
在进行原型的交互设计的时候,按钮的变化是比较常见的。比如,默认按钮是什么颜色?鼠标悬停于按钮上是什么样式,鼠标选中按钮时发生什么变化?这些都是我们需要对按钮进行设置的。
1、鼠标悬停样式效果
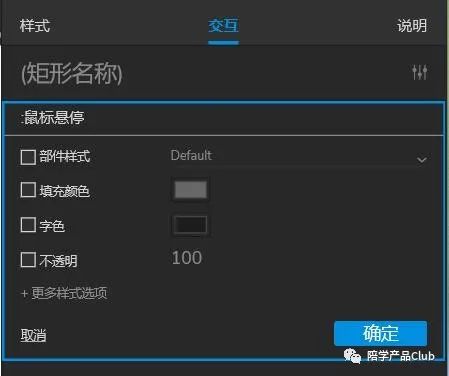
选中按钮部件,然后点击交互窗口中的鼠标悬停交互样式。

在出现的设置中,设置需要的样式即可,如果默认内容中没有显示你想要
设置的样式,请点击“+更多样式选项”,展示更多的样式选项进行设置。


在进行原型的交互设计的时候,按钮的变化是比较常见的。比如,默认按钮是什么颜色?鼠标悬停于按钮上是什么样式,鼠标选中按钮时发生什么变化?这些都是我们需要对按钮进行设置的。
1、鼠标悬停样式效果
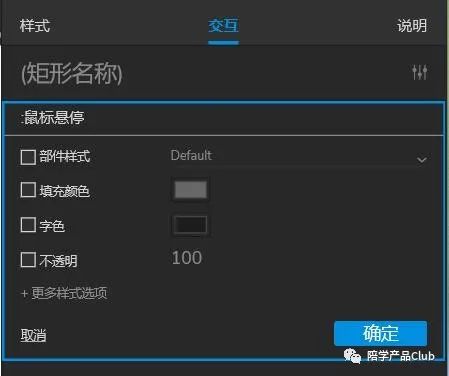
选中按钮部件,然后点击交互窗口中的鼠标悬停交互样式。

在出现的设置中,设置需要的样式即可,如果默认内容中没有显示你想要
设置的样式,请点击“+更多样式选项”,展示更多的样式选项进行设置。

 3829
3829
 791
791
 3838
3838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


