书接上回,我们已经在数据库中手动创建了俩个公共请求头。所以本节的主要任务是要让这俩个请求头显示在前端上。
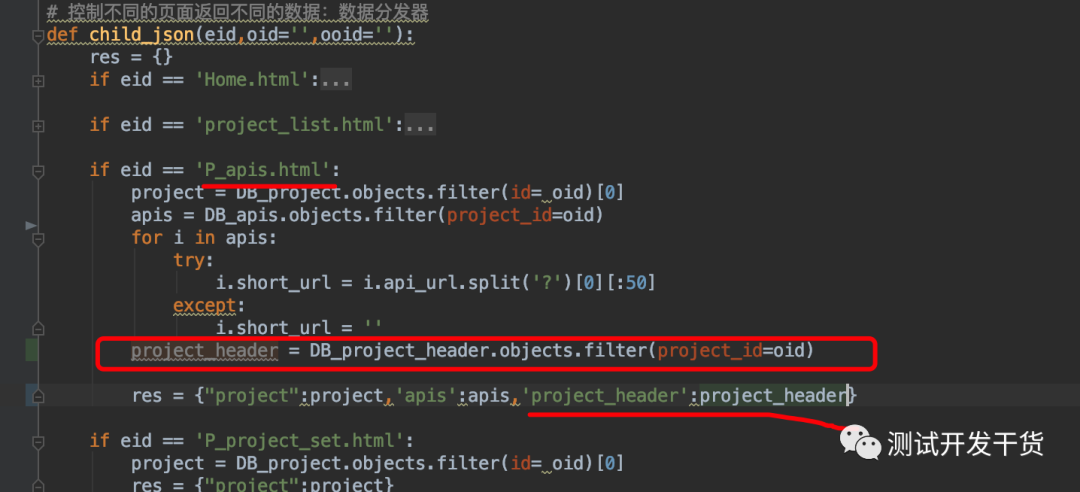
首先我们找到进入接口库的后端views.py中的控制数据的函数:child_json。给它添加上请求头的数据。

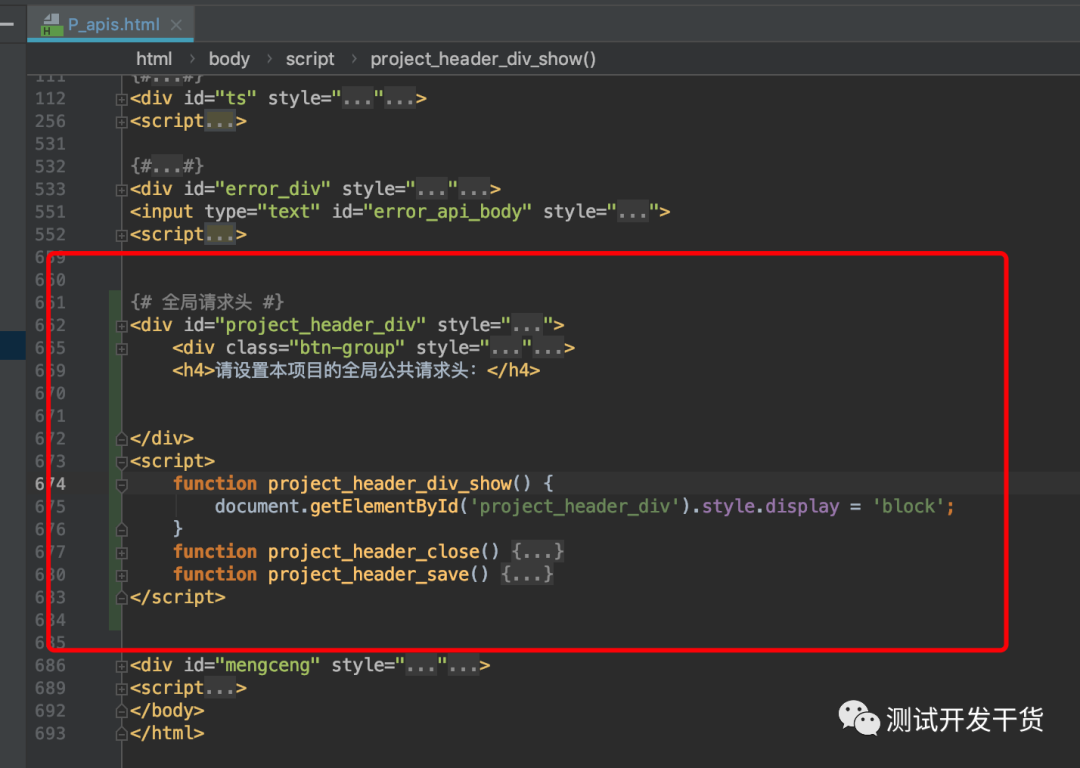
然后打开P_apis.html,找到我们相应的请求头设置代码:

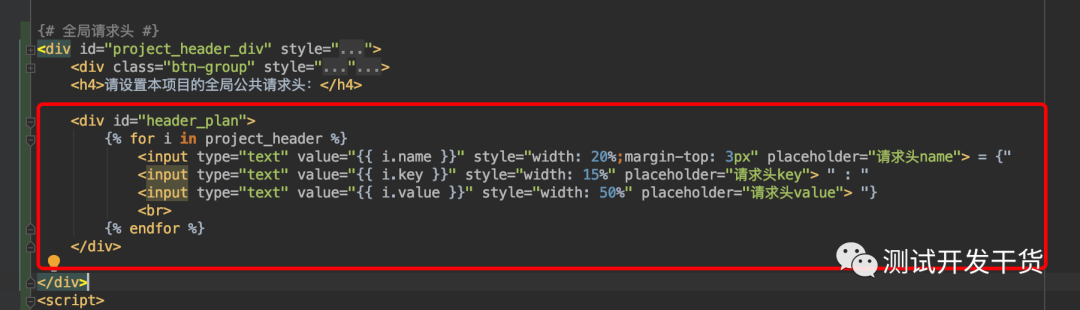
我们接下来要在里面先写个for循环来显示出这俩个请求头:

<div id="header_plan"> {% for i in project_header %} <input type="text" value="{
{ i.name }}" style="width: 20%;margin-top: 3px" placeholder="请求头name"> = {" <input type="text" value="{
{ i.key }}" style="width: 15%" placeholder="请求头key"> " : " <input type="text" value="{
{ i.value }}" style="width: 50%" placeholder="请求头value"> "} <br> {% endfor %} div>看看效果:
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3646
3646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








