需求背景
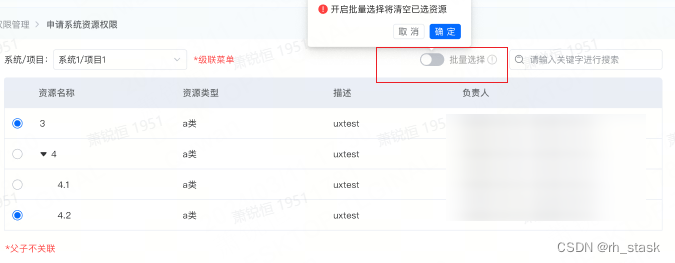
用户可以通过Switch开关组件切换ali-react-table的树形选择框是否级联

现状
ali-react-table的树形选择没有区分选择框的样式,即无论checkStrictly值为true还是false,选择框一直都为CheckBox,产品希望当父节点和子节点独立管理时,选择框能变成Radio组件
解决方案
看了源码,树形选择被写死用的是CheckBox组件,未提供参数对其进行替换,于是第一个方案便是在column自定义一列显示Radio,但由于是树形结构,展开按钮会在Radio左边,产品不接受这种设计

那么只能去修改ali-react-table的源码了,由于直接用Radio组件的话当用户重复点击选择框时不会取消选中,于是乎回到了一个老问题,如何将CheckBox组件变成Radio组件?
很简单,我使用的是antd,只需要给CheckBox加个属性 prefixCls=‘ant-radio’
具体源码修改如下
const makeCheckbox = (key: string, root: boolean, row?: any) => {
return (
opts.checkStrictly?
<Checkbox
prefixCls='ant-radio'
checked={treeDataHelper.isChecked(key)}
disabled={!root && isDisabled(row)}
style={isHidden(row)?{display:"none"}:{}}
onChange={clickArea === 'checkbox' || root ? () => onToggleKey(key) : undefined}
/> :
<Checkbox
checked={treeDataHelper.isChecked(key)}
indeterminate={treeDataHelper.isIndeterminate(key)}
disabled={!root && isDisabled(row)}
style={isHidden(row)?{display:"none"}:{}}
onChange={clickArea === 'checkbox' || root ? () => onToggleKey(key) : undefined}
/>
)
}





















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








