ag-grid setPinnedTopRowData设置表格置顶行汇总行
有时我们需要在表格顶部设置一行置顶行进行汇总,这时我们可以通过ag-grid setPinnedTopRowData设置表格置顶行汇总行。
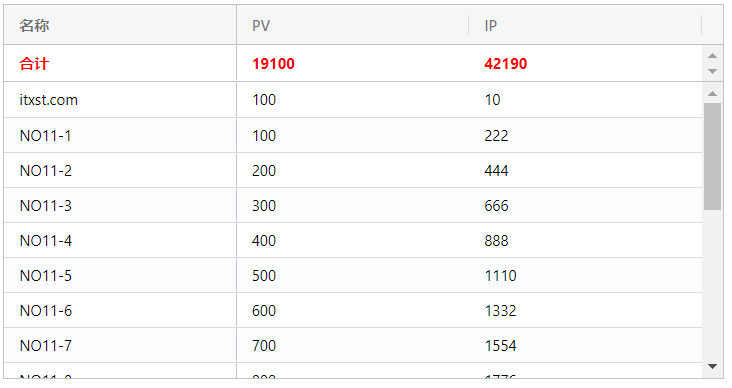
效果图

setPinnedTopRowData代码例子//定义表格列
var columnDefs = [
{ headerName: '名称', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [
{ name: 'itxst.com', pv: 100, ip: 10 }
];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: 'NO11-' + i, pv: 100 * i, ip: 222 * i });
}
//将列和数据赋给gridOptions
var gridOptions = {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








