我用element-ui的upload组件,先向服务器上传一个pdf文件,然后等服务器处理完成后返回二进制文件,但是前端on-success钩子函数的response参数接收到的文件大小远大于后端传回的文件大小。原文件只有8M多,查看浏览器开发工具,网络那里显示响应的文件大小也只有8M多,但是加断点查看on-success钩子函数的response有20.6M,用charCodeAt函数逐个读取转换后的文件大小又比原先小一点,并且保存成pdf后打开是一片空白。有没有大神知道为什么会出现这种情况。
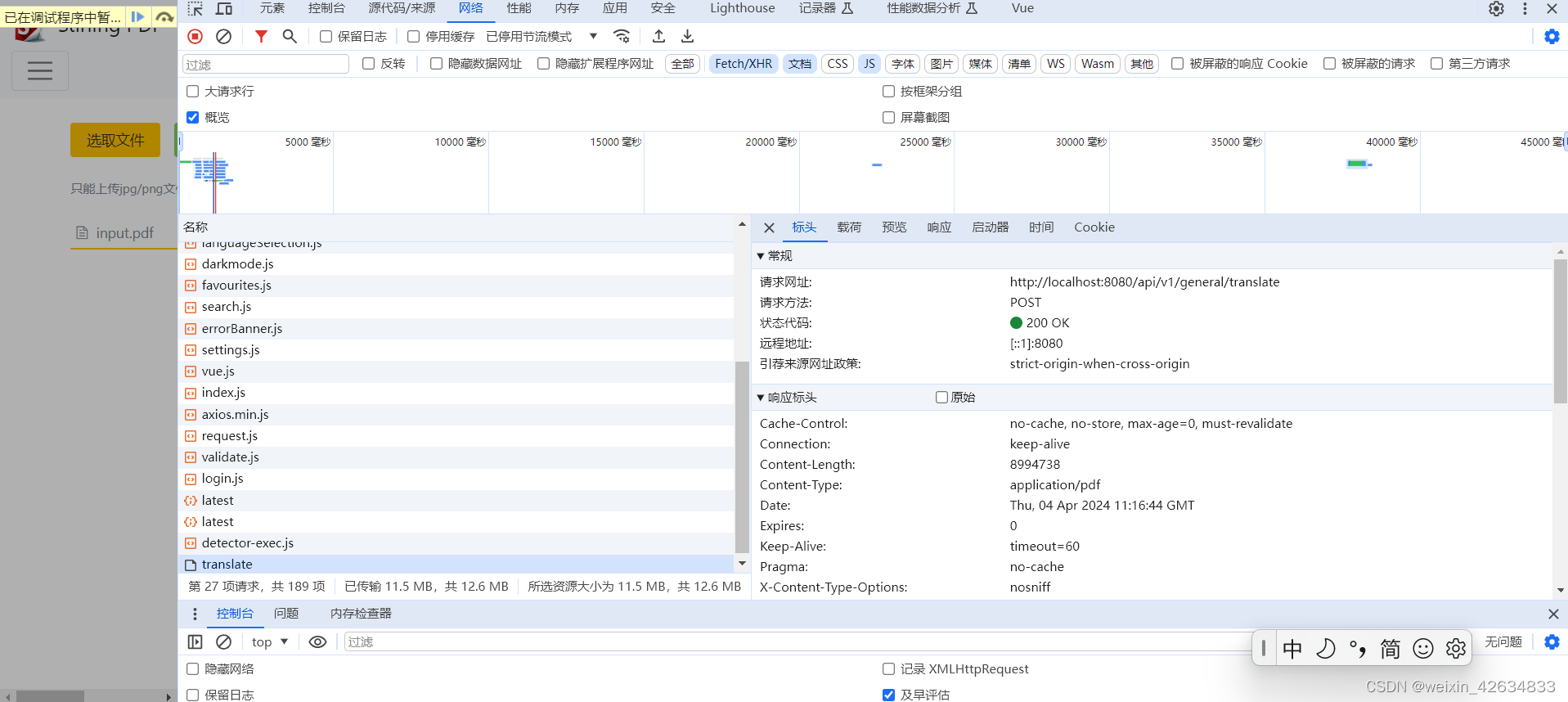
 看网络响应文件大小正常
看网络响应文件大小正常

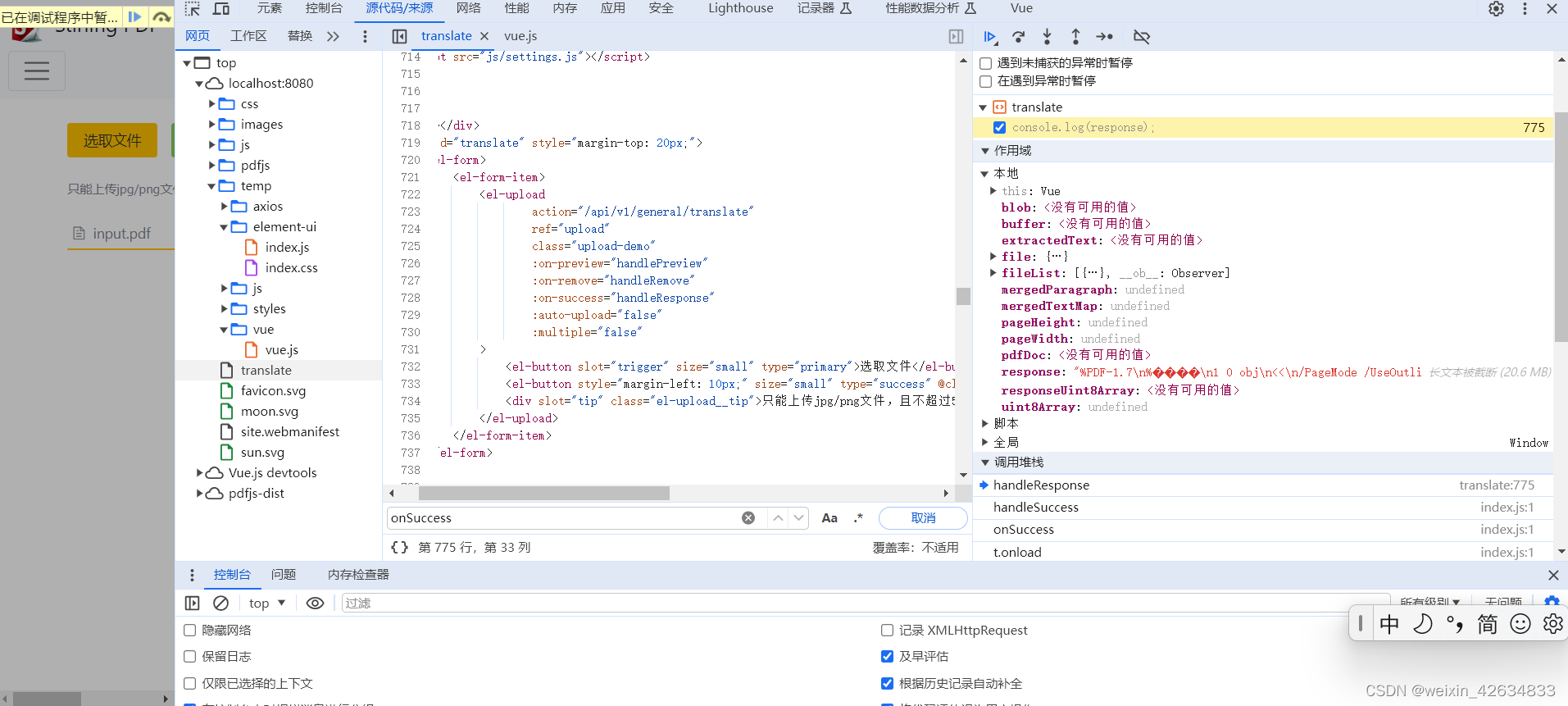
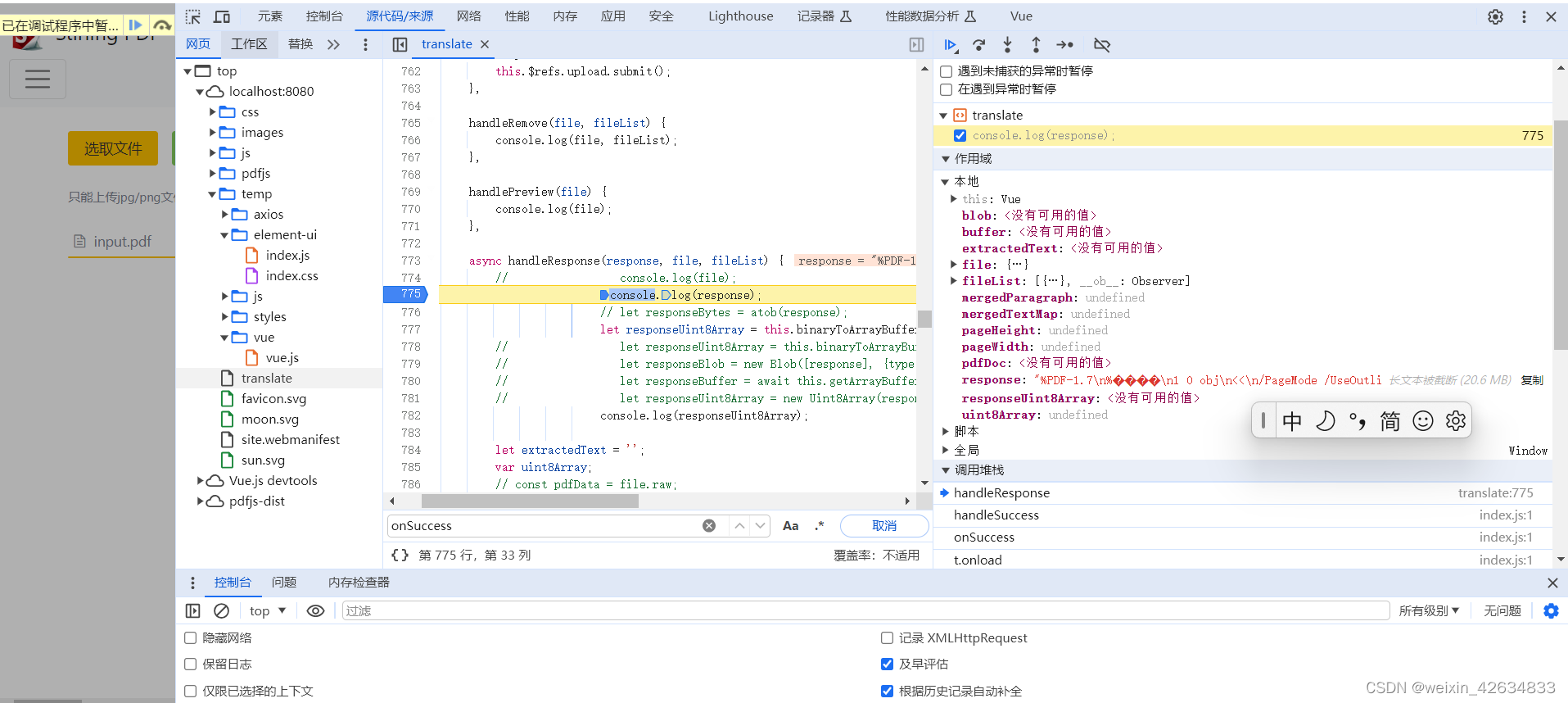
用el-upload的on-success钩子函数response参数得到的文件大小不正常








 作者在使用Element-UI的upload组件上传PDF文件时,发现服务器处理完成后,前端on-success钩子函数接收到的文件大小远大于实际,尽管浏览器显示网络响应大小正常。文章寻求解答此异常现象的原因,以及如何解决可能的数据转换问题。
作者在使用Element-UI的upload组件上传PDF文件时,发现服务器处理完成后,前端on-success钩子函数接收到的文件大小远大于实际,尽管浏览器显示网络响应大小正常。文章寻求解答此异常现象的原因,以及如何解决可能的数据转换问题。














 3287
3287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








