今天我们来说说Adobe XD与illustrator(Ai)和photoshop(PS)之间的设计联动。
在日常设计工作中,单纯地只使用Adobe XD进行设计是比较困难的,有一些设计内容处理需要用到PS或者AI进行配合。
幸运的是因为他们同属于Adobe公司的产品,所以他们之间的联动性非常高。
那在日常工作中我们如何进行联动呢?
1.首先是三个软件文档之间的互通性:
PS和AI两个软件的文档都可以直接通过XD打开(反过来不适用,XD的图层可以复制到两个软件中)。并且图层属性与XD完美兼容。如果你在PS和Ai中已经配置了画板,那么在XD中打开也是不会错乱的。

导入文件后我们可以使用XD继续编辑我们的设计稿,包括grid和stack功能等都不会受到影响。
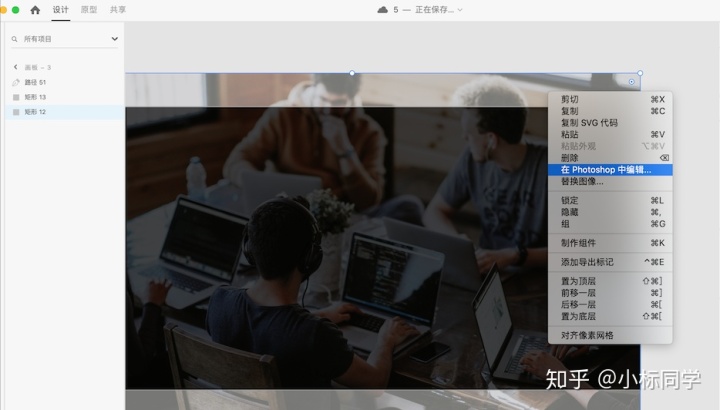
2.在XD中的图片编辑工作可以切换到PS进行
在设计过程中我们会用到一些图片素材,为了更好地贴合设计,我们可以在XD 中点击图片选择在PS 中对图片进行编辑后保存,结果会自动同步到XD中,这类似于PS的智能对象。

3.字体设计可以使用AI进行设计
特别是运营类的视觉设计,我们会用到许多字体设计内容,这些在AI中完成会更加地高效,所以我们可以在AI 中设计完字体,然后直接复制粘贴入XD继续完成设计稿。
4.图标设计
SVG图标我们一般使用AI进行绘制,我们可以在AI中完成图标的制作,然后无缝粘贴到XD文档中。

5.logo设计
UI设计过程中,会用到品牌的logo元素,AI对矢量图形的强大灵活编辑可以高效地完成logo设计,我们可以在AI中设计完logo直接复制粘贴到XD文档中使用。
6.善于利用三个软件的独特功能特性
XD在UI设计中的高效率布局小技巧、背景模糊功能以及交互功能
XD仍然是UI 设计的主体软件,我们要善于利用他的样式、组件和高效布局技巧来提高我们工作效率。
毛玻璃效果流行的当下,XD的背景模糊功能快速实现效果。
XD的交互演示功能现在也已经十分完善,我们最终可以XD 中制作交互稿。
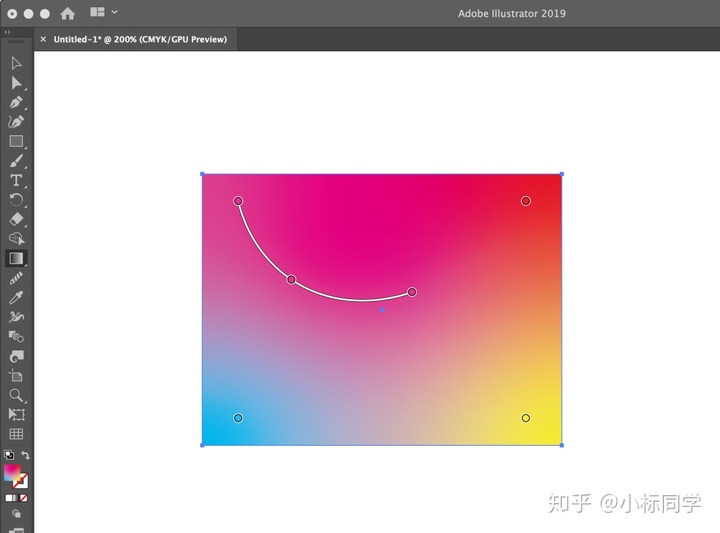
AI中对矢量图形的灵活编辑和多点渐变
XD中对图形的编辑效果是有限的,并且渐变只有线性和径向渐变两种模式,使用AI 可以补充在矢量图形设计上的需要。


PS的笔刷和图像编辑功能
我们在绘制插画过程中,如果添加一些笔刷效果这些可以使用PS进行绘制,PS强大的图像编辑功能也可以为你的设计加持。
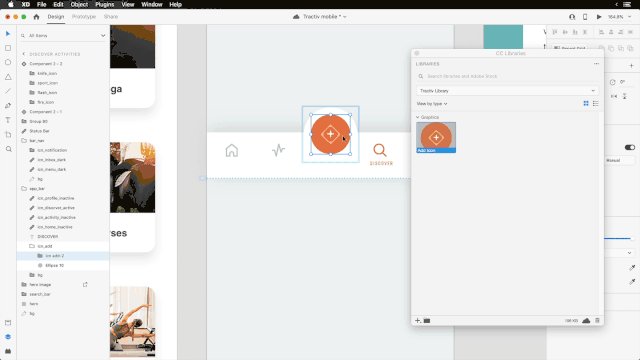
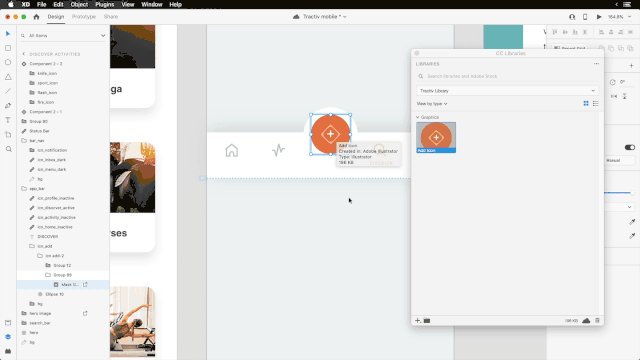
另外如果你购买了官方的软件产品,可以使用官方的CClibrary,这在几个软件中也是云联动的,可以将设计元素导入到library在各个软件中调用。

好了,今天的内容就到这,希望对你有所帮助。







 本文介绍了Adobe XD如何与Illustrator (AI) 和Photoshop (PS) 进行联动,包括文档互通、图片编辑、字体设计、图标和logo制作等方面,强调了每个软件的独特功能和协同工作的效率提升。
本文介绍了Adobe XD如何与Illustrator (AI) 和Photoshop (PS) 进行联动,包括文档互通、图片编辑、字体设计、图标和logo制作等方面,强调了每个软件的独特功能和协同工作的效率提升。
















 5847
5847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








