启用情形+交互事件+交互动作
三个部分构成了整个原型的交互逻辑、启用情形是触发的前提条件,交互事件是执行的动作,交互动作是执行动作的结果。
简单来讲:通过交互事件在启用情形下,可以触发特定的交互动作。交互动作就是最终的执行条件。

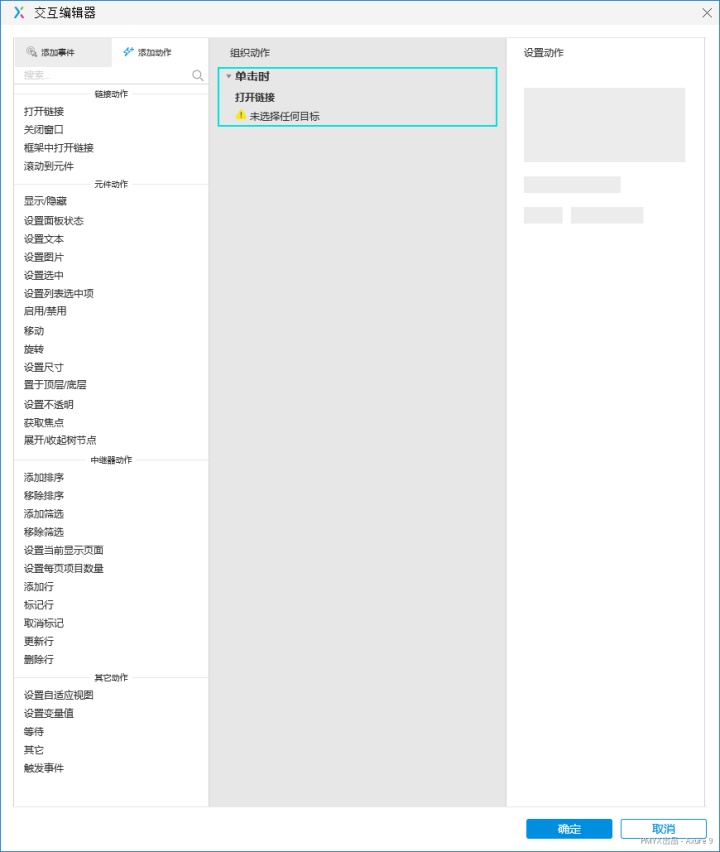
链接动作
打开链接
- 指定的元件内页面:链接到原型内部的某个页面实现跳转。
- 连接到URL或文件路径:跳转指定的地址路径,网址要规范的URL。
- 重新载入当前页面:重新加载当前的页面(注:会重置界面至初始状态,除非设置了一些共有变量去控制。)
- 返回上一页:返回上一个页面。
- 更多选项
- 当前窗口:在当前页面打开(默认)
- 新窗口、新标签:新的浏览器页面打开。
- 弹出窗口:弹出窗口打开。
- 父级窗口:父级窗口打开(当子页面的交互事件触发父页面的交互加载)。
关闭窗口
设置点击事件,关闭当前窗口(适用场景,点击后关闭新开的页面或弹框页面)。
父子页面互动,关闭页面.rp








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








