Bootstrap滚动监听不起效果/踩坑记录/active(激活)样式消失
在使用Bootstrap4滚动组件时遇到的一个问题:按照文档将所以需要的属性、值以及css写上后,active的样式消失。
错误代码以及结果如下
错误代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- CSS -->
<link rel="stylesheet" href="./bootstrap-4.6.1-dist/css/bootstrap.min.css">
<title>Document</title>
</head>
<body data-spy="scroll" data-target="#list-example" data-offset="0" class="container" style="position: relative;">
<div class="row">
<div class="col-md-5">
<div id="list-example" class="list-group" style="position: fixed;">
<a class="list-group-item list-group-item-action" href="#2022">2022</a>
<a class="list-group-item list-group-item-action" href="#2020">2020</a>
<a class="list-group-item list-group-item-action" href="#2019">2019</a>
<a class="list-group-item list-group-item-action" href="#2017">2017</a>
<a class="list-group-item list-group-item-action" href="#2014">2015 and earlier</a>
</div>
</div>
<div class="col-md-7">
<div class="scrollspy-example">
<h3 class="year" id="2022">2022</h3>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<h3 class="year" id="2020">2020</h3>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<h3 class="year" id="2019">2019</h3>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<h3 class="year" id="2017">2017</h3>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<h3 class="year" id="2014">2014</h3>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
</div>
</div>
</body>
<!-- 引入js -->
<script src="./jquery-3.6.0.min.js"></script>
<script src="./bootstrap-4.6.1-dist/js/bootstrap.bundle.min.js"></script>
<script src="./bootstrap-4.6.1-dist/js/bootstrap.min.js"></script>
</html>
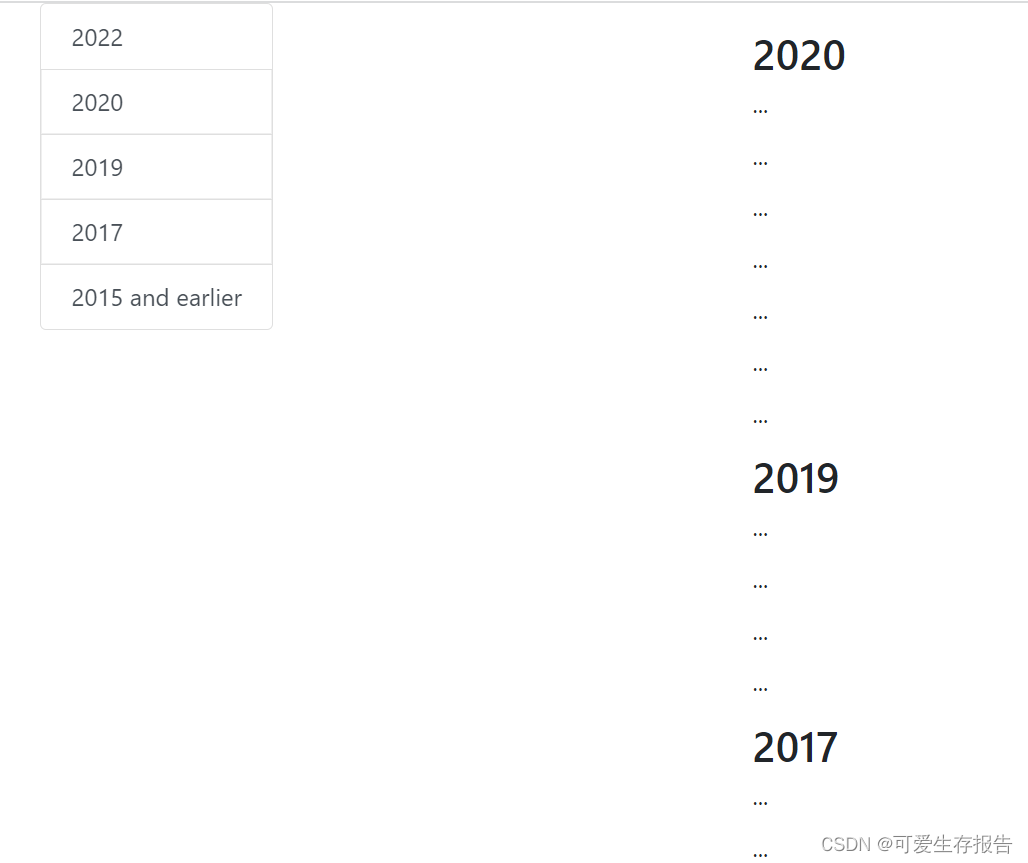
错误结果图如下:
原生active样式消失,不能看出滚动监听是否实现。
正确代码:
需更改部分:
<a class="list-group-item list-group-item-action" href="#2022">2022</a>
<a class="list-group-item list-group-item-action" href="#2020">2020</a>
<a class="list-group-item list-group-item-action" href="#2019">2019</a>
<a class="list-group-item list-group-item-action" href="#2017">2017</a>
<a class="list-group-item list-group-item-action" href="#2014">2015 and earlier</a>
<h3 class="year" id="2022">2022</h3>
<h3 class="year" id="2020">2020</h3>
<h3 class="year" id="2019">2019</h3>
<h3 class="year" id="2017">2017</h3>
<h3 class="year" id="2014">2014</h3>
改为:
<a class="list-group-item list-group-item-action" href="#aa2022">2022</a>
<a class="list-group-item list-group-item-action" href="#aa2020">2020</a>
<a class="list-group-item list-group-item-action" href="#aa2019">2019</a>
<a class="list-group-item list-group-item-action" href="#aa2017">2017</a>
<a class="list-group-item list-group-item-action" href="#aa2014">2015 and earlier</a>
<h3 class="year" id="aa2022">2022</h3>
<h3 class="year" id="aa2020">2020</h3>
<h3 class="year" id="aa2019">2019</h3>
<h3 class="year" id="aa2017">2017</h3>
<h3 class="year" id="aa2014">2014</h3>
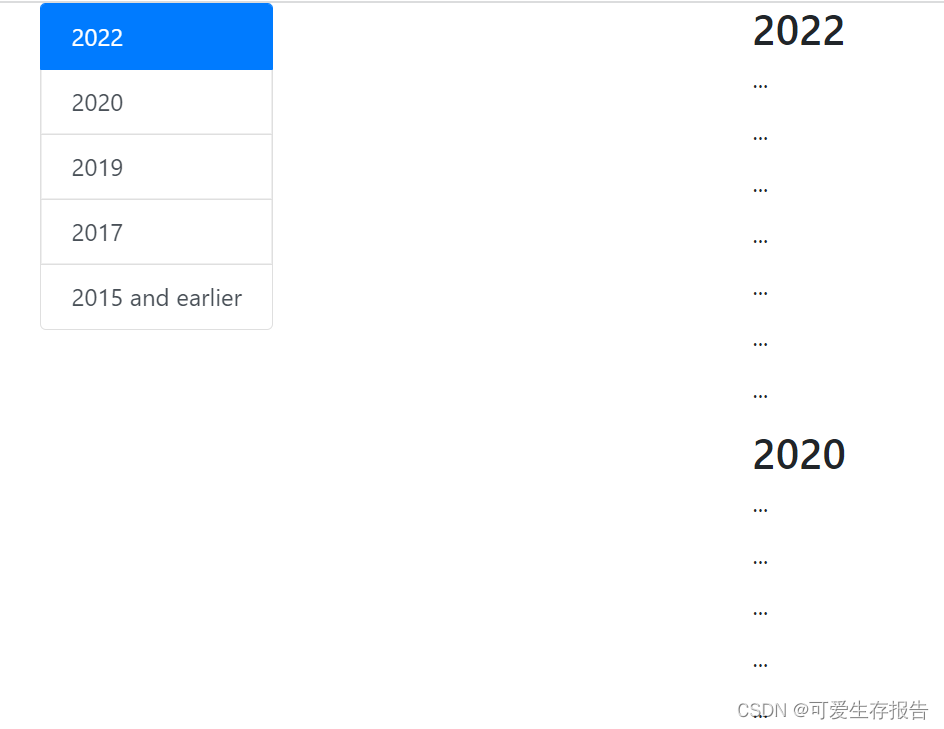
正确结果图如下:
原生active样式出现,并且滚动监听效果可以实现。
总结
Bootstrap使用滚动监听时ID不能为纯数字。




















 2913
2913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








