大家好今天我们开始学习pygame的第二节课,在上一节课中我们学习了,安装pygame\设置pygame的窗口等基础知识,今天我们来学习如何将图片贴在窗口上!!
首相我们把上一节课的代码拿过来:
import pygame
# 初始化Pygame库
pygame.init()
# 设置窗口尺寸
screen_width = 800
screen_height = 600
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height))
# 设置窗口标题
pygame.display.set_caption("My Pygame Test")
# # 设置字体样式和大小
font = pygame.font.SysFont("Arial", 36)
#
# # 渲染要显示的文字
text = font.render("Hello, Pygame!", True, (255, 255, 255))
#
# # 计算文本位置
text_x = (screen_width - text.get_width()) // 2
text_y = (screen_height - text.get_height()) // 2
# 等待用户进行操作
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
exit()
# 在窗口中心绘制文本
screen.blit(text, (text_x, text_y))
# 刷新屏幕
pygame.display.update()
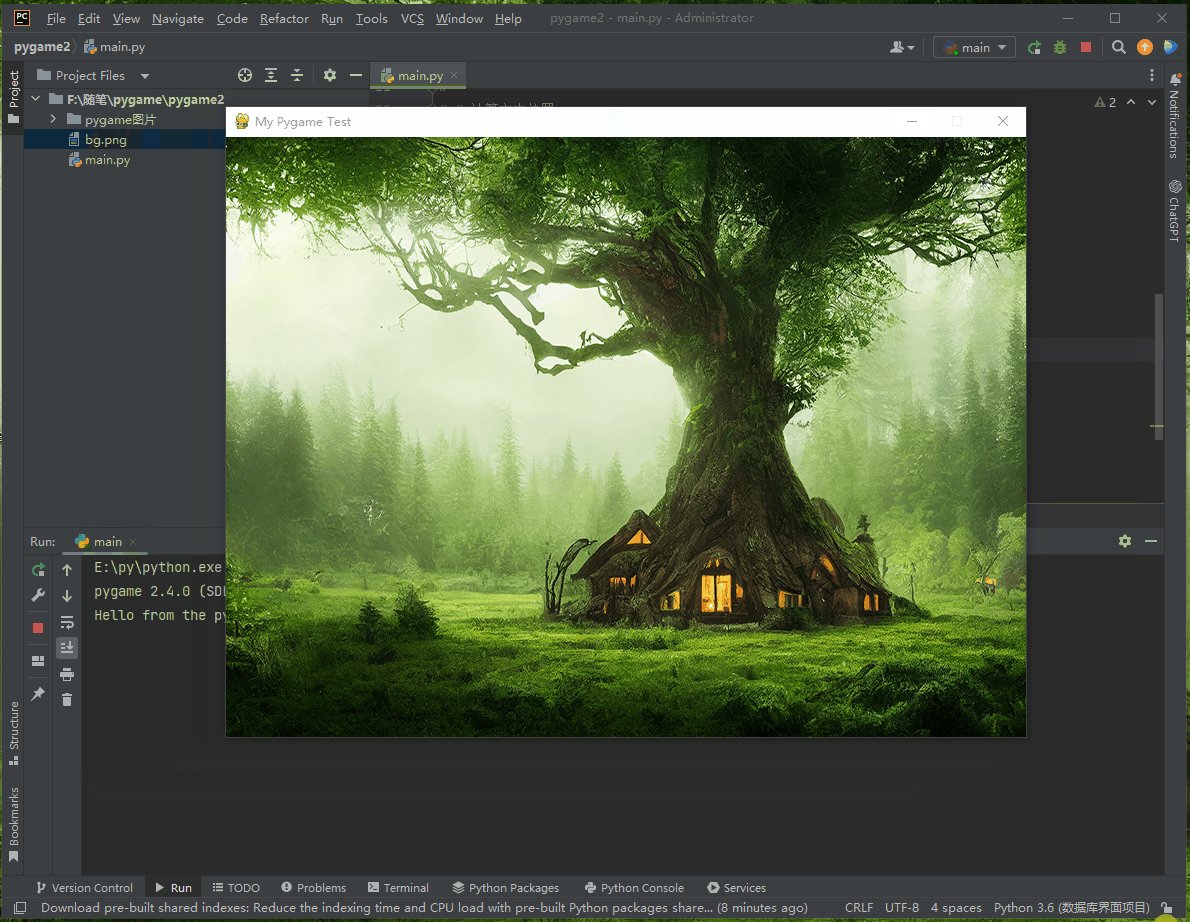
上一节课的代码是贴的文字,那么我们今天将要贴一张图片,首相随便百度一张图片,利用PS修改成800x600的大小:

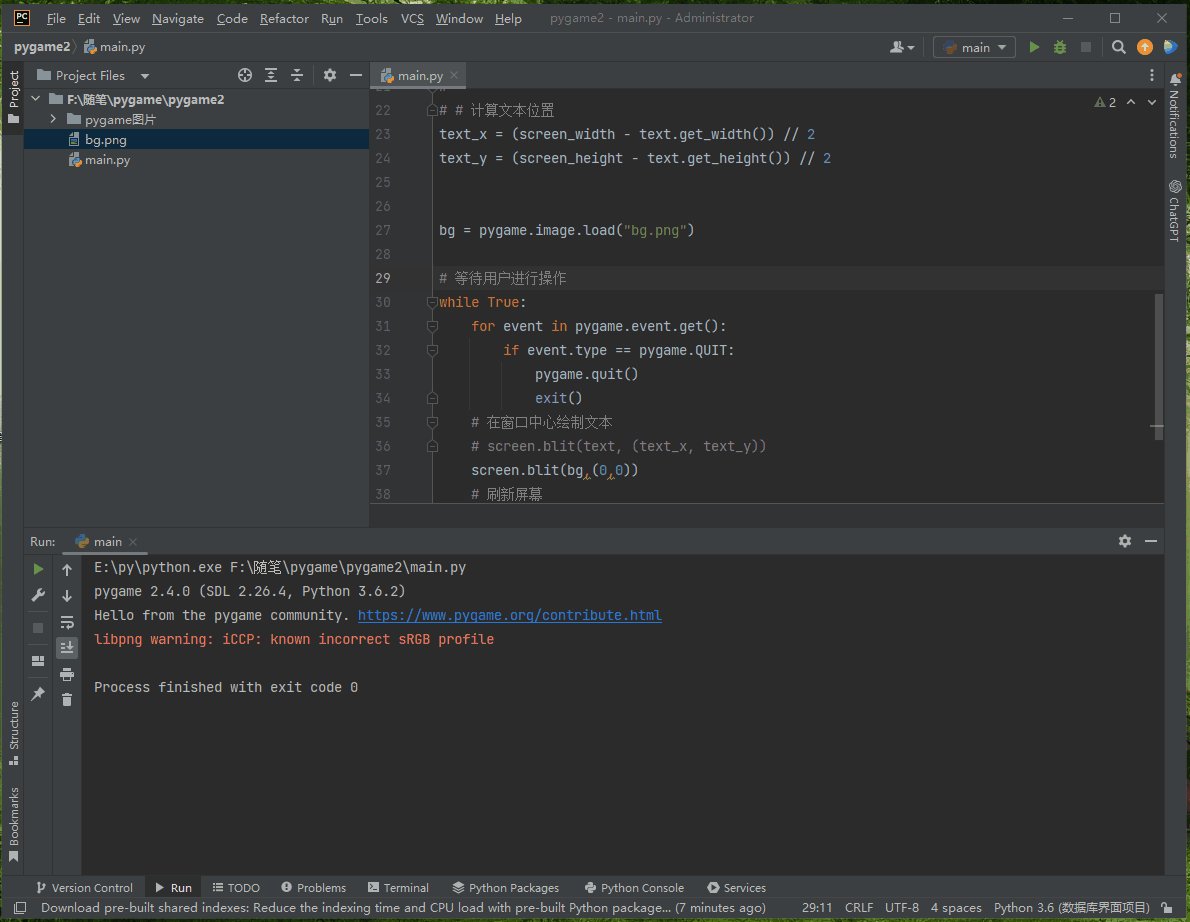
1、在窗口上贴上一张图片,我们先要加载一张图片,代码如下:
bg = pygame.image.load("bg.png")
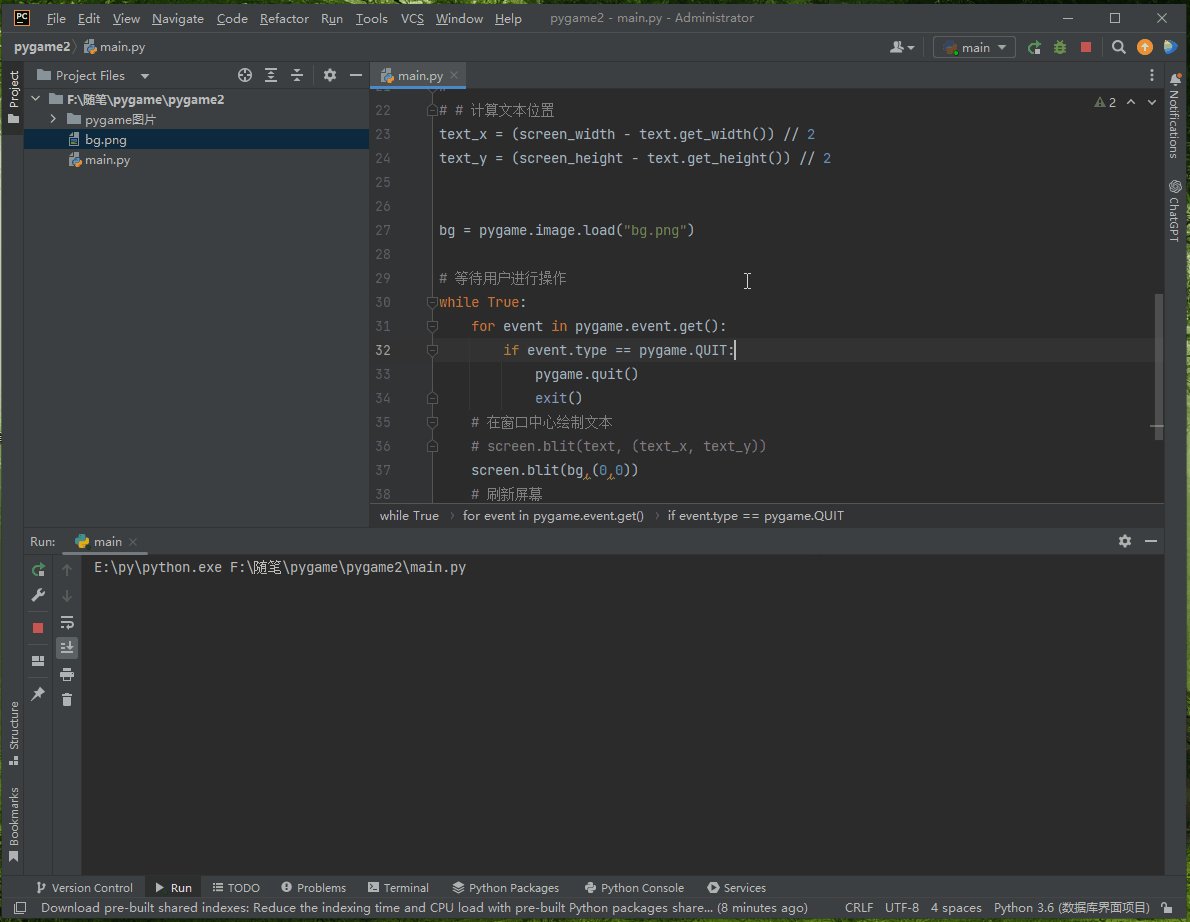
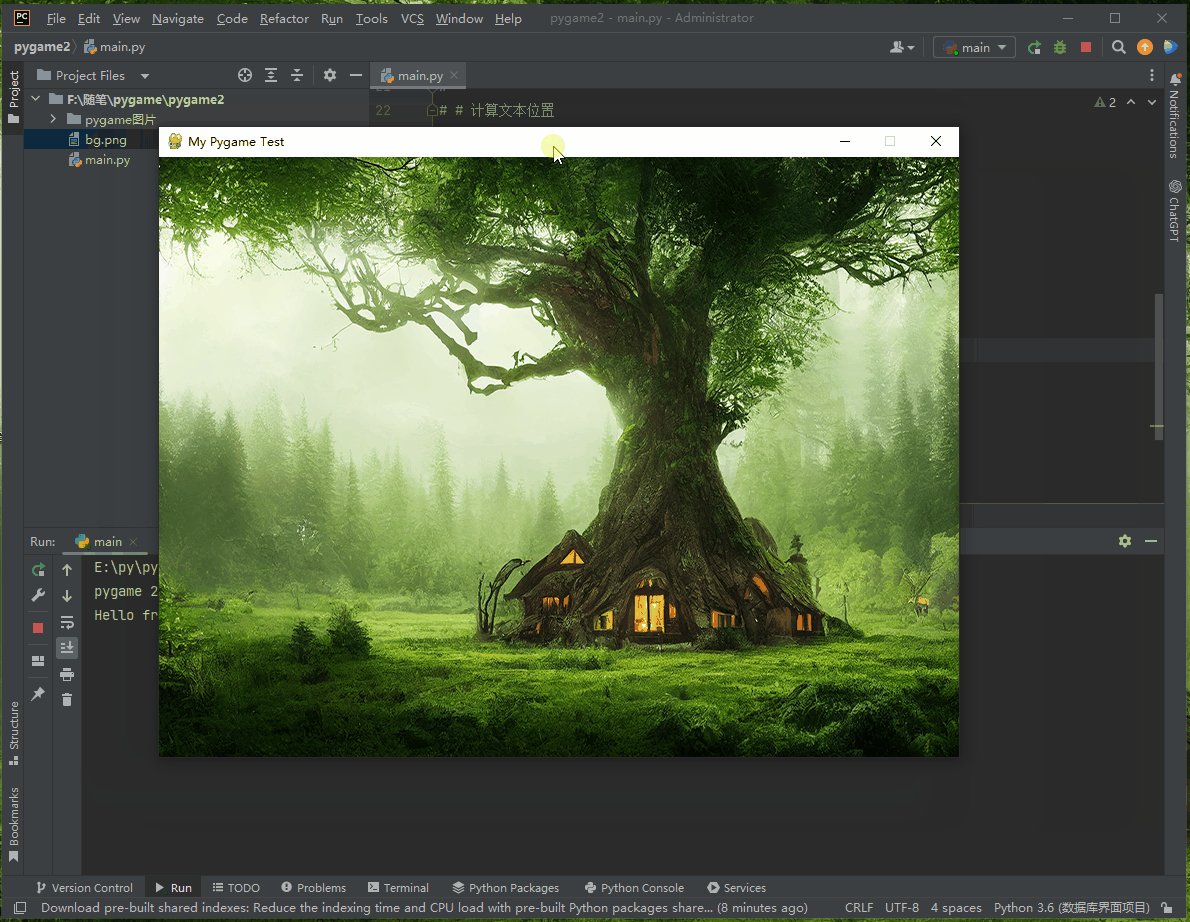
2、在窗口上贴上,上面这行加载的图片
图片也是以左上角的点为原点,一般背景图片坐标写(0,0),与窗口贴合
screen.blit(bg,(0,0))
完善后的代码:

import pygame
# 初始化Pygame库
pygame.init()
# 设置窗口尺寸
screen_width = 800
screen_height = 600
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height))
# 设置窗口标题
pygame.display.set_caption("My Pygame Test")
# # 设置字体样式和大小
font = pygame.font.SysFont("Arial", 36)
#
# # 渲染要显示的文字
text = font.render("Hello, Pygame!", True, (255, 255, 255))
#
# # 计算文本位置
text_x = (screen_width - text.get_width()) // 2
text_y = (screen_height - text.get_height()) // 2
bg = pygame.image.load("bg.png")
# 等待用户进行操作
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
exit()
# 在窗口中心绘制文本
# screen.blit(text, (text_x, text_y))
screen.blit(bg,(0,0))
# 刷新屏幕
pygame.display.update()
接下来,我利用软件:【ScreenToGif】将一段视频逐帧转成图片,我们利用pygame看看能不能进行快速切换,从而造成视频效果!


修改后的代码:
import os
import time
import pygame
# 初始化Pygame库
pygame.init()
# 设置窗口尺寸
screen_width = 800
screen_height = 600
# 创建窗口
screen = pygame.display.set_mode((screen_width, screen_height))
# 设置窗口标题
pygame.display.set_caption("My Pygame Test")
# # 设置字体样式和大小
font = pygame.font.SysFont("Arial", 36)
#
# # 渲染要显示的文字
text = font.render("Hello, Pygame!", True, (255, 255, 255))
#
# # 计算文本位置
text_x = (screen_width - text.get_width()) // 2
text_y = (screen_height - text.get_height()) // 2
bg = pygame.image.load("bg.png")
for p in os.listdir('./pygame图片/'):
bg = pygame.image.load('./pygame图片/'+p)
# 等待用户进行操作
# while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
exit()
# 在窗口中心绘制文本
# screen.blit(text, (text_x, text_y))
screen.blit(bg,(0,0))
# 刷新屏幕
pygame.display.update()
time.sleep(0.01)
























 3399
3399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










