前言
本章将为大家介绍如何去修改openblock-gui的logo,从而实现定制化自己的logo
克隆项目
//部分人执行此条指令可能没事
git clone https://github.com/openblockcc/openblock-gui
//如果上面指令报错,则将https替换成git,指令如下
//fatal: unable to access 'https://github.com/openblockcc/openblock-gui/': OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
git clone git://github.com/openblockcc/openblock-gui
切换分支
为什么要切换分支?因为最后我们需要将定制化的项目打包成.exe安装包的,根据官网介绍可知打包需要在desktop分支下进行,因此该分支下的资源为静态资源。那么有人会问如果我非要在develop分支下打包会怎么样?develop的资源在外面,后果就是如果用户用你的.exe安装如果没挂梯子将导致角色与背景界面全部白屏。
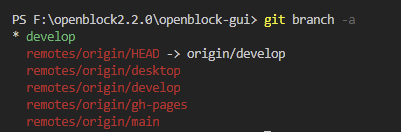
查看分支
// 查看分支
git branch -a

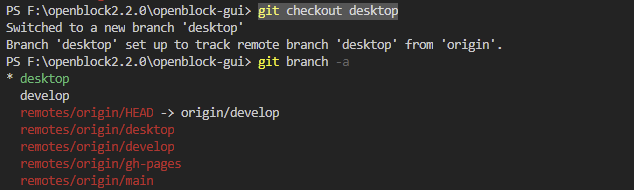
切换分支
// 切换分支
git checkout desktop

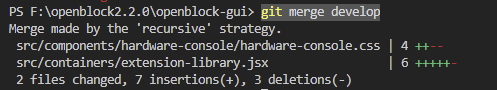
为了防止代码有更新,我们先对desktop分支进行分支合并
git merge develop

安装项目依赖
// 安装项目依赖,执行完将在路径下出现node_modules文件夹
npm install
// 启动项目
npm run start-open

定制化Logo
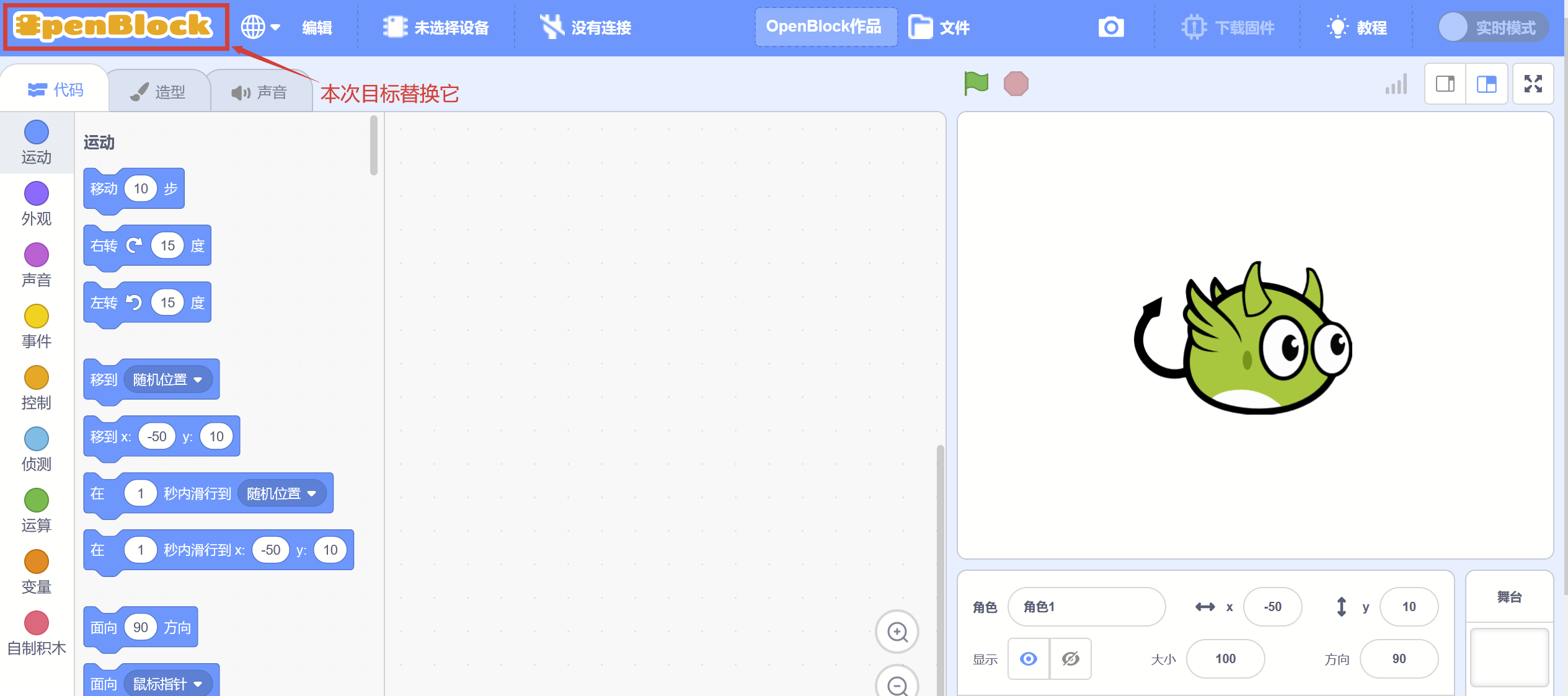
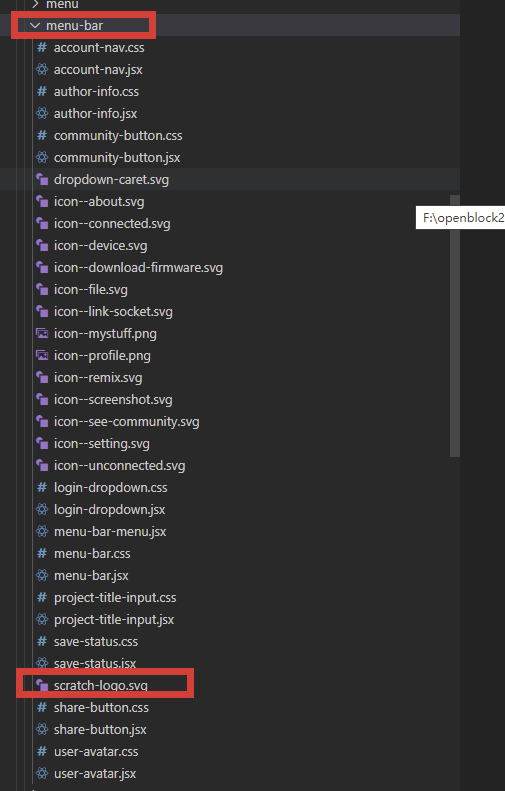
首先在VsCode中打开克隆下来的项目,在src->components目录下存在menu-bar的文件夹,在其内部找到scratch-logo.svg。

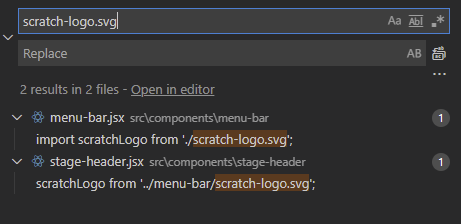
 这就是openblock的logo了,接下来我们只需要替换它就行。因此我们需要找到在哪引入了此logo,在vscode右侧搜索scratch-logo.svg有如下两个结果:
这就是openblock的logo了,接下来我们只需要替换它就行。因此我们需要找到在哪引入了此logo,在vscode右侧搜索scratch-logo.svg有如下两个结果:

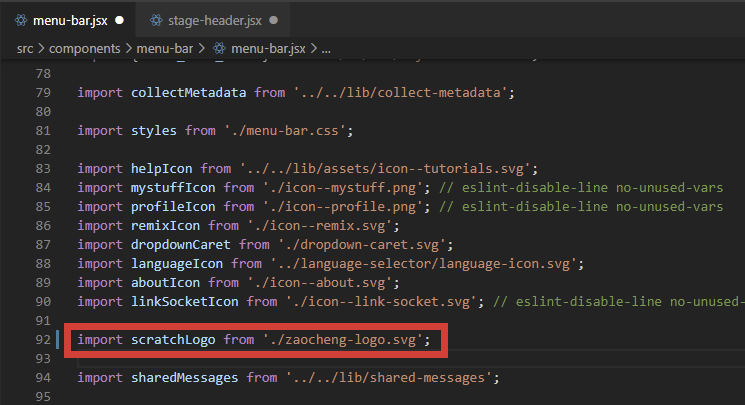
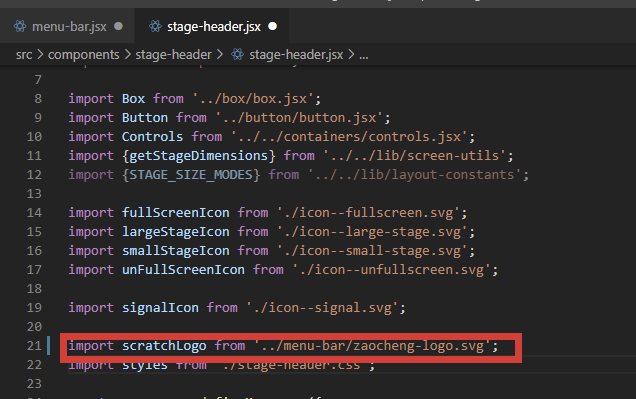
因此我们将我们的logo放置menu-bar文件夹下,然后将这两处的引用名称替换成我们自己的即可。


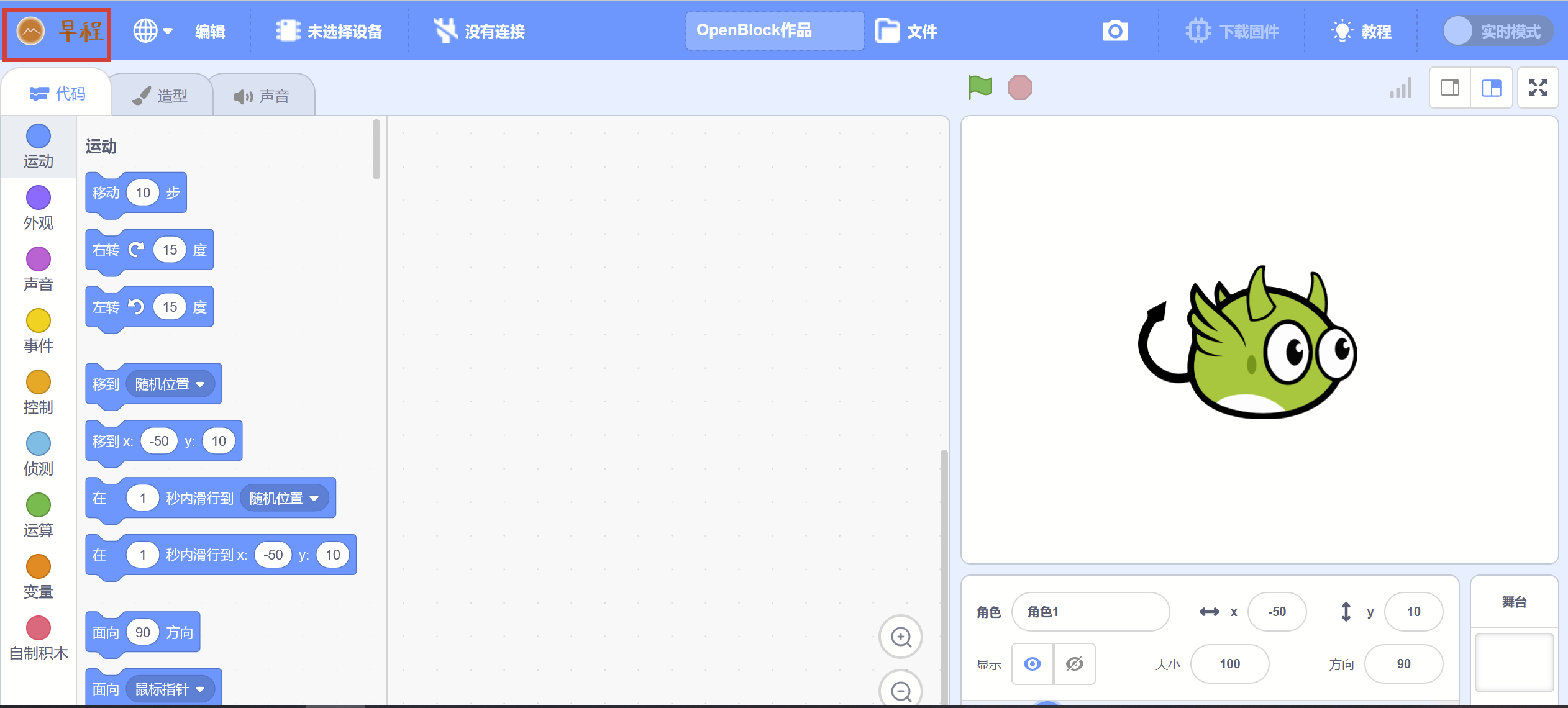
替换完成ctrl+s项目会自动重新编译,重新编译效果如下:

到此定制化Logo完成。
上一章
OpenBlock openblock-gui中修改Logo与实现用户登录系列(介绍篇)
下一章
第二章 openblock-gui实现用户登录1(切换登录与未登录状态)






















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








