在平面设计中,我们经常会制作描边文字的效果。在Illustrator中,你是怎样制作描边文字的呢?
可能你会说,先输入一遍文字,然后在文字下方原位复制一层,为下方的文字添加描边就可以了。
当然,这个方法没错,只不过,这不是最便捷的方法,如果要修改文字,要对两层的文字都进行修改,效率比较低。
今天,我就来教大家一个非常方便的制作描边文字效果的方法,用这种方法制作的描边文字,修改起来就像普通的文字一样,文字和描边会一起修改。
这里我们用到了Illustrator中的“外观”面板,一起来看看具体是怎么做的吧!
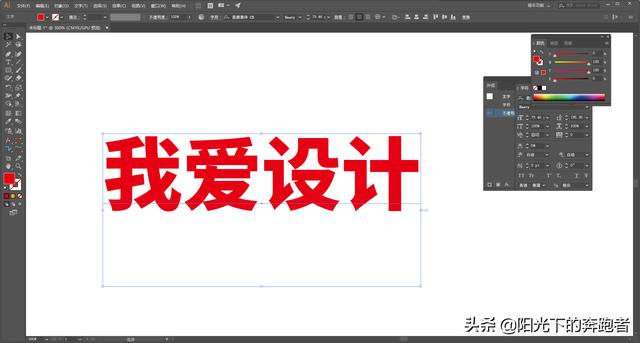
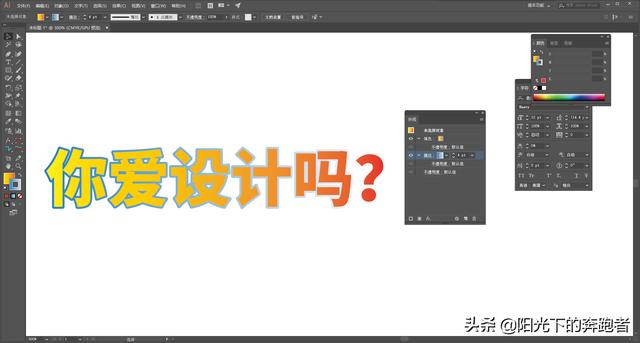
首先,我们用文字工具输入文字。

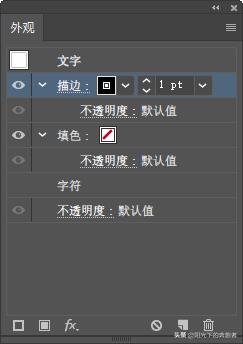
接下来,我们打开“外观”面板(快捷键Shift+F6),单击“外观”面板右上角的“菜单”按钮,在弹出的菜单中选择“添加新描边”,这时,“外观”面板上就会多出“描边”和“填色”两个选项。

在这里,我们可以设置文字的填充色和描边色。需要说明的是:“外观”面板中的所有外观都是有顺序的,在上方的外观会在上层。因此,我们需要将“描边”移动到“填色”的下方,这样,描边就不会挡住文字了。这其实和我们在文字下方复制一层制作描边道理是一样的,只不过,利用“外观”面板制作文字描边,修改起来更加方便。
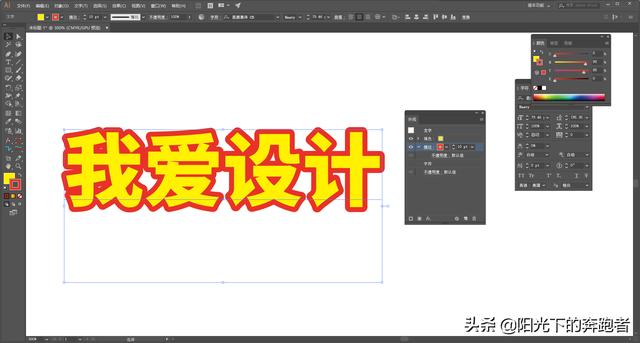
我们可以在“外观”面板中修改文字的填充色和描边色,这样,后期修改起来只要改一次文字就可以了。

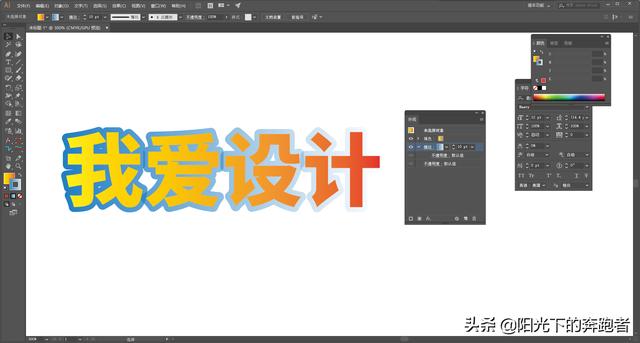
除了纯色的填充和描边,我们还可以将文字的填充和描边设置成渐变,我们只需要在“填充”和“描边”的色板中单击相应的渐变色就可以了。

当然,如果要修改文字直接改就可以了,这和普通的文字没有什么区别,文字和描边会一起修改,这样实在是太方便了。

希望这篇教程能够对你有所帮助。如果你想了解更多和设计相关的内容,欢迎关注我的头条号!























 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








