
export default {
data(){
return{
nowTime:new Date(),
calendarData:[
{time:'2022-03-01',type:1},
{time:'2022-03-08',type:2},
{time:'2022-03-20',type:1}
]
}
}
}
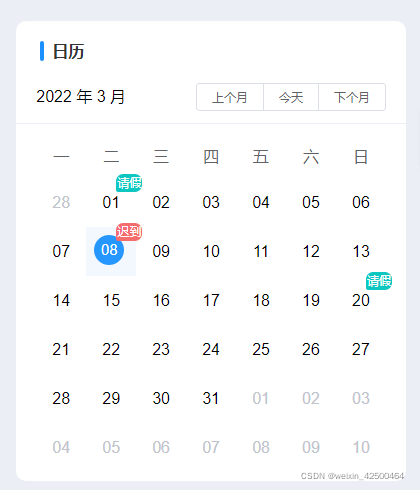
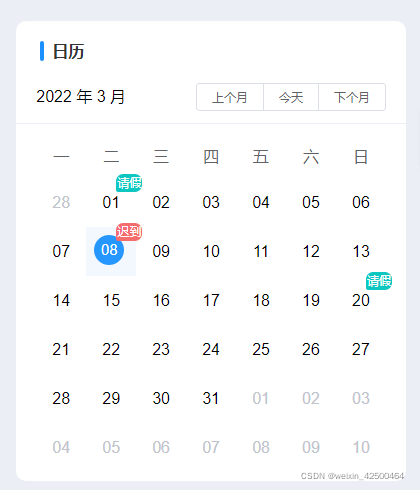
<el-calendar v-model="nowTime">
<template slot="dateCell" slot-scope="{date, data}">
<p :class="data.isSelected ? 'selected' : ''">
{{ data.day.split('-').slice(2).join('-') }}
</p>
<!-- <div v-for="(item,index) in calendarData" :key="index">-->
<!-- <div class="tip type1" v-if="item.time==data.day && item.type==1">请假</div>-->
<!-- <div class="tip type2" v-if="item.time==data.day && item.type==2">迟到</div>-->
<!-- </div>-->
<!-- 解决如上代码 双重循环浪费资源问题-->
<div class="tip type1" v-if="calendarData.filter(e=>{return e.time==data.day && e.type==1}).length>0">请假</div>
<div class="tip type2" v-if="calendarData.filter(e=>{return e.time==data.day && e.type==2}).length>0">迟到</div>
</template>
</el-calendar>
::v-deep .el-calendar-day{
height: 49px!important;
width: 100%;
position: relative;
p{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.tip{
width: 26px;
height: 18px;
border-radius: 7px 7px 7px 2px;
position: absolute;
top: -4px;
right: -6px;
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #FFFFFF;
text-align: center;
line-height: 16px;
z-index: 999;
}
.type1{
background: #0fc7c1;
}
.type2{
background: #F56C6C;
}
.selected{
width: 30px;
height: 30px;
background: #2597FF;
border-radius: 50%;
font-size: 14px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #FFFFFF;
}
}
::v-deep .el-calendar__body {
padding: 12px 20px 0!important;
}
::v-deep .el-calendar-table td {
border: 0!important;
}






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








