谈一谈前端机器学习和安卓机器学习
第一篇 前端机器学习
美好的理想:一次编写,处处运行。
前端机器学习背景,定义,优势及应用场景
1 背景:
- 虚拟机的发展
java虚拟机 - 移动设备GPU的发展
- 5G通信
- tensorflow.js的开发
2 优势:
- 实时计算
- javascript生态的便利性
3 定义:
- 前端:主要包括安卓app和web开发,相关技术包括java编程,AS,DOM编程,html/css/js,nodejs,npm等生态圈
- 机器学习:一门人工智能学科,包括浅层学习和深度学习。
- 计算机视觉:利用机器学习方法解决图像相关问题。
- 可视化机器学习deep playground
机器学习demo
deep playground
k-means demo - 深度学习框架简述
- tensorflow2.0
- https://tensorflow.google.cn/
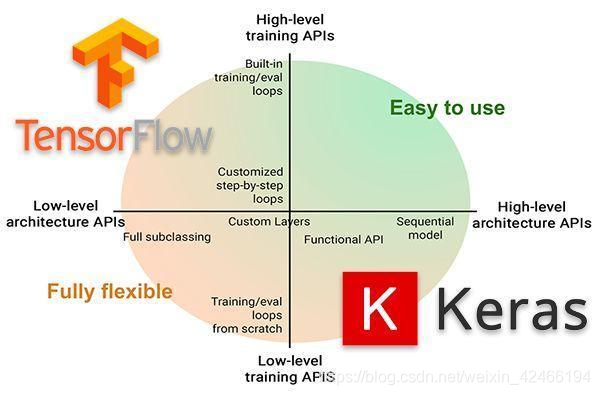
- keras/ tf.keras:基于tensorflow的高级API

- 前端深度学习框架
- tensorflow.js/ Deeplearn.js
- webDNN
- keras.js
4 应用场景:
- VR/AR—房地产行业
- 结合机器学习的产品展示
- 服装,太阳镜电商行业
前端机器学习技术链及参考资料
1 参考资料
- 《基于浏览器的深度学习》
- tensorflowjs官网
10个基于 JavaScript 的机器学习演示
https://www.sohu.com/a/159735156_99905135
1 brain.js
一位前端工程师的机器学习之旅
https://www.jianshu.com/p/0c8ebc89172e
5个常用的js框架
https://baijiahao.baidu.com/s?id=1621424100698167799&wfr=spider&for=pc
2 技术链
- 浏览器的数据抽取和操作(第六章)
-
fromPixels(): 将浏览器图片转化到tensor3D
- imageData/imageFile
- htmlIMageElement
- htmlCavasElement
- htmlVideoElement
-
canvas元素属性对象分析
- width
- height
- data :类型化数组Uint8ClampedArray
-
canvas绘制图形API
-
浏览器获取摄像头MediaDevices::getUserMedia()/promise
-
浏览器获取麦克风
-
补充:深度学习处理过程中常常使用数据类型是int32,int16,int8,floa32,所以画布元素的图像需要通过Int32Array(imgFromCanvas.data)进行转换。
+ 异步编程
+ Promise.then
+ Async/await
-
基于webGL的GPU加速(第五章)
-
深度学习js基础(第四章)
-
- tfjs-core
- tfjs-layers
- tfjs-node
- tfjs-converter
tensorflowjs API的应用
-
分析前端机器学习demo的关键部分
- 1 网络架构
- 2 模型训练
-
webDNN: 优化器管道(只支持判断不支持训练)
- webGL/webAssembly/webGPU
-
keras.js (只支持判断不支持训练)(略)
-
webGL:js与openGL绑定的绘图协议,使能GPU到深度学习。
前端机器学习做法举例以及我们的项目
1 demo:
图像分类任务
- 剪刀石头布游戏,等待创建链接
图像降噪任务,等待生成链接
文本生成任务,等待生成链接
。。。 参考tensorflowjs官网
前端机器学习未来发展
three.js 前端3D可视化——物联网行业,游戏行业,房地产行业,
webXR: 增强现实改变交互方式























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








