electron的安装
正确操作
# 确认安装了git,为安装请参考 https://git-scm.com/downloads
# 国内网速慢参考[清华大学开源镜像](https://mirrors.tuna.tsinghua.edu.cn/github-release/git-for-windows/git/)
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
# 很多人说国内为了加速使用cnpm,经过无数次血泪尝试建议最好npm,不行就yarn install
# 不行就试试科学上网,都玩这一路的,要试试多探寻好的解决方案。
npm install
npm start
可以看到

好了,之后你就可以使用编辑器在index.html上随意修改了,例如你可以修改为:
实际项目的初始化
# 确保安装了node.js环境
vue init simulatedgreg/electron-vue admin
# npm install 卡住第一步
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
# 还是不行试试 yarn install xxx
# 竟然还不行使用科学上网(方法百度)
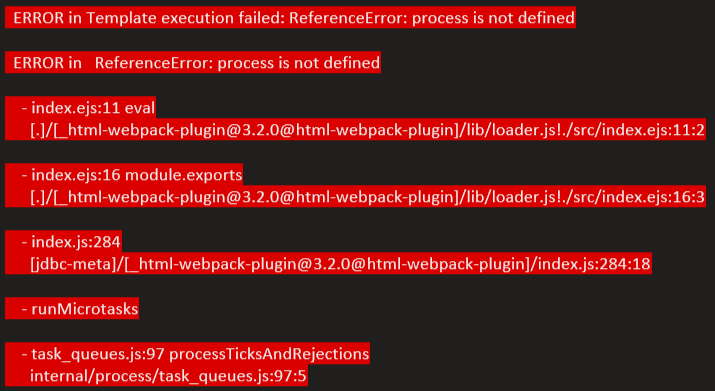
可能发生的问题
你可能会遇到如下报错

打开项目目录 .electron-vue 文件夹里的 webpack.web.config.js和
webpack.render.config.js,
把整个
new HtmlWebpackPlugin({XXXX})
替换为
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: process.env.NODE_ENV !== 'production' ? path.resolve(__dirname, '../node_modules') : false,
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
}),
如果你想更快一步,我创建了新的github仓库
git clone git@github.com:zerotower69/electron-vue-quick-start.git
开始配置其它的开发包
electron的配置基本说完了,接下来配置项目需要的外部库
npm install element-ui --save #使用element-ui组件库
npm install mavon-editor --save 一款实用的markdown编辑器
npm install ali-oss --save # alibaba的对象存储ossSDK
未完待续





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








