angularJs指2.0以下的版本,2.0以上都叫做angular
angularJs的优点
模板功能强大丰富
比较完善的前端mvc框架
引入java的概念
angularJs的一些问题
性能、路由、(不能嵌套路由)、作用域、表单验证、学习成本
angular的新特性
全新的命令行工具angularCli
服务端渲染
移动和桌面兼容
(50k)
与react对比
速度快(虚拟dom)
FLUX框架 (ui的组件化)
服务端渲染(预渲染,利于爬虫)
与vue对比
简单、灵活、性能(大小10k)、个人指导、只关注web

环境搭建(安装nodejs)
1、npm install -g @angular/ali
2、ng new 文件名
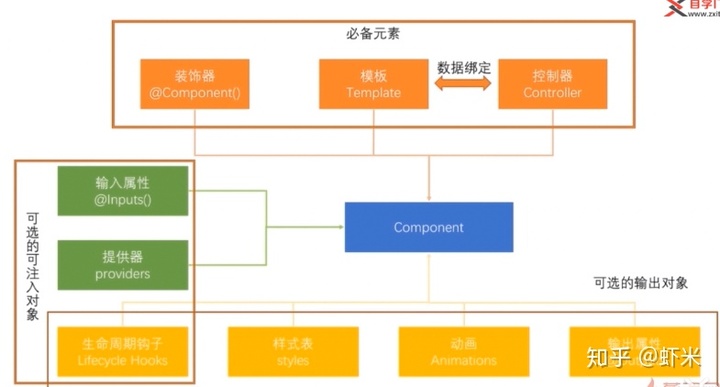
组件由 装饰器(@Component())+模板(Template)+控制器(controller)组成
所有组件由@Component()注解 ,组件装饰器里的属性就是元数据

3、启动angular服务
ng serve
4、创建组件
ng g component footer(组件名字)
5、angular的路由功能








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








