HTML
HTML概述
HTML:Hyper Text Markup Language(超文本标记语言);是一门用户创建网页文档的标记语言,网页本身是一种文本文件,在文本文件中添加标记符。HTML是用来创建网页的标记语言,HTML标记的内容是用浏览器来解析的;所见即所得!
HTML特点
1、简易性:超文本标记语言的版本升级采用的超集方式,更加方便灵活;
2、可扩展性:超文本标记语言采取的子类元素的方式,为系统扩展带来保证;
3、平台无关性:只要有浏览器就行;
4、通用性:HTML是网络的通用语言,一种简单、通用的标记语言;
HTML基本结构
<!-- 文档声明:文档的类型 -->
<!DOCTYPE html>
<html>
<!--网页的头部 -->
<head>
<!--字符集编码 -->
<meta charset="utf-8" />
<!-- 页面的标题 -->
<title>卡卡之家</title>
</head>
<!-- 网页的主题,显示的部分-->
<body>
展示的内容
</body>
</html>
-
HTML标签通常是成对出现的,有开始标签,有结束标签,称为对标签。没有结束标签的为空标签;
-
HTML标签都长都有属性,格式:属性名 = “属性值” 属性名 = “属性值”。多个属性用空格间隔;
-
HTML标签不区分大小写,建议小写;
-
HTML文件后缀名为html或htm;
HTML基本标签
结构标签
<html></html>:根标签
<head> :头标签
<title></title>页面的标题
</head>
<body>:主体标签:显示网页内容
</body>
属性:
-
color:文本的颜色
-
bgColor:背景色
-
background:背景图片
颜色的表示方式:
-
颜色名称 red blue green yellow orange
-
RGB模式 #000000 #ffffff #325687
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>卡卡</title>
</head>
<!--背景色 bgcolor="aqua"-->
<body background="img/timg.jpg">
<!--文本标签 -->
<!--RGB赋值模式-->
<font color="red">卡卡之家</font>
</body>
</html>
排版标签
- 注释标签:<!-- 注释 -->
- 换行标签:<br/>
- 段落标签:<p>文本文字</p>
特点:段落与段落之间有行高(行间距)自带换行
属性:文本对齐方式 align (left、center 、right)
- 水平线标签:<hr/>
属性:
width:水平线的长度(两种:像素表示。第二种:百分比显示)
size:水平线的粗细(一般给个位数如 6px)
color:水平线的颜色
align:水平线的对齐方式(left、center、right)
标题标签
共有6级从h1到h6,数字越小标题越大,默认加粗占一行;
容器标签
- 块级标签div : 独占一行,自带换行;
- 行级标签span : 所有内容都在同一行;
作用:
- 块级标签div主要是结合css做页面分块布局;
- 行级标签span主要进行友好提示信息的显示;
列表标签
无序列表
ul(unorder list)
ul是无序列表,默认标识为实心圆 disc
circle 空心圆
square 黑色方块
<ul type="circle">
<li>兰博基尼</li>
<li>法拉利</li>
<li>宾利</li>
</ul>
有序列表
ol(order list)
ol是有序列表,默认标识为阿拉伯数字 1
a A 字母字典顺序
i I 罗马数字
<ol type="I">
<li>兰博基尼</li>
<li>法拉利</li>
<li>宾利</li>
</ol>
定义列表
dl(defination list)定义列表
dt(defination title)定义标题
dd(defination description) 定义描述
<dl>
<dt>定义标题</dt>
<dd>定义描述</dd>
<dt>定义标题</dt>
<dd>定义描述</dd>
</dl>
图片标签
img 独立标签
属性:
- src 图片地址
- width 图片的宽度
- height 图片的高度
- border 边框
- alt 图片的文字说明 当图片未能正确加载时,才显示
- title 鼠标悬停时,显示的文字
<img src="img/1.jpg"
width="500px"
height="900px"
/>
<img src="img/timg.jpg"
width="500px"
height="500px"
border="5"
alt="当图片未能正确加载时显示"
title=" 鼠标悬停时,显示的文字"
/>
链接标签
超链接可以是文本也可以是图片,可以点击链接标签,进入新的文档,或者是当前文档中的某个部分;a标签
属性:
- href="跳转的地址"跳转外网需要添加协议
- target:_self(当前文档)
_blank(新页面,会一直打开新的)
_search 之前打开的页面存在,则不打开新的页面,直接复用
- name 充当锚点(顶部、底部)需要为标签提供name属性,进行赋值
需要点击跳转的标签href属性给 #name
<a href="https://www.baidu.com" target="_search">打开百度</a>
<a name="tops" href="#downs">跳转底部</a>
<p>广告</p>
<p>广告</p>
<p>广告</p>
<p>广告</p>
<p>这是最底端</p>
<a href="#tops" name="downs">回到顶部</a>
</body>
表格标签
表格由table标签来定义,每个表格均有若干行(由tr标签定义行),每行由若干个单元格组成(由td标签来定义);
table属性:
- 默认没有边框体现
- border:边框的宽度
- bordercolor:边框的颜色
- cellspacing:单元格的间距
- cellpadding:单元格与内容的间距
- width:宽度
- height:高度
- align:控制表格的对齐方式 left center right
td的属性:
- align:控制的单元格内容的对齐方式 left center right
- valign:控制单元格内容的垂直对齐方式 top middle bottom
普通表格
table tr td
<table border="1" bordercolor="red" cellspacing="10" cellpadding="10"
width="300px" height="300px" align="center">
<tr>
<td align="center">学号</td>
<td align="center">姓名</td>
<td align="center">性别</td>
</tr>
<tr>
<td valign="bottom">1001</td>
<td valign="middle">卡卡</td>
<td valign="top">男</td>
</tr>
</table>
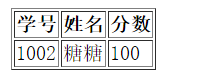
表格的表头
th:默认居中字体加粗;
<!-- th作为表头,默认居中,加粗 -->
<table border="1">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr>
<td>1002</td>
<td>糖糖</td>
<td>100</td>
</tr>
</table>
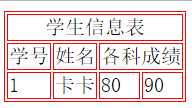
表格的列合并
colspan
<table border="1" bordercolor="red">
<tr>
<td align="center" colspan="4">学生信息表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td colspan="2">各科成绩</td>
</tr>
<tr>
<td>1</td>
<td>卡卡</td>
<td>80</td>
<td>90</td>
</tr>
</table>
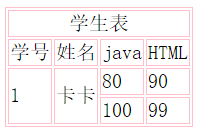
表格的行合并
rowspan
<table border="1" bordercolor="blue">
<tr>
<td colspan="4" align="center">学生表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>java</td>
<td>html</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">卡卡</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>100</td>
<td>99</td>
</tr>
</table>
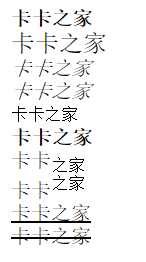
文本格式化标签
<!--粗体文本-->
<b>卡卡之家</b><br />
<!--大号字-->
<big>卡卡之家</big><br />
<!--着重文字-->
<em>卡卡之家</em><br />
<!--斜体字 把字体倾斜-->
<i>卡卡之家</i><br />
<!--小号字-->
<small>卡卡之家</small><br />
<!--定义加重语气-->
<strong>卡卡之家</strong><br />
<!--下标字-->
卡卡<sub>之家</sub><br />
<!--上标字-->
卡卡<sup>之家</sup><br />
<!--插入字-->
<ins>卡卡之家</ins><br />
<!--删除字-->
<del>卡卡之家</del>
基本标签的综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合案例</title>
</head>
<body>
<!--头部-->
<div>
<table width="100%" align="center">
<tr>
<td align="left">
千锋教育-稀有的坚持全程面授品质的大型IT教育机构
</td>
<td align="right">
<a>好程序员特训营 </a>
<a>JavaEE分布式开发 </a>
<a>JavaSE核心基础 </a>
<a>加入我们</a>
</td>
</tr>
<tr>
<td>
<img src="img/new_logo.png" />
</td>
<td align="right">
<img src="img/nav_r_ico.png" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<hr/>
<span>首页 </span>
<span>课程培训 </span>
<span>教学保障 </span>
<span>免费视频 </span>
<span>公开课 </span>
<span>企业合作 </span>
<span>就业喜报 </span>
<span>学员天地 </span>
<span>关于千锋 </span>
<span>加入我们</span>
<hr />
</td>
</tr>
<tr>
<td colspan="2" align="right">
首页>课程培训>JavaEE列表
</td>
</tr>
</table>
</div>
<!--中间部分-->
<div>
<table>
<tr>
<td>
<h3>课程培训</h3>
<h4>共108种课程内容</h4>
</td>
</tr>
<tr>
<td>
<hr/>
<img src="img/001.png" />
</td>
</tr>
</table>
<table align="center" width="100%">
<tr align="center">
<td>
<img src="img/002.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/003.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/004.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/005.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/006.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
</tr>
<tr align="center">
<td>
<img src="img/007.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/008.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/009.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/010.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
<td>
<img src="img/011.png" /><br />
<div align="center">书名:XXX</div>
<div align="center">售价:180</div>
</td>
</tr>
</table>
</div>
<!--底部-->
<div>
<table width="90%" align="center">
<tr>
<td><img src="img/012.png" /></td>
</tr>
</table>
</div>
<address>
了解更多<a href="http://www.mobiletrain.org/" target="_blank">单击进入</a>.<br />
</address>
<p>
<a href="#">返回首页</a> </p>
</body>
</html>



























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










