<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function doNotify(title, options = {}, events = {}) {
const notification = new Notification(title, options);
for (let event in events) {
notification[event] = events[event];
}
}
function notify(title, options = {}, events = {}) {
if (!("Notification" in window)) {
return console.error("This browser does not support desktop notification");
}
else if (Notification.permission === "granted") {
doNotify(title, options, events);
}
else if (Notification.permission !== "denied") {
Notification.requestPermission().then(function (permission) {
if (permission === "granted") {
doNotify(title, options, events);
}
});
}
}
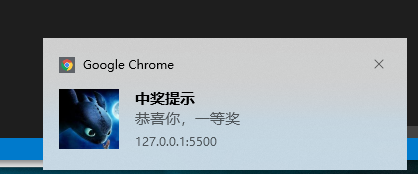
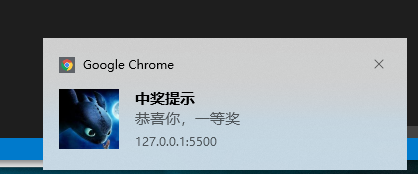
notify("中奖提示", {
icon: "https://sf1-ttcdn-tos.pstatp.com/img/user-avatar/f1a9f122e925aeef5e4534ff7f706729~300x300.image",
body: "恭喜你,一等奖",
tag: "tag"
}, {
onclick(ev) {
console.log(ev);
ev.target.close();
window.focus();
}
})
</script>
</body>
</html>























 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








