倒计时功能大家都不陌生,主要用来给顾客营造活动的紧迫感以及库存的稀缺感,用来提升店铺转化。倒计时种类很多,样式很多,实现方式也很多。先给大家看看几种在Shopify店铺里实现的倒计时功能示例。
需要了解更多独立站支付可以联系vx:blackwmj
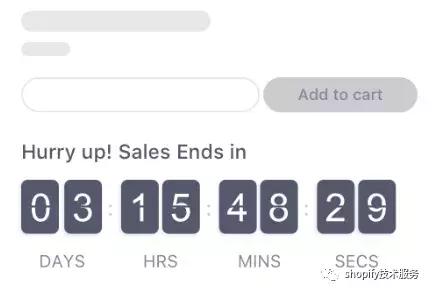
1.ATC按钮下方。

这种倒计时样式应该算是最常见的倒计时样式,放在产品页的ATC按钮下方,让用户点击加入购物车的时候能一眼看到倒计时。另外还有一种这个的改良版本,直接将产品库存显示在上方,营造紧迫感。这种方式可以针对某一个产品或者某一个分类产品,灵活性比较高。
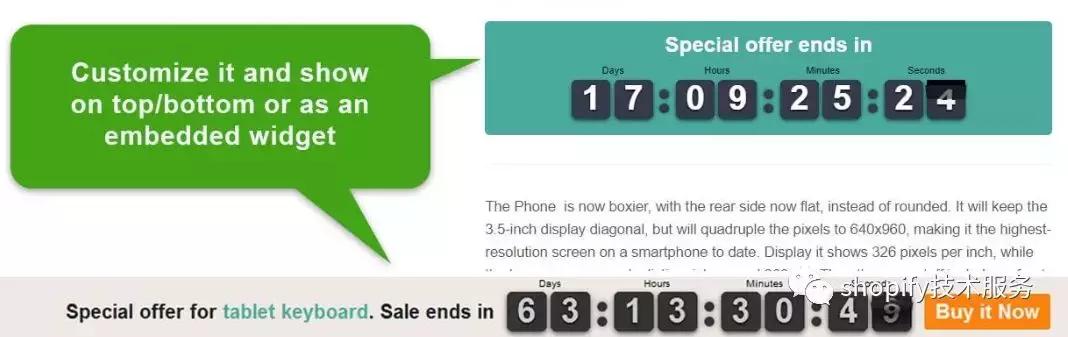
2.顶部推广导航栏处。

顶部推广导航栏处的倒计时最近也比较流行。主要是用来做店铺的整个活动倒计时,并不会特殊针对某些特殊活动产品。推广导航栏的倒计时功能通常后面会带一个召唤按钮,直接跳转到店铺的活动介绍页面,或者指定产品页面。
3.底部固定悬浮框处。

底部固定悬浮框类似悬浮ATC按钮,不管页面如何拉动,倒计时始终固定在页面底部,功能类似上面所讲到的推广导航栏倒计时功能,只不过一个在顶部,一个在底部。
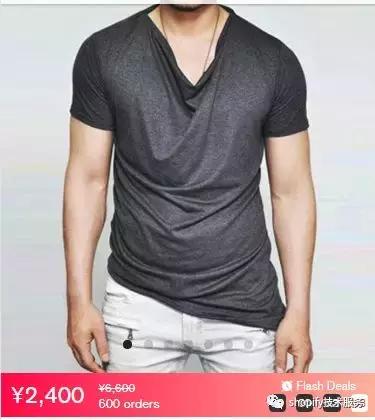
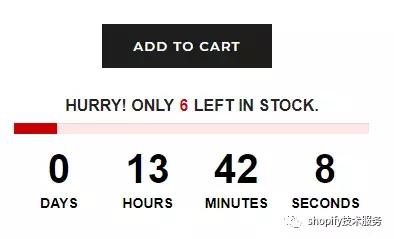
4.产品详情页图片上。

不同于其他的倒计时功能,这个是放在产品图片上,上图是手机端效果,PC端是放在产品Title上方。除显示倒计时外,还显示了价格对比以及订单数量的多少。这种风格比较类似国内的活动风格。
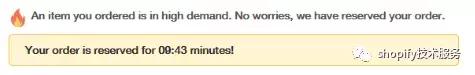
5.Checkout页面上。

Checkout页面的倒计时功能大家够不陌生,前面介绍的四种倒计时都是为了让顾客尽快下单,那Checkout倒计时功能则是为了让顾客尽快付款。
总之一句,都是为了营造活动氛围和紧迫感以及稀缺感。
再来看看倒计时功能的几种实现方式。通常在Shopify上一种扩展功能的实现,无非是两种方式,一个是通过App去实现,一个是通过技术写代码去实现。
第一种最常见的倒计时功能通常很多都是免费的,所以很多人会选择直接安装一种免费的App去实现,这也是一种方式。第二种和第三种App基本都需要收费了。第四种是小编一个客户自己根据自己的需求写的。第五种是之前我们一直提到的Checkout页面优化中涉及的部分,具体可以查看我们之前的文章。
另外一种方式,通过技术写代码实现。因为很多人会去考虑到安装App后影响网站的加载速度,所以一些小功能会愿意自己去写或者找自己公司技术去写。所以我今天给大家简单分享一个倒计时的教程。
最终效果图如下:

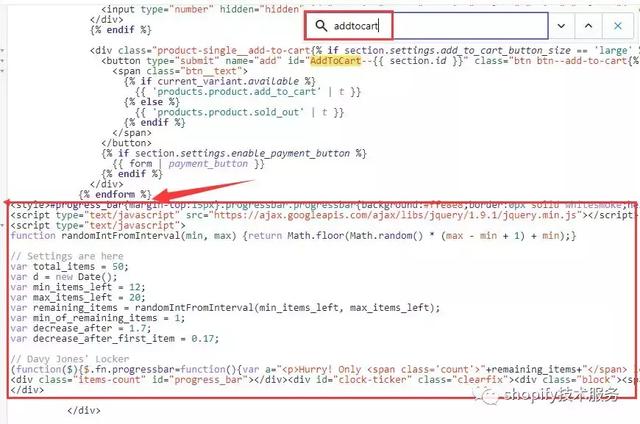
本文教程我以Brooklyn主题为例,点开Shopify后台,点击Online Store -> Themes -> Current Theme -> Edit Code,找到左边的搜索目录框,搜索product-template,找到product-template.liquid。右边代码处,ctrl + F 搜索"button",找到{% endform %}下面一行,按如下位置黏贴代码。

具体代码如下:





















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








