省流

删除默认文件,修改代码 ---> 调整目录结构 ---> 添加全局样式和图片,安装预处理器
具体步骤:
1. 删除初始化的默认文件,修改剩余代码
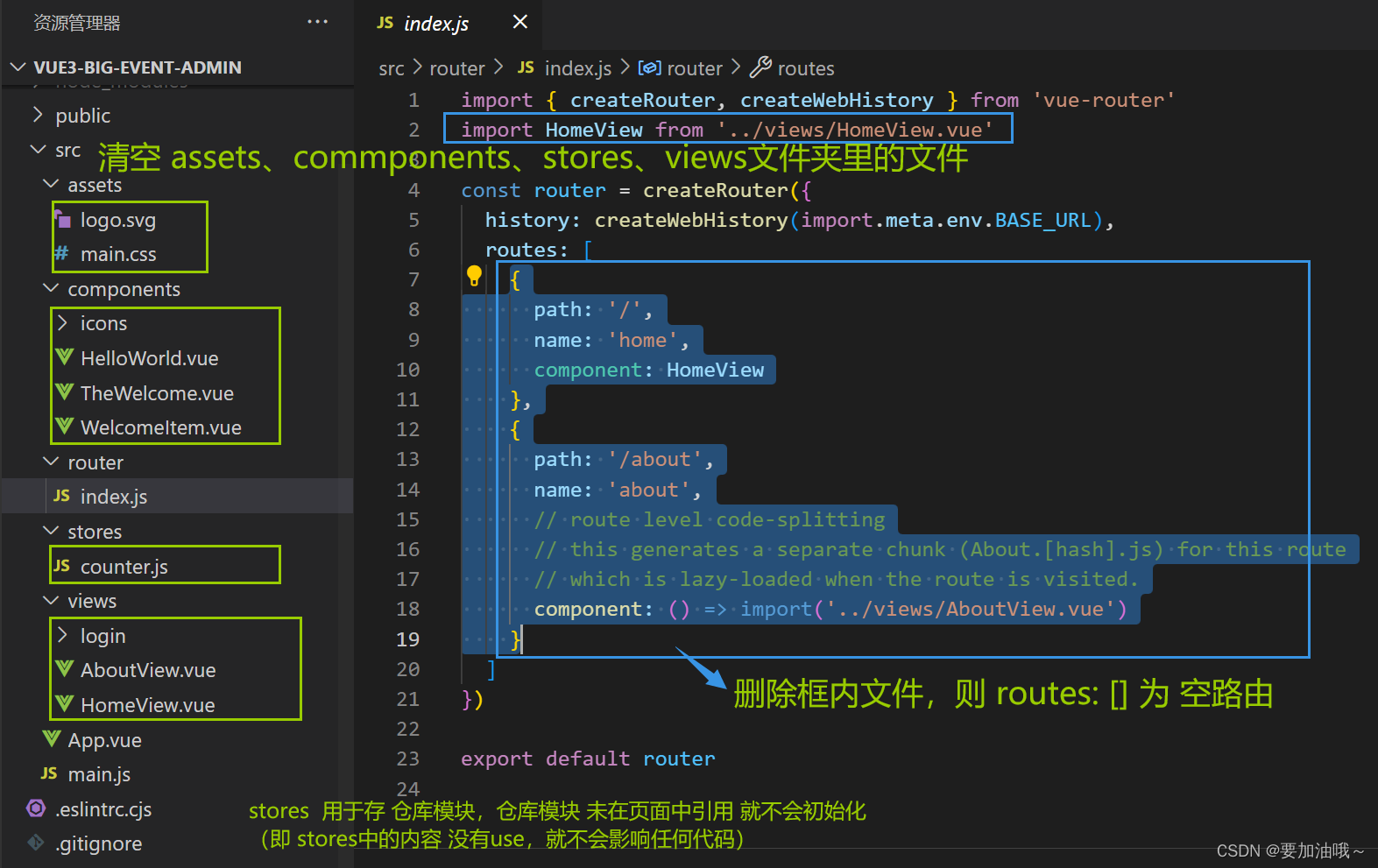
清空 assets、components、stores、views文件夹里的文件,仅留核心文件 index.js、App.vue、main.js
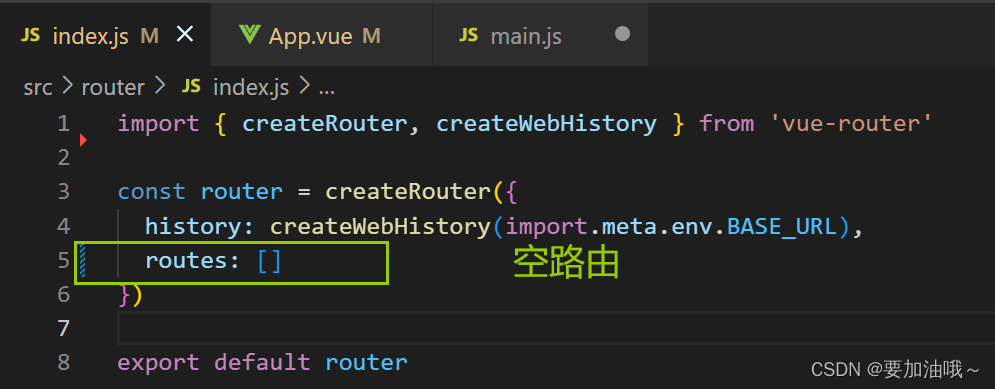
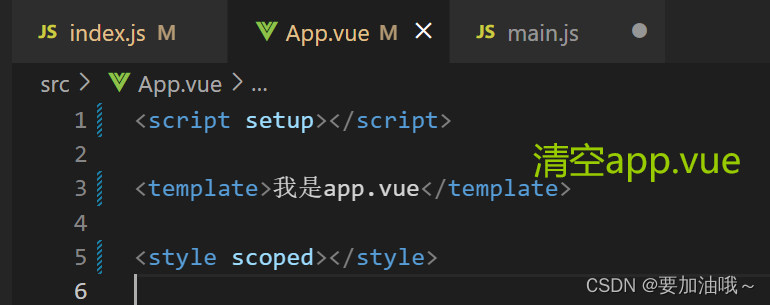
修改 routes 为空路由,修改App.vue 模板只显示"我是app.vue”,
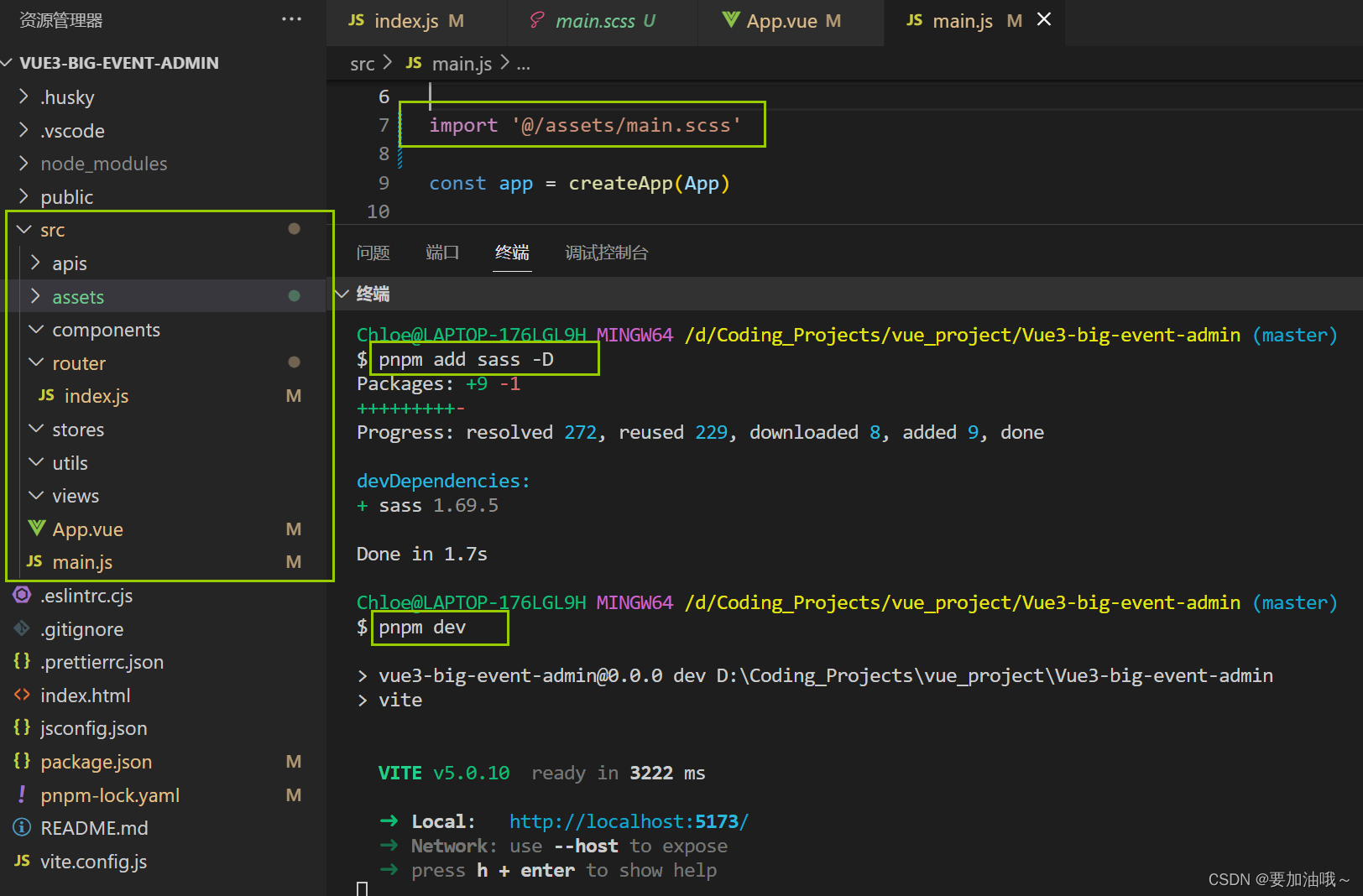
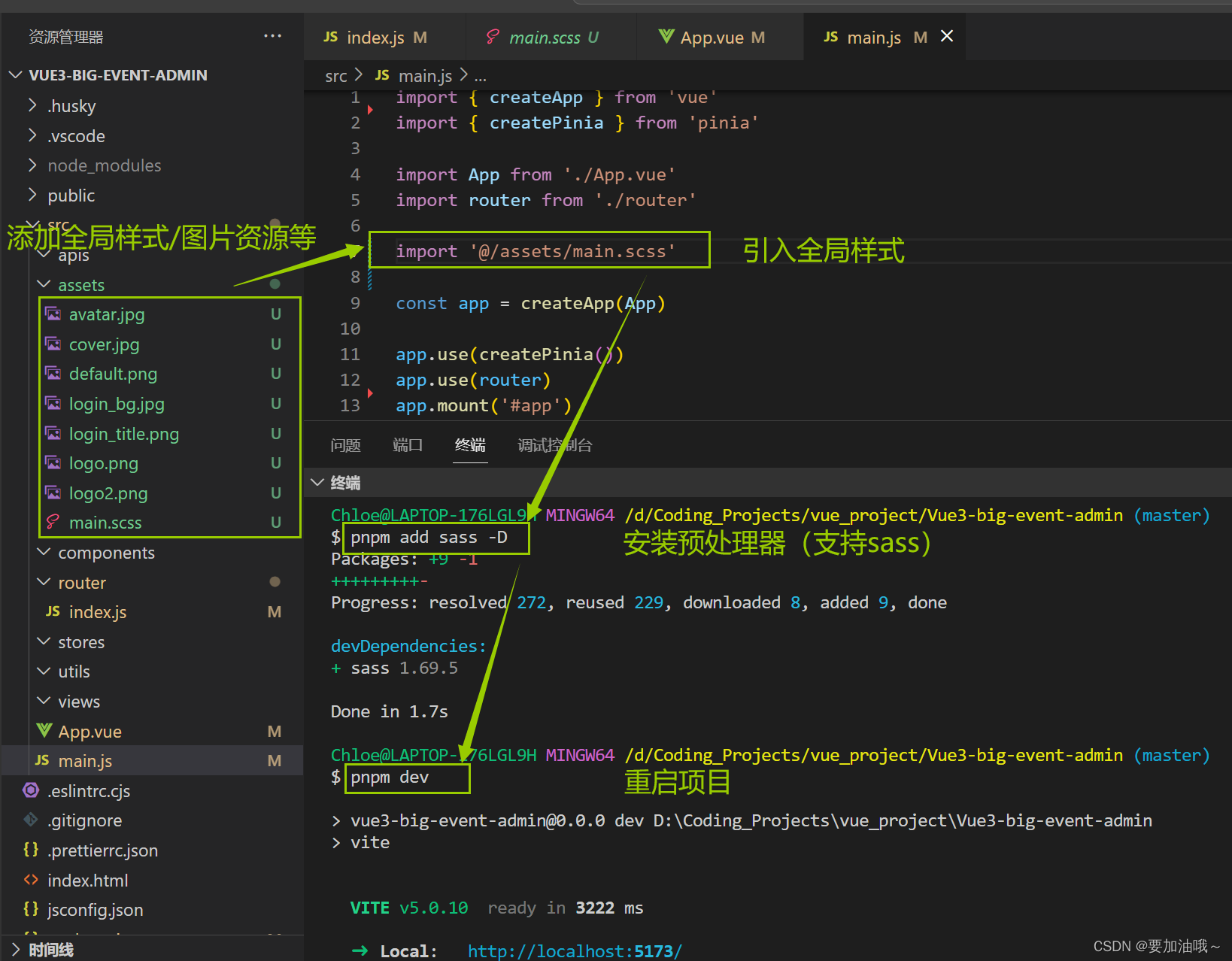
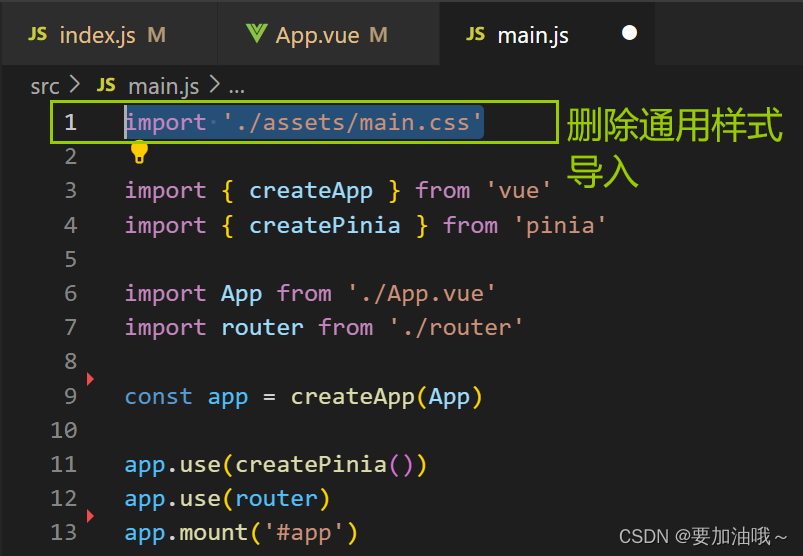
在 main.js文件中 删除导入的通用样式main.css
2. 调整我们要的目录结构

3. 添加全局样式和图片,安装预处理器支持 pnpm add sass -D

// main.scss代码,用于设置全局样式
body {
margin: 0;
background-color: #f5f5f5;
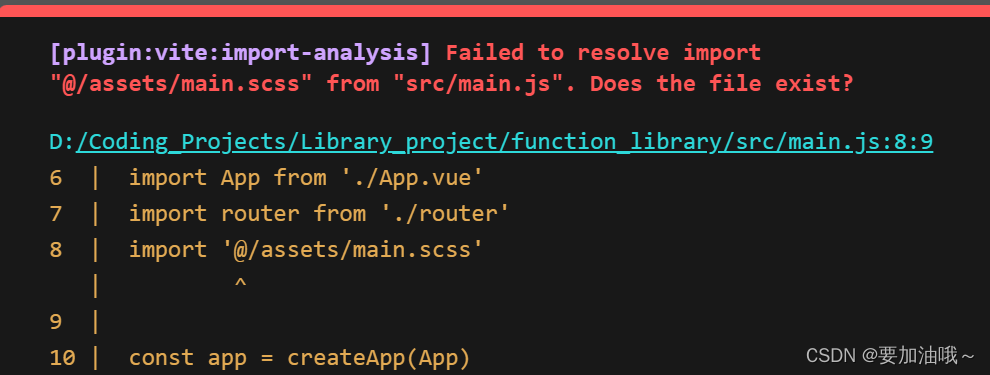
}此处用到 别名路径联想法(@/路径),要记得设置 别名路径联想提示:vue-别名路径联想提示的配置 | 报错:类型” “上不存在属性”env“_ts 类型“vue”上不存在属性“ownermenu”-CSDN博客否则会报错
 。
。




























 5109
5109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








