So how will all this appear in a document? At the moment, we have a situation analogous to these styles:
ul, li {margin-left: 0; padding-left: 0;}
If we dropped this list into a document as-is, there would be no apparent indentation and the markers would be in danger of falling off the left edge of the browser window.
In order to avoid this and get some indentation, there are really only three options available to browser implementors.
Give each
element a left margin.Give the
- element a left margin.
Give the
- element some left padding.
As it turns out, nobody seems to have used the first option. The second option was taken by Internet Explorer for Windows and Macintosh, and Opera. The third was adopted by Gecko, and by extension all the browsers that embed it.
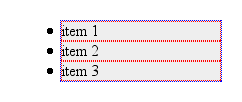
Let's look at the two approaches for a moment. In Internet Explorer and Opera, the lists are indented by setting a left margin of 40 pixels on the
- element. If we apply a background color to the
- element and leave the list item and
- borders in place, we get the result shown in Figure 5.
- element and leave the list item and

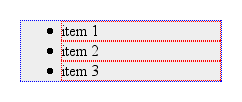
Gecko, on the other hand, sets a left padding of 40 pixels for the
- element, so given the exact same styles as were used to produce Figure 5, loading the example into a Gecko-based browser gives us Figure 6.

As we can see, the markers remain attached to the
elements, no matter where they are. The difference is entirely in how the- is styled. We can only see the difference if we try to set a background or border on the
- element.





















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








