 在进行原型的交互设计的时候,按钮的变化是比较常见的。比如,默认按钮是什么颜色?鼠标悬停于按钮上是什么样式,鼠标选中按钮时发生什么变化?这些都是我们需要对按钮进行设置的。
在进行原型的交互设计的时候,按钮的变化是比较常见的。比如,默认按钮是什么颜色?鼠标悬停于按钮上是什么样式,鼠标选中按钮时发生什么变化?这些都是我们需要对按钮进行设置的。
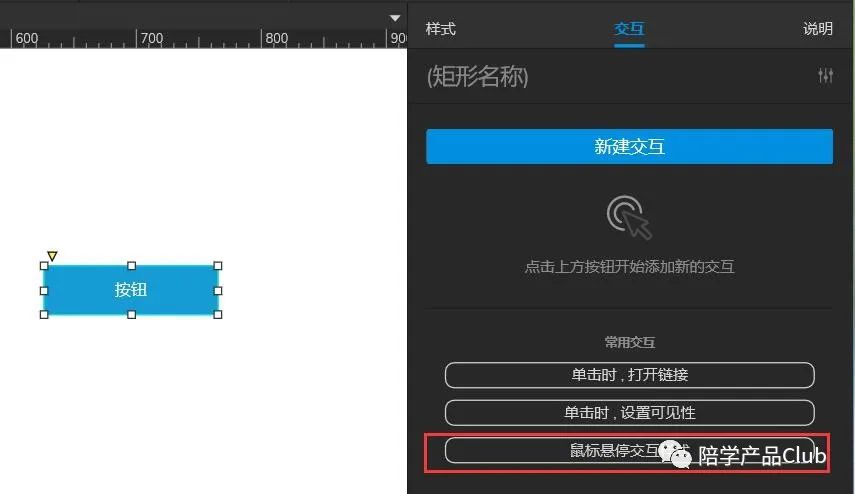
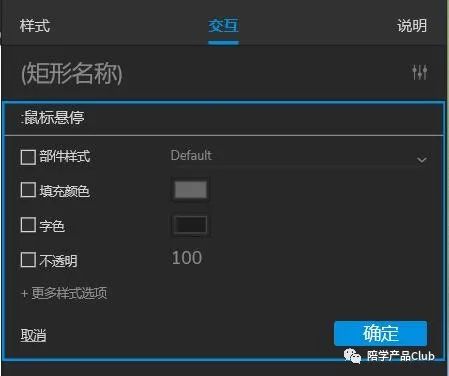
1、鼠标悬停样式效果
选中按钮部件,然后点击交互窗口中的鼠标悬停交互样式。


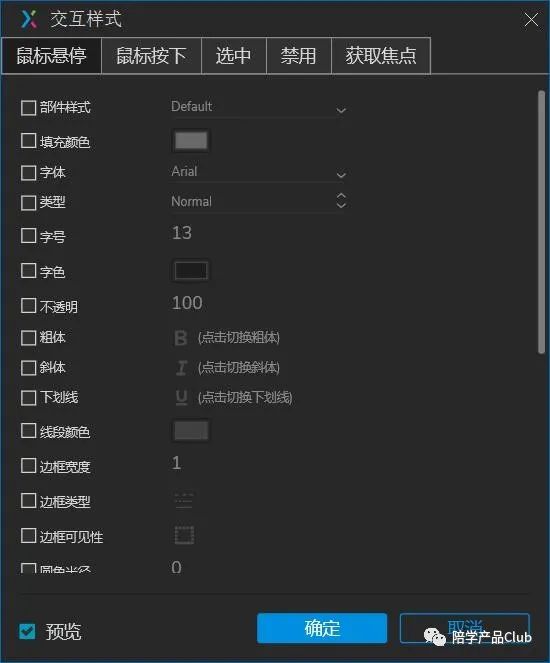
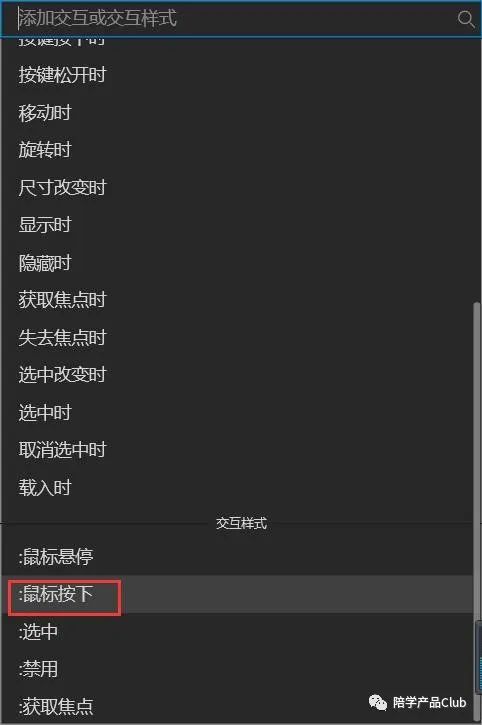
2、鼠标按下样式效果
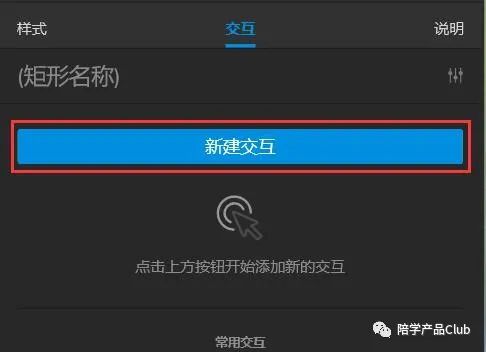
看看上面的图片,可以看到,我们打开了按钮的交互样式设置窗口,可以设置“鼠标悬停”、“鼠标按下”、“选中”、“禁用”和“获取焦点”时的交互样式。 当然这个进入的方法,就是第一种的方式。 我们也可以在在按钮部件选中状态下,点击交互窗口中的“新建交互”按钮,拉到弹出的列表底部,选择鼠标按下交互样式即可。


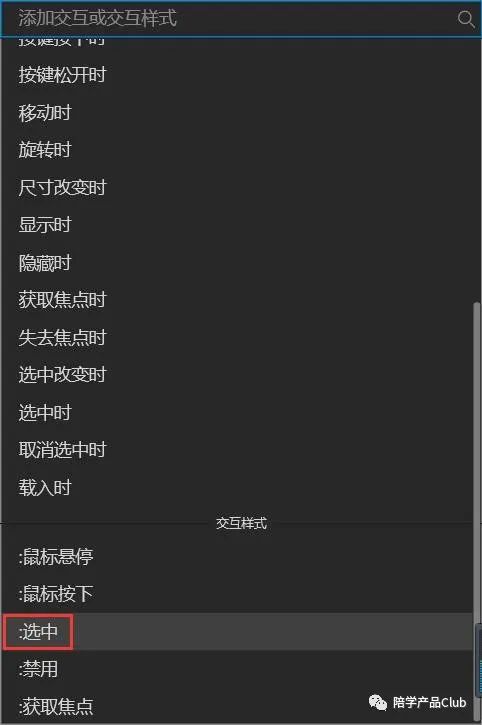
3、选中样式效果
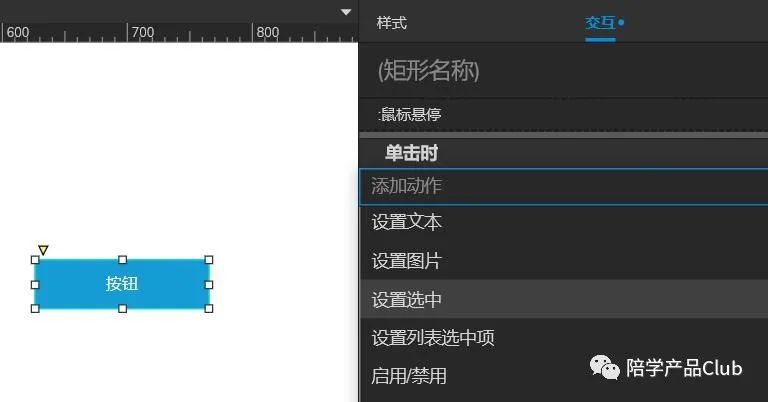
a、给按钮添加交互样式 选中按钮部件,点击交互面板中的新建交互按钮,在弹出的列表底部,选择选中交互样式。 在出现的选中区域中,设置样式属性。


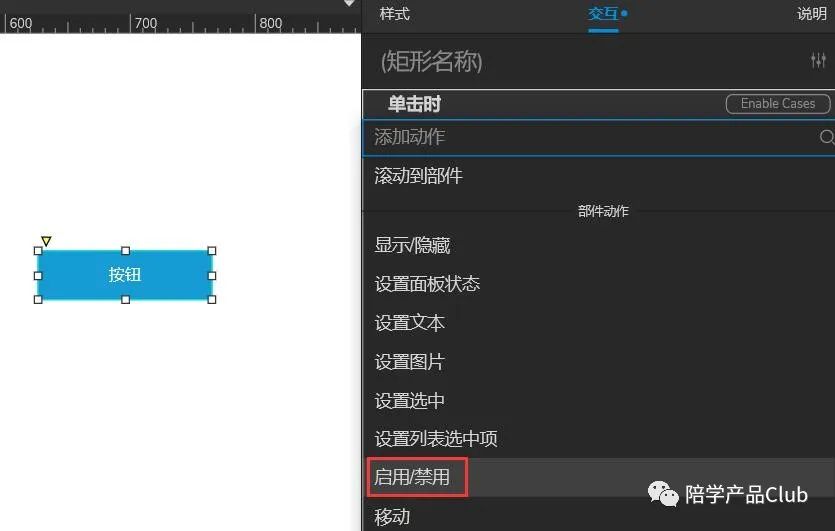
4、禁用样式效果
设置禁用效果与设置选中效果的做法几乎一样,唯一不同的是,添加的动作。选中效果选择的是“设置选中”动作,禁用样式效果选择的是启用/禁用动作。
往期精选
Axure如何应对意外关闭
Axure中的“AdaptiveViews”(自适应视图)是什么
Axure 教程 | 使用键盘进行移动对象









 本文是Axure RP 9基础教程的一部分,主要介绍如何设置交互按钮的样式,包括鼠标悬停、按下、选中和禁用状态的效果。通过这些设置,可以实现鼠标操作时按钮的不同视觉反馈。
本文是Axure RP 9基础教程的一部分,主要介绍如何设置交互按钮的样式,包括鼠标悬停、按下、选中和禁用状态的效果。通过这些设置,可以实现鼠标操作时按钮的不同视觉反馈。














 2214
2214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








