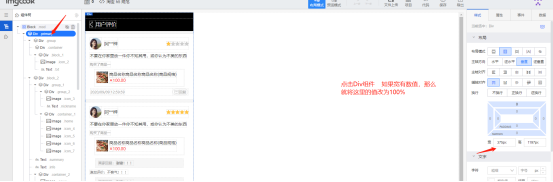
- 设置画布尺寸宽度为100% 高度为100%

- 应用设置 设计稿宽度和布局视口宽度 都为100%

-
设置 div宽度(点开div宽无数值 则可改可不改)修改只针对div组件
-

- 全部改完 根据自己对页面的需求再调整css属性

- 保存-->点击代码 -->选择H5开发新规范(动态)

-
保存并导出 让我们来看一下效果
-

-
发现有白边空隙(这是由于默认css导致)
解决方案
打开style.css文件 在首行加入
* {
padding: 0;
margin: 0;
}
即可解决问题(PC端口)
-

-
(移动端)
-























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










