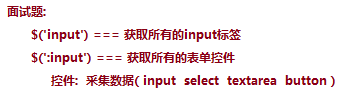
1.选择器
2.属性操作
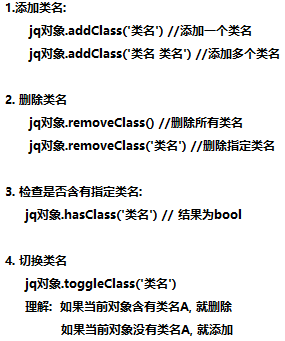
3.操作类名
4. 页面加载事件
a. DOM树加载完毕后执行的事件 == DOMContentLoaded事件
$(function(){
});
$(document).ready(function(){
});
window.addEventListener('DOMContentLoaded', function(){
});
b. 所有资源加载完毕后执行的事件 == Load事件
window.οnlοad=function(){
}
$(window).on('load', function(){
});
5.事件委派
写法
$('父元素').on('事件类型', '子元素', function(){
$(this); //子元素
});
6.动画
1) 基本的动画
a. show(速度) 显示
没有写速度值,则不执行动画。
速度值:
slow 慢
normal 正常
fast 快
b. hide(速度) 隐藏
效果同上
c. toggle(速度) 切换
效果同上
2) 淡入淡出
a. fadeIn
b. fadeOut
c. fadeTo
3) 滑动动画
a. slideUp(速度)
b. slideDown(速度)
4) 自定义动画【重点】
.animate(要参与运动的属性, 速度, 缓动效果, 回调函数);
5) 停止动画
.stop(是否清除动画队列, 是否直接完成动画);
6) 延迟动画执行
.delay(时间);






















 8491
8491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








