项目场景:
项目场景:项目需要使用SVG进行绘制可视化界面;将相关的平面设计CAD文件转换成svg文件,并将svg嵌入html页面中,可使用dom操作svg.
问题描述
由于转换的svg文件太大了(5~10M),浏览器渲染的过程中异常卡顿。平移、缩放很难进行。这里记录svg优化的奇思妙想。
解决方案:
首先从网上开始查找相关的优化博客,最终只找到一个有用的,也是感谢这位大佬,附上连接:
链接: SVG平移缩放优化
第一步:根据大佬建议,直接采取鄙人提供的插件panzoom.js;github链接:链接: panzoom
用了开源插件好多了,起码可以移动和缩放了,但依然卡顿,不够丝滑,估计还是会被客户吐槽;继续研究大佬的博客,使用requestAnimationFrame,发现panzoom已经使用了,后续的方案已经无有效提升了。
- 想起svg卡顿的原因是由于GPU无法及时渲染造成的,那我如果在缩放、平移的过程中减少svg需要渲染的图像,会不会丝滑一点!!!*
第二步:利用svg的opacity属性,在移动事件开始时设为0,结束时设为1
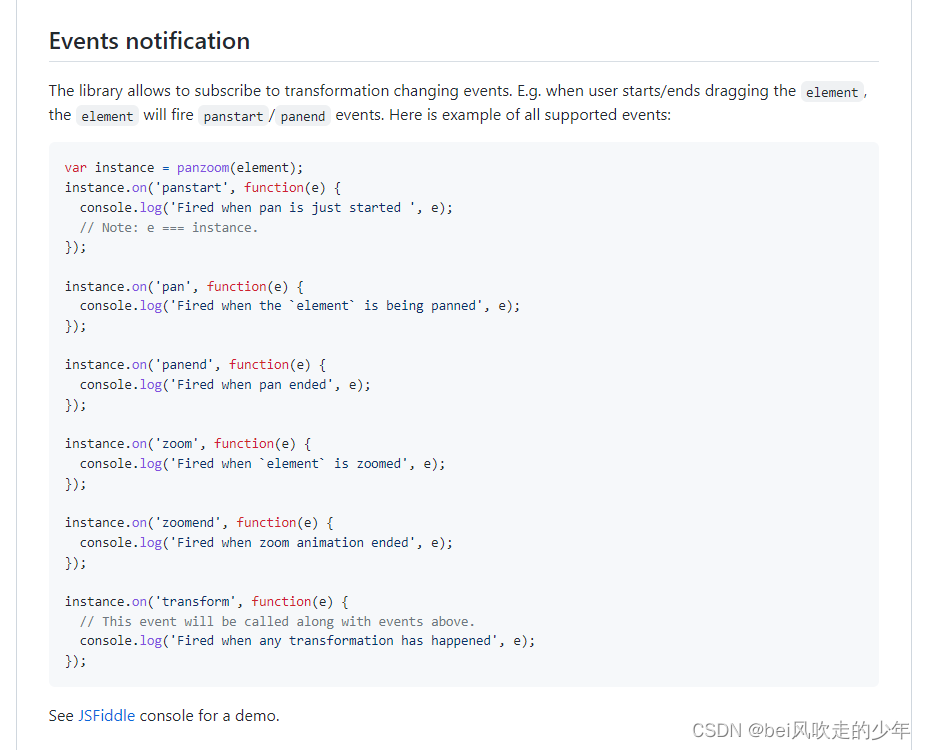
- 在github文档中panzoom提供一下事件 *
var instance = panzoom(element);
instance.on('panstart', function(e) {
console.log('Fired when pan is just started ', e);
// Note: e === instance.
});
instance.on('panend', function(e) {
console.log('Fired when pan ended', e);
});

将一半不影响大局的svg标签隐藏后,果然丝滑了很多v!!!天才想法




















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








