一、版本说明
vue == 2.5.2
echarts == 4.2.1
element-ui == 2.12.0
二、 地图
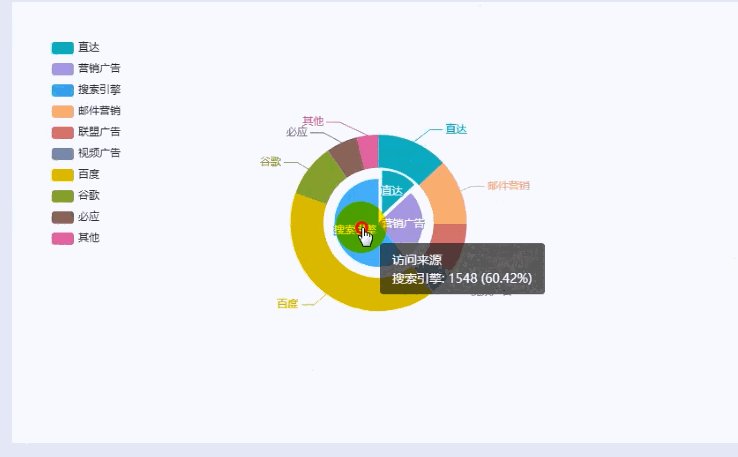
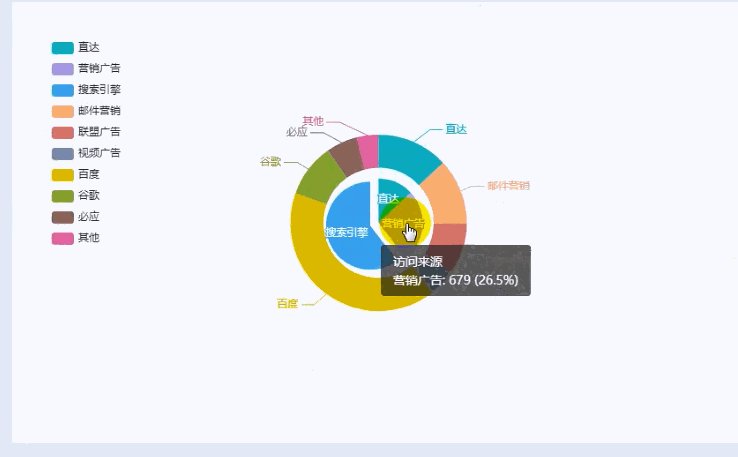
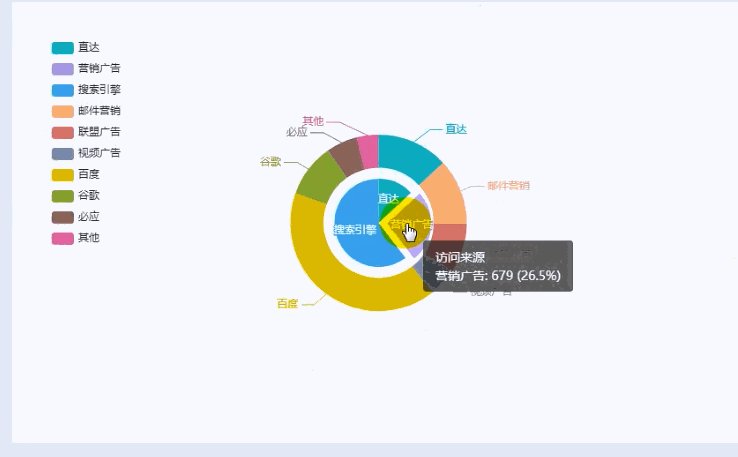
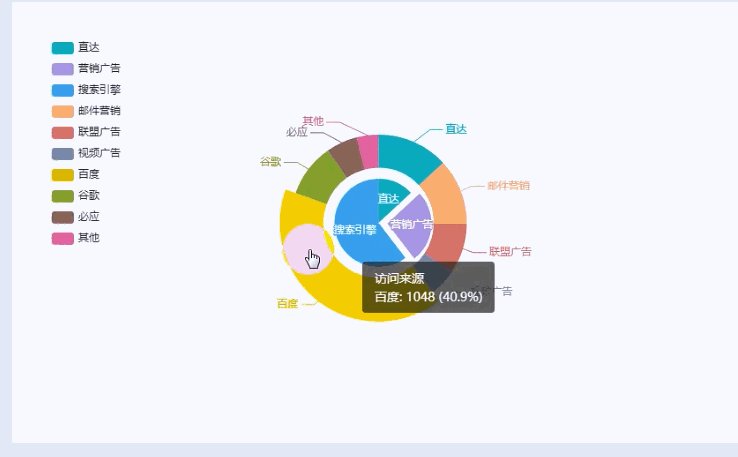
三、饼图
四、柱状图
五、共同点
1、定义 绘制图形函数( initChart() ),通过 echarts.init(document.querySelector("#id")) 或 echarts.init(this.$refs.对应的ref属性名),来获取图形对象,绘制图形的option参考这里;
2、在生命周期 created钩子(初始化注入 & 校验) 或 mounted钩子(创建 vm.$el, 并用其替换"el") 调用 绘制图形函数( initChart() ),并监听 resize 函数;
3、在生命周期 beforeDestory钩子(解除绑定销毁子组件以及事件监听器之前),销毁图形示例, 销毁函数参考这里。
注: 生命周期图例,参考这里
六、其中自定义 debounce 函数, 参考这里大佬和另一个大佬
七、展示图
写给自己的随笔,有问题欢迎指出(* ̄︶ ̄)
































 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








