HTML - 浮动布局

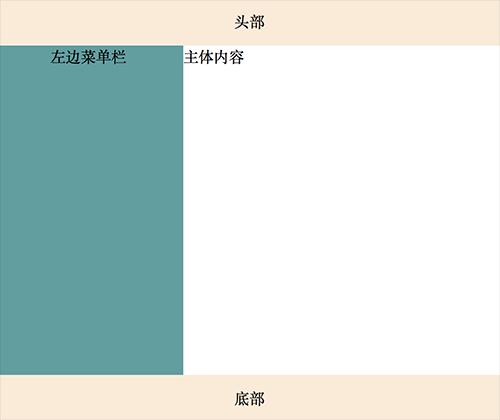
图一
css.css
html,body{ /* 需要设置 .wrap 高为100% ,则这里必须先设置为100% */
height: 100%;
}
*{ /** 这里的 * 代表所有的元素 **/
padding: 0; /** 内边距**/
margin: 0; /** 外边距 **/
}
div{
text-align: center;
}
.wrap{
height: 100%;
}
.head{
height: 50px;
line-height: 50px;
background-color: #FAEBD7;
}
.foot{
height: 50px;
line-height: 50px;
background-color: #FAEBD7;
}
.content{
height: calc(100% - 100px);
}
.sidebar{
width: 200px;
height: 100%;
float: left;
overflow: auto;
background-color: cadetblue;
}
.main{
width: calc(100% - 200px);
height: 100%;
float: left;
overflow: auto;
}
index.html
pangugle 教程calc 是 css 函数,用于动态计算长度值,需要注意的是,运算符前后都需要保留一个空格。
padding: 0; 内边距
margin: 0; 外边距
line-height 行高
float: left; 左浮动
overflow: auto; 在有 height: 100%; 前提下表示若内容高度超出,则显示滚动条。





















 3260
3260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








