My520
520表白神器
一:项目展示
项目预览:https://dingdangly.gitee.io/my520/index.html
项目效果:

二:使用方法
使用方法:下载代码包,自行替换文本和图片即可。
项目源码:https://gitee.com/dingdangLy/my520.git
定制:
1. 主页 index.html
无需修改任何内容
2. 展示页 show.html
111行修改日期
135行修改表白者/被表白者姓名
3. 结果页 result.html
- 替换内容:在编辑器中按ctrl+f全局搜索"{{替换",对内容进行替换
- 替换图片:覆盖images目录下的文件(除baidu.png)
- 替换音乐:覆盖bgMusic.mp3文件
三:项目部署
这是一个静态网站,可以在任何一个平台上部署,例如github,gitee,也可以部署到自己的服务器上。
例:在github上部署
- 新建一个仓库
- 把代码放到你的仓库中去
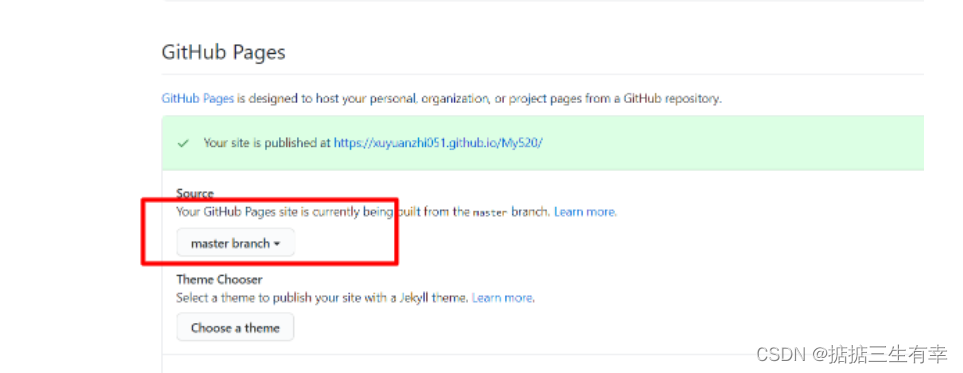
- 在仓库setting里面更改githubPages中的source为master branch

例:在gitee上也是一样

项目的主页默认是index.html,项目后面就不用加上文件名了
如果是别的名字,项目后面需要加上别的名字。
这里推荐一下 视频转GIF的免费网站:https://www.aconvert.com
祝各位软件工程师在520快快乐乐!!!























 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










