

最近遇到了一个问题,就是需要用 Principle 做一个卡片翻转的动效,想破头也没想出来怎么实现,卡了我很长时间。后来在哔哩哔哩上看到一个视频,我才恍然大悟,这么简单地道理我怎么没想到呢...
由于这个动效真的很简单,我相信没用过 Principle 的同学看完也能立即上手,话不多说,接下来进入正题。
目录
1.原理
2.步骤
3.细节
4.缺点
5.划重点
一、原理
首先讲一下这个动效的原理,简单来说就是:面变成线,线再变成面。
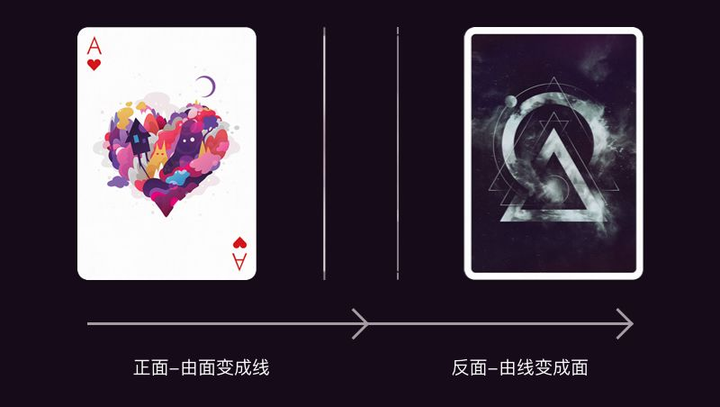
先是正面,由面收缩成竖着的一条线,然后是背面,由竖着的一条线伸展成面。
如下图:

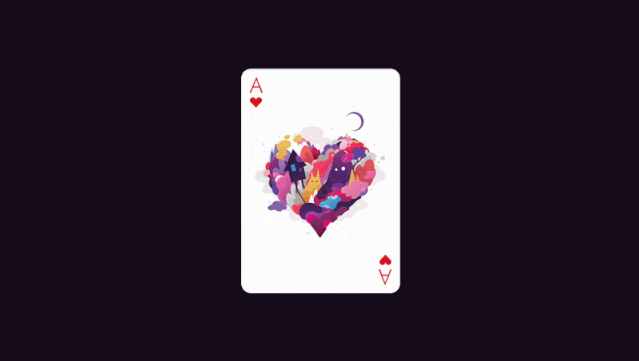
连起来做成效给人的感觉就是翻转了一下,如下图:

二、步骤
好了,讲完原理进入步骤环节,艾瑞巴蒂来斯够~
1.第一步
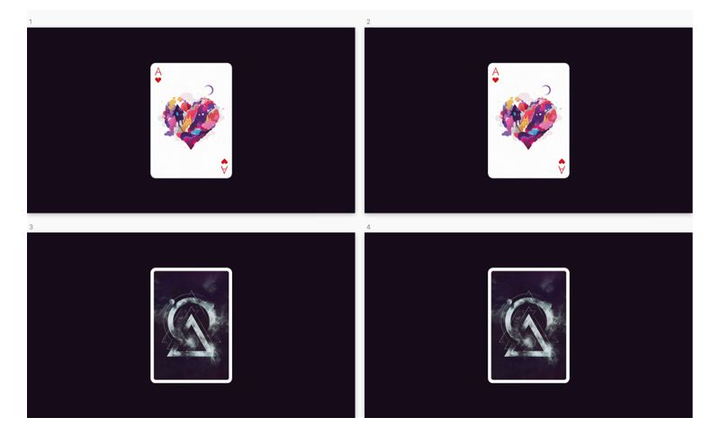
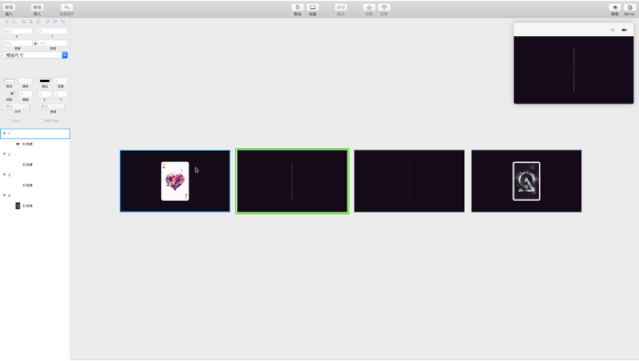
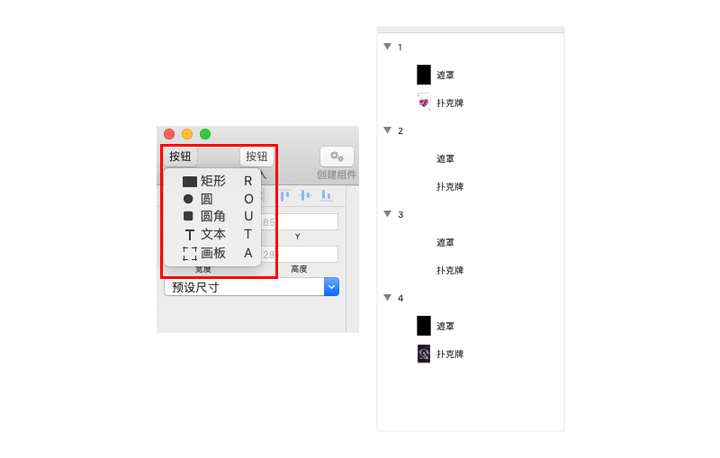
Principle 可以直接导入 sketch 画板,所以第一步在 sketch 里把素材准备好,需要准备的东西:2个正面卡片、2个反面卡片,分别装在4个画板中。如下图所示:

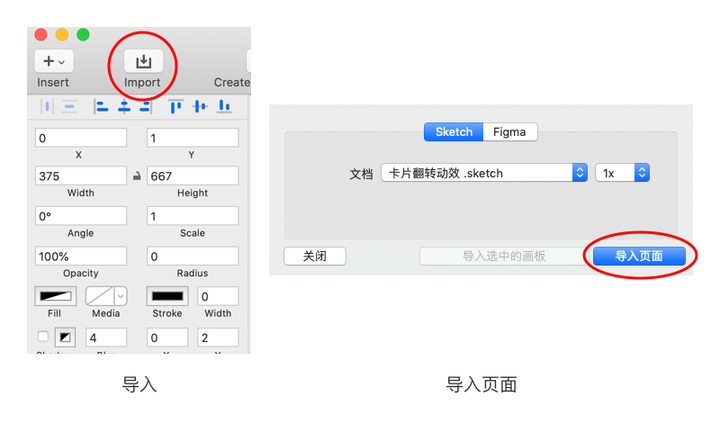
然后打开 Principle -点击左上角的导入按钮-导入页面,如下图:

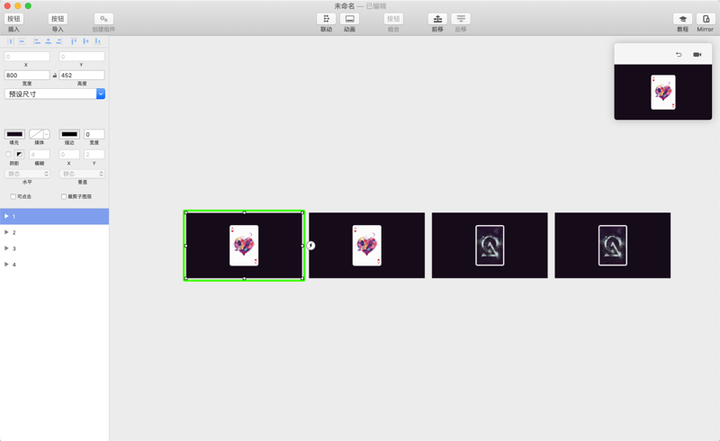
导入进来后是这样子的,如下图:

2.第二步
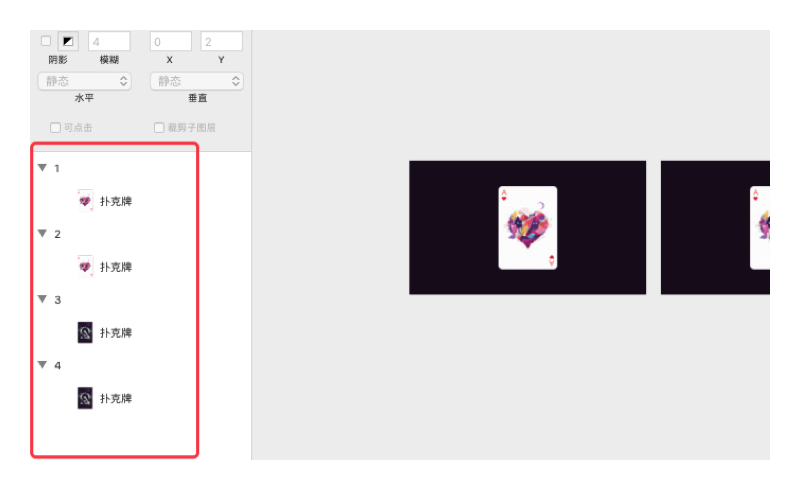
找到页面左下角的图层区域,把名字全部改成一样的。不同画板中的元素,只有名字相同,才能形成补间动画。如下图:

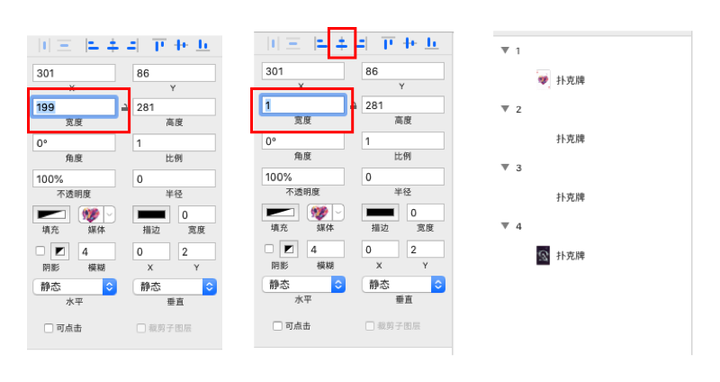
我们前文说过原理,所以它的变化顺序应该是:面-线-线-面。所以要把画板2、3 中的扑克牌,变成一条线,具体操作就是把他们的宽度变成1。
别忘了居中对齐一下,由于宽度变成1,所以画板2和3在图层区域已经看不到东西了。如下图:

3.第三步
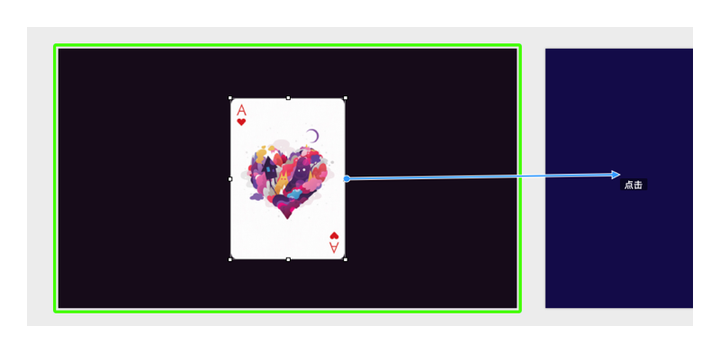
点击第一个画板中的扑克牌,会出来一个“小闪电”按钮,点击它,在弹出的弹窗中选第一个“点击”,长按拖到第二个画板上。


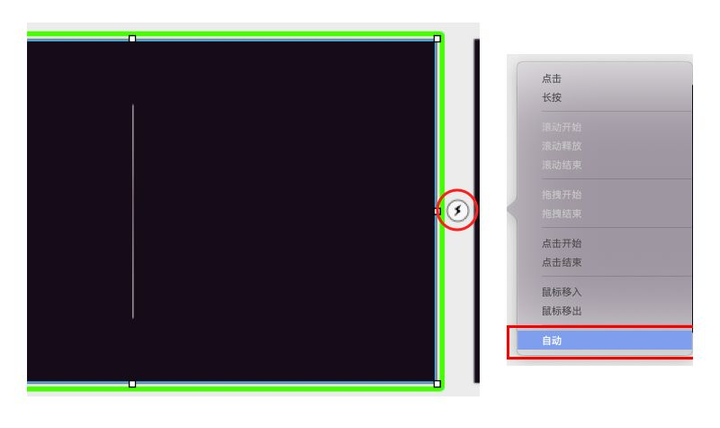
然后点击第二个画板的黑色区域,整个画板右边,会出现一个“小闪电”标志,这次在弹窗中选最后一个“自动”,也是长按它拖拽到第三个画板上。

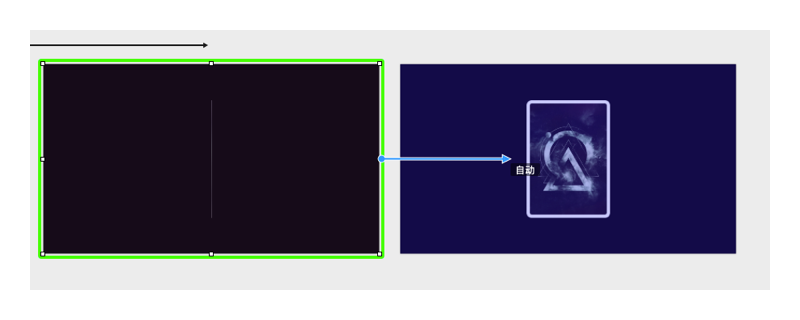
重复上一步操作,在第三个画板处选择“自动”-拖到第四个画板上,大功告成。

4.总结
画板1 到画板2 选择“点击”,画板2 到画板3 再到画板4,都选择“自动”。然后页面的右上角有预览窗口,可以在里面通过点击预览做好的动效。如下图:

5.导出
点击预览窗口的“摄像头”图标,可以录制视频,然后可以导出视频格式,也可以导出 GIF 格式。

三、细节
敲黑板,有没有觉得这个动效看起来比较单调?其实我们可以给它增加一些变化,让它看起来更有层次感。比如加上缩放和阴影的变化。具体操作如下:
1.阴影
为了让动效有个阴影过渡的变化,每个画板里的扑克牌都加上黑色遮罩,要和扑克牌的尺寸相对应,该面的面,该线的线。然后遮罩的透明度依次是:画板一0%、画板二90%、画板三90%、画板四0%。别忘了名字要改成一模一样,弄完以后是这样的(添加矩形的方法和 sketch 一样,如果是不规则图形,也可以直接把做好的阴影图片拖进 Principle),如下图:

2.缩放
加完阴影,再加缩放变化,具体操作是:选中画板一、画板二里的全部元素,把比例都改为0.8倍大小,如下图:

然后去预览里点击看一下效果:

四、缺点
我们都知道,眼睛看到的事物都遵循着透视原理,即近处的事物看起来大,远处的事物会看起来小,这种方法的缺点就是没有透视效果,失去了一些空间上的立体感。
五、划重点
今天主要讲的一件事是用 Principle 做卡片翻转动效,我总结了3点:
1.名字一定要保持一致,才能形成补间动画;
2.添加阴影和缩放变化,能让动效更有层次感;
3.这个动效做起来比较简单,但没有透视效果。
参考引文:
《【Xd教程】如何实现卡片翻转效果》http://1t.click/NXp
作者:青山,公众号:海盐社
本文由 @青山 原创发布于知乎。未经许可,禁止转载






















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








